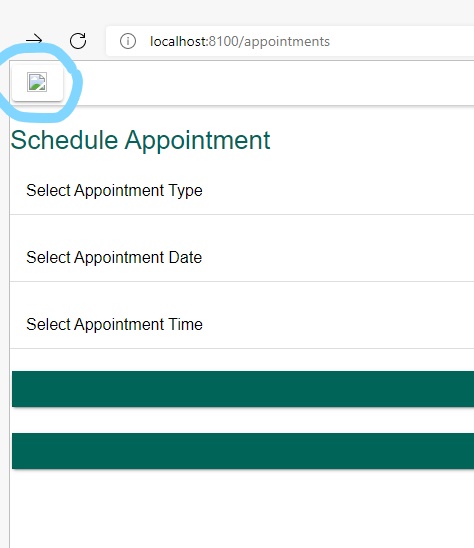
I am working on an Ionic project using Angular. I am using img-src to display my images and i'm certain the path is correct but they're not showing up on my browser.
<img src="../Images/back.png" width = "16px" height=auto></img>
Can anyone help?
CodePudding user response:
Save your image in assets folder in your project and then write
<img src="assets/Images/back.png" width = "16px" height=auto/>