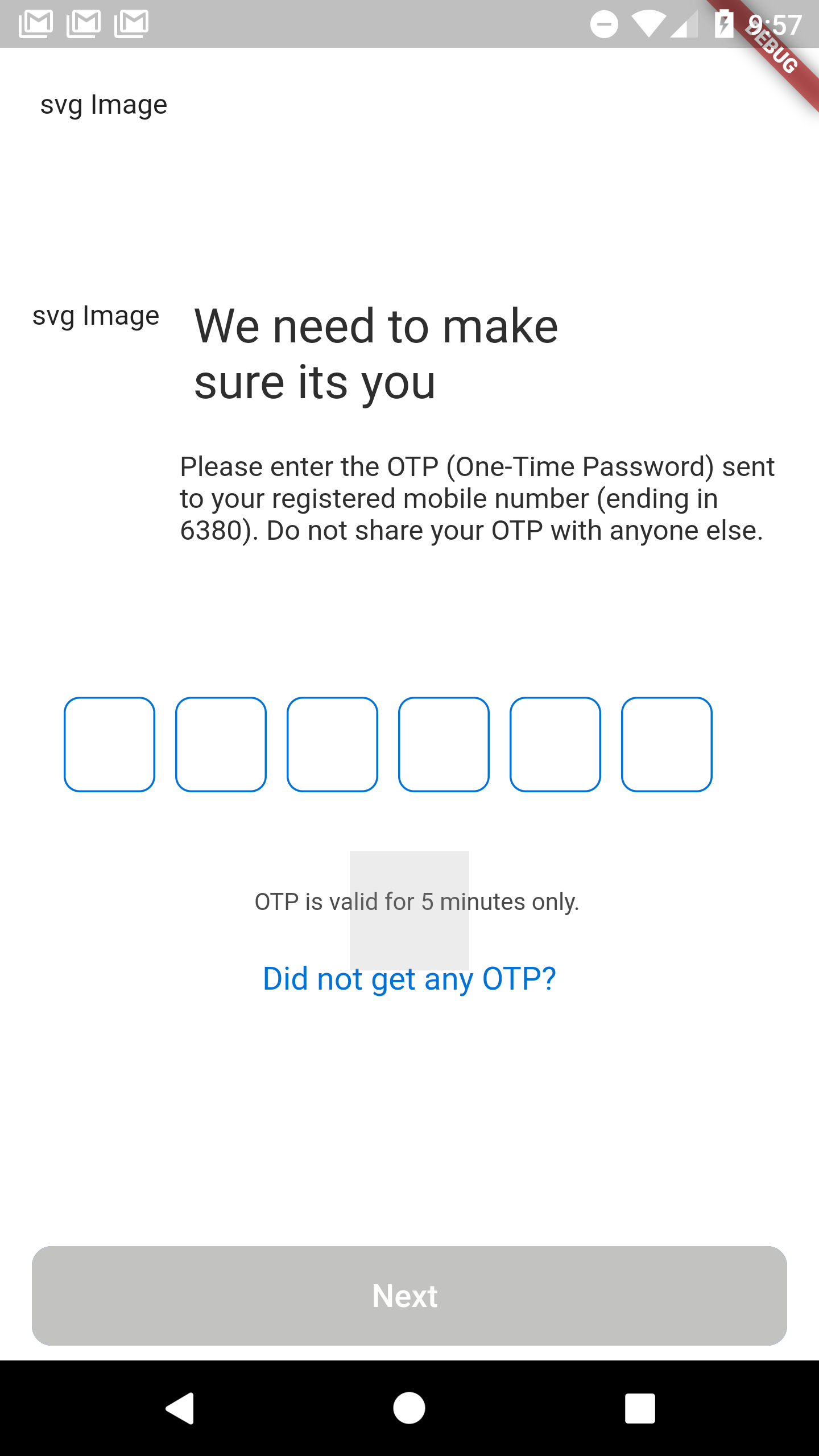
Like in android for layout we apply center vertical same way i m trying in flutter to make center vertical. so that entire widget view will be moved to center vertical. How to achieve this in flutter.
I have tried same using sizebox. How to make layout center vertical in flutter like in android.
