I have an angular 12 app in which I am trying to create a table with ngFor. However, everywhere I use ngFor it just doesn't get rendered and there aren't errors. I have attached the routing and app module as well.
movies.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-movies',
templateUrl: './movies.component.html',
styleUrls: ['./movies.component.scss']
})
export class MoviesComponent implements OnInit {
temp = [
{title:'Zootopia',director:'Byron Howard, Rich Moore',cast:'Idris Elba, Ginnifer Goodwin, Jason Bateman',releaseDate:'March 4, 2016'},
{title:'Batman v Superman: Dawn of Justice',director:'Zack Snyder',cast:'Ben Affleck, Henry Cavill, Amy Adams',releaseDate:'March 25, 2016'},
{title:'Captain American: Civil War',director:'Anthony Russo, Joe Russo',cast:'Scarlett Johansson, Elizabeth Olsen, Chris Evans',releaseDate:'May 6, 2016'},
{title:'X-Men: Apocalypse',director:'Bryan Singer',cast:'Jennifer Lawrence, Olivia Munn, Oscar Isaac',releaseDate:'May 27, 2016'},
{title:'Warcraft',director:'Duncan Jones',cast:'Travis Fimmel, Robert Kazinsky, Ben Foster',releaseDate:'June 10, 2016'},
]
constructor() { }
ngOnInit(): void {
}
}
movies.component.html
<div >
<div >
<div >
The top 10 movies
</div>
<table class = "movies">
<thead>
<tr class = "header-row">
<th class = "title-header">Title</th>
<th class = "director-header">Director</th>
<th class = "release-header">Release Date</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let movie of temp">
<td>{{ movie.title }}</td>
<td>{{ movie.director}}</td>
<td>{{ movie.relaseDate}}</td>
</tr>
</tbody>
</table>
</div>
</div>
app-routing
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { MoviesComponent } from './pages/movie/movies.component';
const routes: Routes = [
{
path: 'movies',
component: MoviesComponent
}
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
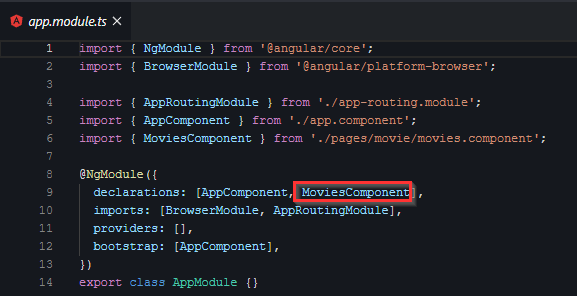
app.module
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
I've tried just displaying the list with {{ temp }} and it does display so I'm not sure what's wrong.
CodePudding user response:
Please check for the releaseDate spelling in the Html file.You have used as movie.relaseDate. Please change this and it will work fine
CodePudding user response:
The thing you might be missing <router-outlet></router-outlet>. Make sure you have that right and also add your default route to your routing module. Something like this:
const routes: Routes = [
{
path: 'movies',
component: MoviesComponent
},
// Add the below default condition.
{
path: '',
redirectTo: 'movies',
pathMatch: 'full'
}
];
in your app.component.html add the router-outlet
app.component.html
<router-outlet></router-outlet>
that might solve your issue.
CodePudding user response: