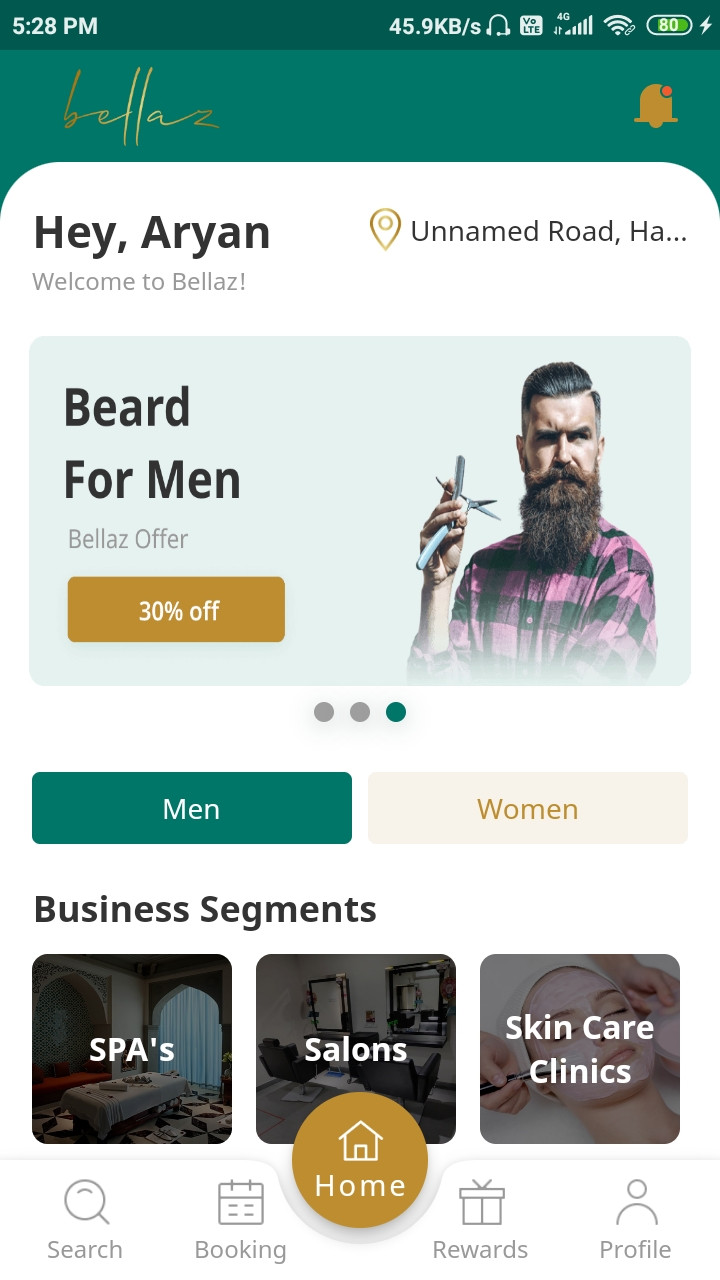
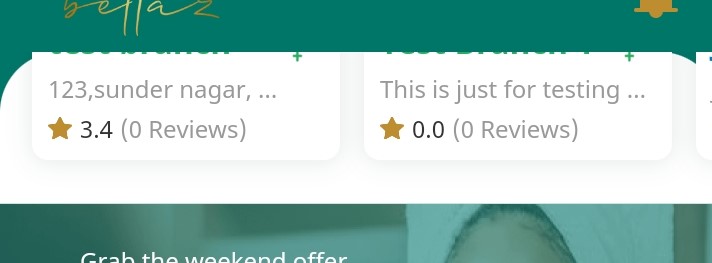
i post two images, first is looking good but when i am scrolling my data then my ui is getting messed up(second image)
I want it to go under the curve parts when I scroll.
HOW TO DO IT
This is my code
return Scaffold(
backgroundColor: appGreenColor,
appBar: new AppBar(
centerTitle: false,
backgroundColor: appGreenColor,
elevation: 0,
title: Padding(
padding: const EdgeInsets.only(left: 16.0),
child: Image.asset(
"lib/Assets/bellazIcon.png",
fit: BoxFit.fill,
height: 40,
width: 78,
),
),
actions: [
Padding(
padding: const EdgeInsets.only(right: 8.0),
child: IconButton(
icon: Image.asset(
"lib/Assets/notification1.png",
height: 22,
width: 22,
),
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => NotificationList()));
}),
)
],
),
body: Container(
height: MediaQuery.of(context).size.height - 70,
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.only(
topLeft: Radius.circular(30), topRight: Radius.circular(30))),
child: SingleChildScrollView(
child: Column(
children: [
Padding(
padding: const EdgeInsets.symmetric(horizontal: 3),
child: Column(
children: [
locationView(),
imageSlider(),
genderView(),
categories(),
isMan == true
? maleTopBranches.length == 0
? Container()
: topRatedSalons(maleTopBranches)
: topRatedSalons(femaleTopBranches),
],
),
),
offerImage(),
Padding(
padding: const EdgeInsets.symmetric(horizontal: 2.0),
child: Column(
children: [
services(),
nearByAppointment(),
],
),
),
infoImage()
],
),
),
),
);
this image looks fine till i am not scrolling
but when i scrolling image my data comes onto that curve
This answer work for me adding : clipBehavior: Clip.hardEdge
Container(
clipBehavior: Clip.hardEdge,
height: MediaQuery.of(context).size.height - 70,
decoration: const BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.only(topLeft: Radius.circular(30),
topRight: Radius.circular(30))),
child: ...,
),)
CodePudding user response:
try to add : clipBehavior: Clip.hardEdge
Container(
clipBehavior: Clip.hardEdge,
height: MediaQuery.of(context).size.height - 70,
decoration: const BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.only(topLeft: Radius.circular(30),
topRight: Radius.circular(30))),
child: ...,
),)