Code as below:
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
import 'package:login_app/sso.dart';
import 'package:flutter_svg/flutter_svg.dart';
class Otp extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return OtpPage();
}
}
class OtpPage extends State<Otp> {
String assetNameArrow = 'images/ic_back.svg';
String assertOtp = 'images/otp_sms.svg';
int backspaceClick = 0;
String otpError = "";
bool isHideOTP = true;
bool isTextFiledFocus = false;
String otp1 = "";
String otp2 = "";
String otp3 = "";
String otp4 = "";
String otp5 = "";
String otp6 = "";
FocusNode focusNodeOtp1 = FocusNode();
FocusNode focusNodeOtp2 = FocusNode();
FocusNode focusNodeOtp3 = FocusNode();
FocusNode focusNodeOtp4 = FocusNode();
FocusNode focusNodeOtp5 = FocusNode();
FocusNode focusNodeOtp6 = FocusNode();
@override
void initState() {
super.initState();
}
@override
void dispose() {
super.dispose();
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
resizeToAvoidBottomInset:
false, //to avoid floating container on keyboard, use this
backgroundColor: Colors.white,
body: SingleChildScrollView(
child: SafeArea(
child: Column(children: [
Padding(
padding: const EdgeInsets.only(left: 20, top: 20, bottom: 20),
child: Align(
alignment: Alignment.topLeft,
child: SvgPicture.asset(
assetNameArrow,
width: 8,
height: 19,
alignment: Alignment.topLeft,
),
),
),
SizedBox(
width: 70.0,
height: 70.0,
),
Container(
child: Row(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Padding(
padding: const EdgeInsets.only(left: 16),
child: Align(
alignment: Alignment.topLeft,
child: SvgPicture.asset(
assertOtp,
width: 61,
height: 61,
alignment: Alignment.topLeft,
),
),
),
Expanded(
child: Padding(
padding: const EdgeInsets.only(left: 16.0, right: 16.0),
child: Container(
child: Text('We need to make\nsure its you',
maxLines: 2,
style: TextStyle(
fontFamily: 'Circular_Std_Bold',
fontSize: 24.0,
color: Color(0xFF2E2E2E),
)),
),
),
),
],
),
),
Padding(
padding:
const EdgeInsets.only(left: 90.0, right: 16.0, top: 20.0),
child: Text(
'Please enter the OTP (One-Time Password) sent to your registered mobile number (ending in 6380). Do not share your OTP with anyone else.',
style: TextStyle(
fontFamily: 'Soleil_Regular',
fontSize: 14.0,
fontStyle: FontStyle.normal,
color: Color(0xFF2E2E2E),
)),
),
SizedBox(
width: 60.0,
height: 60.0,
),
Container(
// first
padding: EdgeInsets.all(16.0),
child: Row(children: [
Container(
margin: EdgeInsets.only(left: 16, right: 5),
//first
width: 46.0,
height: 48.0,
child: TextField(
inputFormatters: [
LengthLimitingTextInputFormatter(1),
],
textAlign: TextAlign.center,
// obscureText: isHideOTP,
enableSuggestions: false,
autocorrect: false,
autofocus: true,
focusNode: focusNodeOtp1,
keyboardType: TextInputType.number,
style: TextStyle(
fontSize: 16.0,
fontWeight: FontWeight.bold,
color: Colors.black,
),
decoration: InputDecoration(
focusedBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(8.0),
borderSide:
BorderSide(color: Color(0xFF0072D8), width: 1.0),
),
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(8.0),
borderSide:
BorderSide(color: Color(0xFF0072D8), width: 1.0),
),
),
onChanged: (value) {
setState(() {
otp1 = value;
otpError = "";
});
if (value.isNotEmpty) {
print('value is not null');
focusNodeOtp2.requestFocus();
}
},
),
),
Container(
margin: EdgeInsets.only(left: 5, right: 5),
// secound
width: 46.0,
height: 48.0,
child: RawKeyboardListener(
autofocus: true,
focusNode: FocusNode(),
onKey: (event) {
if (event.logicalKey ==
LogicalKeyboardKey.backspace &&
otp2 == "") {
backspaceClick = backspaceClick 1;
if (backspaceClick >= 2) {
focusNodeOtp1.requestFocus();
}
}
},
child: TextField(
textAlign: TextAlign.center,
inputFormatters: [
LengthLimitingTextInputFormatter(1),
],
