My requirement is need to use some different icon in place of suffixIcon in flutter but using suffixIcon there are in build icons like :
suffixIcon: IconButton(
//eye icon
color: Color(0xFF919191),
onPressed: () {
//for keyboard to hide
FocusScopeNode currentFocus = FocusScope.of(context);
if (!currentFocus.hasPrimaryFocus) {
currentFocus.unfocus();
}
//for keyboard to hide
setState(() {
isHidePassword = !isHidePassword;
});
},
icon: Icon(isHidePassword
? Icons.visibility
: Icons.visibility_off)),,
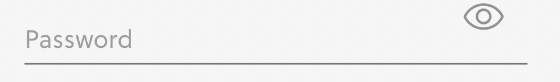
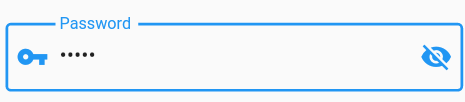
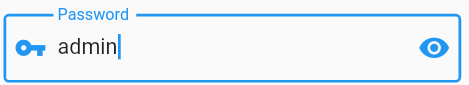
How to use custom icon instead of visibility & visibility_off in suffixIcon in text field in flutter.
Attaching image for more understanding what i have tried using suffic icon is as below 
Any help is appreciated!
CodePudding user response:
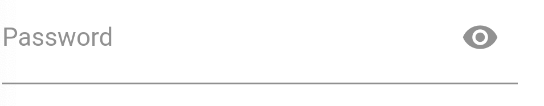
Use outlined Icon data for it.
Replace Icons.visibility with Icons.visibility_outlined and
Icons.visibility_off with Icons.visibility_off_outlined,
icon: Icon(
isHidePassword
? Icons.visibility_outlined
: Icons.visibility_off_outlined,
),