focusNode: focusNodeOtp2,
// obscureText: isHideOTP,
autofocus: true,
keyboardType: TextInputType.number,
style: TextStyle(
fontSize: 16.0,
fontWeight: FontWeight.bold,
color: Colors.black,
),
decoration: InputDecoration(
focusedBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(8.0),
borderSide: BorderSide(
color: Color(0xFF0072D8), width: 1.0),
),
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(8.0),
borderSide: BorderSide(
color: Color(0xFF0072D8), width: 1.0),
),
),
onChanged: (value) {
setState(() {
otp2 = value;
otpError = "";
});
if (value.isNotEmpty) {
print('value is not null');
focusNodeOtp3.requestFocus();
}
},
)),
),
Container(
// Third
margin: EdgeInsets.only(left: 5, right: 5),
width: 46.0,
height: 48.0,
child: RawKeyboardListener(
autofocus: true,
focusNode: FocusNode(),
onKey: (event) {
if (event.logicalKey ==
LogicalKeyboardKey.backspace &&
otp3 == "") {
backspaceClick = backspaceClick 1;
if (backspaceClick >= 2) {
focusNodeOtp2.requestFocus();
}
}
},
child: TextField(
textAlign: TextAlign.center,
inputFormatters: [
LengthLimitingTextInputFormatter(1),
],
focusNode: focusNodeOtp3,
//obscureText: isHideOTP,
autofocus: true,
keyboardType: TextInputType.number,
style: TextStyle(
fontSize: 16.0,
fontWeight: FontWeight.bold,
color: Colors.black,
),
decoration: InputDecoration(
focusedBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(8.0),
borderSide: BorderSide(
color: Color(0xFF0072D8), width: 1.0),
),
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(8.0),
borderSide: BorderSide(
color: Color(0xFF0072D8), width: 1.0),
),
),
onChanged: (value) {
setState(() {
otp3 = value;
otpError = "";
});
if (value.isNotEmpty) {
print('value is not null');
focusNodeOtp4.requestFocus();
}
},
)),
),
Container(
margin: EdgeInsets.only(left: 5, right: 5),
// Fourth
width: 46.0,
height: 48.0,
child: RawKeyboardListener(
autofocus: true,
focusNode: FocusNode(),
onKey: (event) {
if (event.logicalKey ==
LogicalKeyboardKey.backspace &&
otp4 == "") {
backspaceClick = backspaceClick 1;
if (backspaceClick >= 2) {
focusNodeOtp3.requestFocus();
}
}
},
child: TextField(
textAlign: TextAlign.center,
inputFormatters: [
LengthLimitingTextInputFormatter(1),
],
focusNode: focusNodeOtp4,
//obscureText: isHideOTP,
autofocus: true,
keyboardType: TextInputType.number,
style: TextStyle(
fontSize: 16.0,
fontWeight: FontWeight.bold,
color: Colors.black,
),
decoration: InputDecoration(
focusedBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(8.0),
borderSide: BorderSide(
color: Color(0xFF0072D8), width: 1.0),
),
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(8.0),
borderSide: BorderSide(
color: Color(0xFF0072D8), width: 1.0),
),
),
onChanged: (value) {
setState(() {
otp4 = value;
otpError = "";
});
if (value.isNotEmpty) {
print('value is not null');
focusNodeOtp5.requestFocus();
}
},
)),
),
Container(
// Fifth
margin: EdgeInsets.only(left: 5, right: 5),
width: 46.0,
height: 48.0,
child: RawKeyboardListener(
autofocus: true,
focusNode: FocusNode(),
onKey: (event) {
if (event.logicalKey ==
LogicalKeyboardKey.backspace &&
otp5 == "") {
backspaceClick = backspaceClick 1;
if (backspaceClick >= 2) {
focusNodeOtp4.requestFocus();
}
}
},
child: TextField(
textAlign: TextAlign.center,
inputFormatters: [
LengthLimitingTextInputFormatter(1),
],
focusNode: focusNodeOtp5,
// obscureText: isHideOTP,
autofocus: true,
keyboardType: TextInputType.number,
style: TextStyle(
fontSize: 16.0,
fontWeight: FontWeight.bold,
color: Colors.black,
),
decoration: InputDecoration(
focusedBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(8.0),
borderSide: BorderSide(
color: Color(0xFF0072D8), width: 1.0),
),
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(8.0),
borderSide: BorderSide(
color: Color(0xFF0072D8), width: 1.0),
),
),
onChanged: (value) {
setState(() {
otp5 = value;
otpError = "";
});
if (value.isNotEmpty) {
print('value is not null');
focusNodeOtp6.requestFocus();
}
},
)),
),
Container(
// Sixth
margin: EdgeInsets.only(left: 5, right: 5),
width: 46.0,
height: 48.0,
child: RawKeyboardListener(
autofocus: true,
focusNode: FocusNode(),
onKey: (event) {
if (event.logicalKey ==
LogicalKeyboardKey.backspace &&
otp6 == "") {
backspaceClick = backspaceClick 1;
if (backspaceClick >= 2) {
focusNodeOtp5.requestFocus();
}
}
},
child: TextField(
textAlign: TextAlign.center,
inputFormatters: [
LengthLimitingTextInputFormatter(1),
],
focusNode: focusNodeOtp6,
//obscureText: isHideOTP,
autofocus: true,
keyboardType: TextInputType.number,
style: TextStyle(
fontSize: 16.0,
fontWeight: FontWeight.bold,
color: Colors.black,
),
decoration: InputDecoration(
focusedBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(8.0),
borderSide: BorderSide(
color: Color(0xFF0072D8), width: 1.0),
),
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(8.0),
borderSide: BorderSide(
color: Color(0xFF0072D8), width: 1.0),
),
),
onChanged: (value) {
setState(() {
otp6 = value;
otpError = "";
});
if (value.isNotEmpty) {
print('value is not null');
focusNodeOtp6.unfocus();
}
if (!otp1.isEmpty &&
!otp2.isEmpty &&
!otp3.isEmpty &&
!otp4.isEmpty &&
!otp5.isEmpty &&
!otp6.isEmpty) {
isTextFiledFocus = true;
} else {
isTextFiledFocus = false;
}
},
)),
),
/*IconButton(
onPressed: () {
setState(() {
isHideOTP = !isHideOTP;
});
},
icon:
Icon(isHideOTP ? Icons.visibility : Icons.visibility_off),
),*/
]),
),
Padding(
padding: const EdgeInsets.only(top: 32.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
child: Image.asset(
'images/Warning.png',
),
),
Padding(
padding: const EdgeInsets.only(left: 8.0),
child: Container(
child: Text(
'OTP is valid for 5 minutes only.',
style: TextStyle(
color: Color(0xFF4B4B4B),
fontSize: 12,
fontFamily: 'Soleil_Regular',
),
),
),
),
],
),
),
Container(
child: Padding(
padding: const EdgeInsets.only(top: 22),
child: GestureDetector(
onTap: () {},
child: Container(
child: Text(
'Did not get any OTP?',
style: TextStyle(
color: Color(0xFF0072D8),
fontSize: 16,
fontFamily: 'Circular_Std_Bold',
),
),
)),
),
),
SizedBox(
width: 125,
height: 125,
),
Column(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.end,
children: [
Container(
decoration: new BoxDecoration(
color: Colors.blueAccent,
borderRadius: new BorderRadius.circular(10.0),
),
margin:
EdgeInsets.only(left: 16.0, right: 16.0, bottom: 16.0),
width: double.infinity,
height: 50.0,
child: FlatButton(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10)),
child: Text('Next ', style: TextStyle(fontSize: 16)),
onPressed: () {
FocusScopeNode currentFocus = FocusScope.of(context);
if (!currentFocus.hasPrimaryFocus) {
currentFocus.unfocus();
}
Navigator.push(
context,
new MaterialPageRoute(
builder: (context) => new sso()),
);
},
color: isTextFiledFocus
? Color(0xFF0072D8)
: Color(0xFFC2C2C1),
textColor: Colors.white,
),
),
],
),
])),
)),
);
}
}
In above code,
I need to eliminate sizebox 70 because view should be center vertical & button should be bottom aligned so size box 120 also need to eliminated. how to fix this two problem in above code.
I m new to flutter i have tried above code with basic knowledge any help improving above code is appreciated.
Any help is appreciated!
CodePudding user response:
That's pretty simple use column and inside column set the property of cross-axis to center
something like this in the parent widget
Column(
crossAxisAlignment:CrossAxisAlignment.center,
children:[
//your rest of child widget goes here
]
)
CodePudding user response:
You need to use
mainAxisAlignment: MainAxisAlignment.center, by default it is MainAxisAlignment.start.
Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("Center"),
],
),
Update
Issue is happening because of SingleChildScrollView, wrap your SingleChildScrollView with align widget.
backgroundColor: Colors.white,
body: Center(
child: SingleChildScrollView(
child: SafeArea(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Padding(
CodePudding user response:
Instead of using a Row(), you should have used a Stack(), with alignment: AlignmentDirectional.center.
Try This....
class Otp extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return OtpPage();
}
}
class OtpPage extends State<Otp> {
String assetNameArrow = 'images/ic_back.svg';
String assertOtp = 'images/otp_sms.svg';
int backspaceClick = 0;
String otpError = "";
bool isHideOTP = true;
bool isTextFiledFocus = false;
String otp1 = "";
String otp2 = "";
String otp3 = "";
String otp4 = "";
String otp5 = "";
String otp6 = "";
FocusNode focusNodeOtp1 = FocusNode();
FocusNode focusNodeOtp2 = FocusNode();
FocusNode focusNodeOtp3 = FocusNode();
FocusNode focusNodeOtp4 = FocusNode();
FocusNode focusNodeOtp5 = FocusNode();
FocusNode focusNodeOtp6 = FocusNode();
@override
void initState() {
super.initState();
}
@override
void dispose() {
super.dispose();
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
resizeToAvoidBottomInset: false, //to avoid floating container on keyboard, use this
backgroundColor: Colors.white,
body: SingleChildScrollView(
child: SafeArea(
child: Column(children: [
Padding(
padding: const EdgeInsets.only(left: 20, top: 20, bottom: 20),
child: Align(
alignment: Alignment.topLeft,
child: SvgPicture.asset(
assetNameArrow,
width: 8,
height: 19,
alignment: Alignment.topLeft,
),
),
),
SizedBox(
width: 70.0,
height: 70.0,
),
Container(
child: Row(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Padding(
padding: const EdgeInsets.only(left: 16),
child: Align(
alignment: Alignment.topLeft,
child: SvgPicture.asset(
assertOtp,
width: 61,
height: 61,
alignment: Alignment.topLeft,
),
),
),
Expanded(
child: Padding(
padding: const EdgeInsets.only(left: 16.0, right: 16.0),
child: Container(
child: Text('We need to make\nsure its you',
maxLines: 2,
style: TextStyle(
fontFamily: 'Circular_Std_Bold',
fontSize: 24.0,
color: Color(0xFF2E2E2E),
)),
),
),
),
],
),
),
Padding(
padding: const EdgeInsets.only(left: 90.0, right: 16.0, top: 20.0),
child: Text('Please enter the OTP (One-Time Password) sent to your registered mobile number (ending in 6380). Do not share your OTP with anyone else.',
style: TextStyle(
fontFamily: 'Soleil_Regular',
fontSize: 14.0,
fontStyle: FontStyle.normal,
color: Color(0xFF2E2E2E),
)),
),
SizedBox(
width: 60.0,
height: 60.0,
),
Container(
// first
padding: EdgeInsets.all(16.0),
child: Row(children: [
Container(
margin: EdgeInsets.only(left: 16, right: 5),
//first
width: 46.0,
height: 48.0,
child: TextField(
inputFormatters: [
LengthLimitingTextInputFormatter(1),
],
textAlign: TextAlign.center,
// obscureText: isHideOTP,
enableSuggestions: false,
autocorrect: false,
autofocus: true,
focusNode: focusNodeOtp1,
keyboardType: TextInputType.number,
style: TextStyle(
fontSize: 16.0,
fontWeight: FontWeight.bold,
color: Colors.black,
),
decoration: InputDecoration(
focusedBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(8.0),
borderSide: BorderSide(color: Color(0xFF0072D8), width: 1.0),
),
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(8.0),
borderSide: BorderSide(color: Color(0xFF0072D8), width: 1.0),
),
),
onChanged: (value) {
setState(() {
otp1 = value;
otpError = "";
});
if (value.isNotEmpty) {
print('value is not null');
focusNodeOtp2.requestFocus();
}
},
),
),
Container(
margin: EdgeInsets.only(left: 5, right: 5),
// secound
width: 46.0,
height: 48.0,
child: RawKeyboardListener(
autofocus: true,
focusNode: FocusNode(),
onKey: (event) {
if (event.logicalKey == LogicalKeyboardKey.backspace && otp2 == "") {
backspaceClick = backspaceClick 1;
if (backspaceClick >= 2) {
focusNodeOtp1.requestFocus();
}
}
},
child: TextField(
textAlign: TextAlign.center,
inputFormatters: [
LengthLimitingTextInputFormatter(1),
],
focusNode: focusNodeOtp2,
// obscureText: isHideOTP,
autofocus: true,
keyboardType: TextInputType.number,
style: TextStyle(
fontSize: 16.0,
fontWeight: FontWeight.bold,
color: Colors.black,
),
decoration: InputDecoration(
focusedBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(8.0),
borderSide: BorderSide(color: Color(0xFF0072D8), width: 1.0),
),
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(8.0),
borderSide: BorderSide(color: Color(0xFF0072D8), width: 1.0),
),
),
onChanged: (value) {
setState(() {
otp2 = value;
otpError = "";
});
if (value.isNotEmpty) {
print('value is not null');
focusNodeOtp3.requestFocus();
}
},
)),
),
Container(
// Third
margin: EdgeInsets.only(left: 5, right: 5),
width: 46.0,
height: 48.0,
child: RawKeyboardListener(
autofocus: true,
focusNode: FocusNode(),
onKey: (event) {
if (event.logicalKey == LogicalKeyboardKey.backspace && otp3 == "") {
backspaceClick = backspaceClick 1;
if (backspaceClick >= 2) {
focusNodeOtp2.requestFocus();
}
}
},
child: TextField(
textAlign: TextAlign.center,
inputFormatters: [
LengthLimitingTextInputFormatter(1),
],
focusNode: focusNodeOtp3,
//obscureText: isHideOTP,
autofocus: true,
keyboardType: TextInputType.number,
style: TextStyle(
fontSize: 16.0,
fontWeight: FontWeight.bold,
color: Colors.black,
),
decoration: InputDecoration(
focusedBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(8.0),
borderSide: BorderSide(color: Color(0xFF0072D8), width: 1.0),
),
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(8.0),
borderSide: BorderSide(color: Color(0xFF0072D8), width: 1.0),
),
),
onChanged: (value) {
setState(() {
otp3 = value;
otpError = "";
});
if (value.isNotEmpty) {
print('value is not null');
focusNodeOtp4.requestFocus();
}
},
)),
),
Container(
margin: EdgeInsets.only(left: 5, right: 5),
// Fourth
width: 46.0,
height: 48.0,
child: RawKeyboardListener(
autofocus: true,
focusNode: FocusNode(),
onKey: (event) {
if (event.logicalKey == LogicalKeyboardKey.backspace && otp4 == "") {
backspaceClick = backspaceClick 1;
if (backspaceClick >= 2) {
focusNodeOtp3.requestFocus();
}
}
},
child: TextField(
textAlign: TextAlign.center,
inputFormatters: [
LengthLimitingTextInputFormatter(1),
],
focusNode: focusNodeOtp4,
//obscureText: isHideOTP,
autofocus: true,
keyboardType: TextInputType.number,
style: TextStyle(
fontSize: 16.0,
fontWeight: FontWeight.bold,
color: Colors.black,
),
decoration: InputDecoration(
focusedBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(8.0),
borderSide: BorderSide(color: Color(0xFF0072D8), width: 1.0),
),
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(8.0),
borderSide: BorderSide(color: Color(0xFF0072D8), width: 1.0),
),
),
onChanged: (value) {
setState(() {
otp4 = value;
otpError = "";
});
if (value.isNotEmpty) {
print('value is not null');
focusNodeOtp5.requestFocus();
}
},
)),
),
Container(
// Fifth
margin: EdgeInsets.only(left: 5, right: 5),
width: 46.0,
height: 48.0,
child: RawKeyboardListener(
autofocus: true,
focusNode: FocusNode(),
onKey: (event) {
if (event.logicalKey == LogicalKeyboardKey.backspace && otp5 == "") {
backspaceClick = backspaceClick 1;
if (backspaceClick >= 2) {
focusNodeOtp4.requestFocus();
}
}
},
child: TextField(
textAlign: TextAlign.center,
inputFormatters: [
LengthLimitingTextInputFormatter(1),
],
focusNode: focusNodeOtp5,
// obscureText: isHideOTP,
autofocus: true,
keyboardType: TextInputType.number,
style: TextStyle(
fontSize: 16.0,
fontWeight: FontWeight.bold,
color: Colors.black,
),
decoration: InputDecoration(
focusedBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(8.0),
borderSide: BorderSide(color: Color(0xFF0072D8), width: 1.0),
),
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(8.0),
borderSide: BorderSide(color: Color(0xFF0072D8), width: 1.0),
),
),
onChanged: (value) {
setState(() {
otp5 = value;
otpError = "";
});
if (value.isNotEmpty) {
print('value is not null');
focusNodeOtp6.requestFocus();
}
},
)),
),
Container(
// Sixth
margin: EdgeInsets.only(left: 5, right: 5),
width: 46.0,
height: 48.0,
child: RawKeyboardListener(
autofocus: true,
focusNode: FocusNode(),
onKey: (event) {
if (event.logicalKey == LogicalKeyboardKey.backspace && otp6 == "") {
backspaceClick = backspaceClick 1;
if (backspaceClick >= 2) {
focusNodeOtp5.requestFocus();
}
}
},
child: TextField(
textAlign: TextAlign.center,
inputFormatters: [
LengthLimitingTextInputFormatter(1),
],
focusNode: focusNodeOtp6,
//obscureText: isHideOTP,
autofocus: true,
keyboardType: TextInputType.number,
style: TextStyle(
fontSize: 16.0,
fontWeight: FontWeight.bold,
color: Colors.black,
),
decoration: InputDecoration(
focusedBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(8.0),
borderSide: BorderSide(color: Color(0xFF0072D8), width: 1.0),
),
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(8.0),
borderSide: BorderSide(color: Color(0xFF0072D8), width: 1.0),
),
),
onChanged: (value) {
setState(() {
otp6 = value;
otpError = "";
});
if (value.isNotEmpty) {
print('value is not null');
focusNodeOtp6.unfocus();
}
if (!otp1.isEmpty && !otp2.isEmpty && !otp3.isEmpty && !otp4.isEmpty && !otp5.isEmpty && !otp6.isEmpty) {
isTextFiledFocus = true;
} else {
isTextFiledFocus = false;
}
},
)),
),
/*IconButton(
onPressed: () {
setState(() {
isHideOTP = !isHideOTP;
});
},
icon:
Icon(isHideOTP ? Icons.visibility : Icons.visibility_off),
),*/
]),
),
Padding(
padding: const EdgeInsets.only(top: 32.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
child: Image.asset(
'images/Warning.png',
),
),
],
),
),
Stack(
alignment: AlignmentDirectional.center,
children: [
Column(
children: [
Padding(
padding: const EdgeInsets.only(left: 8.0),
child: Container(
child: Text(
'OTP is valid for 5 minutes only.',
style: TextStyle(
color: Color(0xFF4B4B4B),
fontSize: 12,
fontFamily: 'Soleil_Regular',
),
),
),
),
Container(
child: Padding(
padding: const EdgeInsets.only(top: 22),
child: GestureDetector(
onTap: () {},
child: Container(
child: Text(
'Did not get any OTP?',
style: TextStyle(
color: Color(0xFF0072D8),
fontSize: 16,
fontFamily: 'Circular_Std_Bold',
),
),
)),
),
),
],
),
Container(
child: Image.asset(
'images/Warning.png',
),
),
],
),
SizedBox(
width: 125,
height: 125,
),
Column(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.end,
children: [
Container(
decoration: new BoxDecoration(
color: Colors.blueAccent,
borderRadius: new BorderRadius.circular(10.0),
),
margin: EdgeInsets.only(left: 16.0, right: 16.0, bottom: 16.0),
width: double.infinity,
height: 50.0,
child: FlatButton(
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(10)),
child: Text('Next ', style: TextStyle(fontSize: 16)),
onPressed: () {
FocusScopeNode currentFocus = FocusScope.of(context);
if (!currentFocus.hasPrimaryFocus) {
currentFocus.unfocus();
}
// Navigator.push(
// context,
// new MaterialPageRoute(
// builder: (context) => new sso()),
// );
},
color: isTextFiledFocus ? Color(0xFF0072D8) : Color(0xFFC2C2C1),
textColor: Colors.white,
),
),
],
),
])),
)),
);
}
}
You can take help from this Article and build whatever layout you want to build.