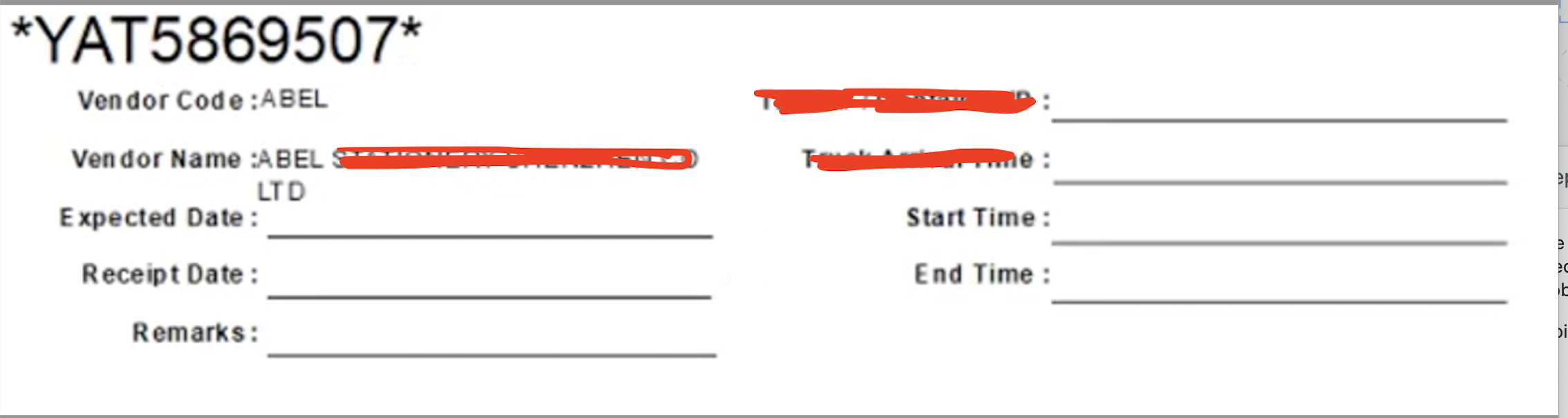
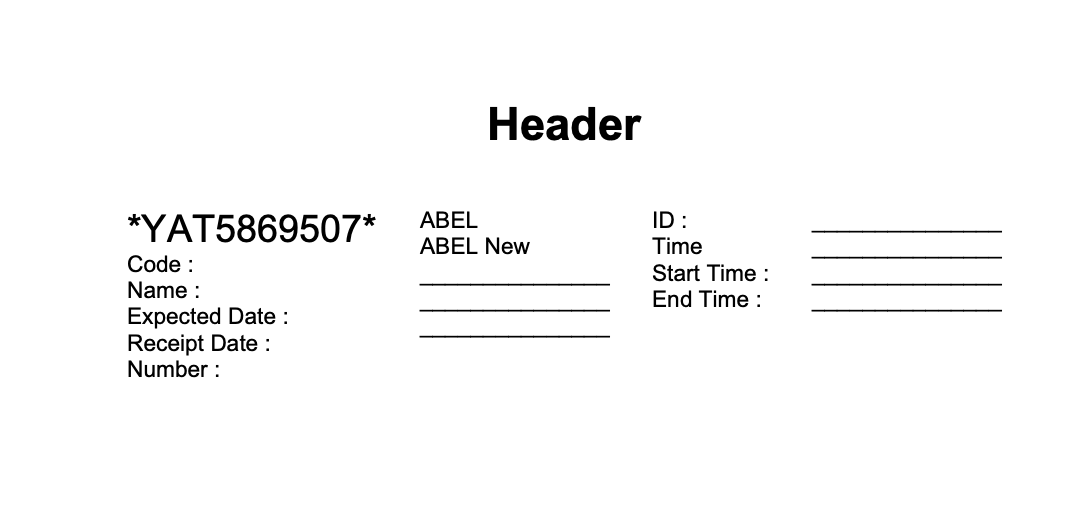
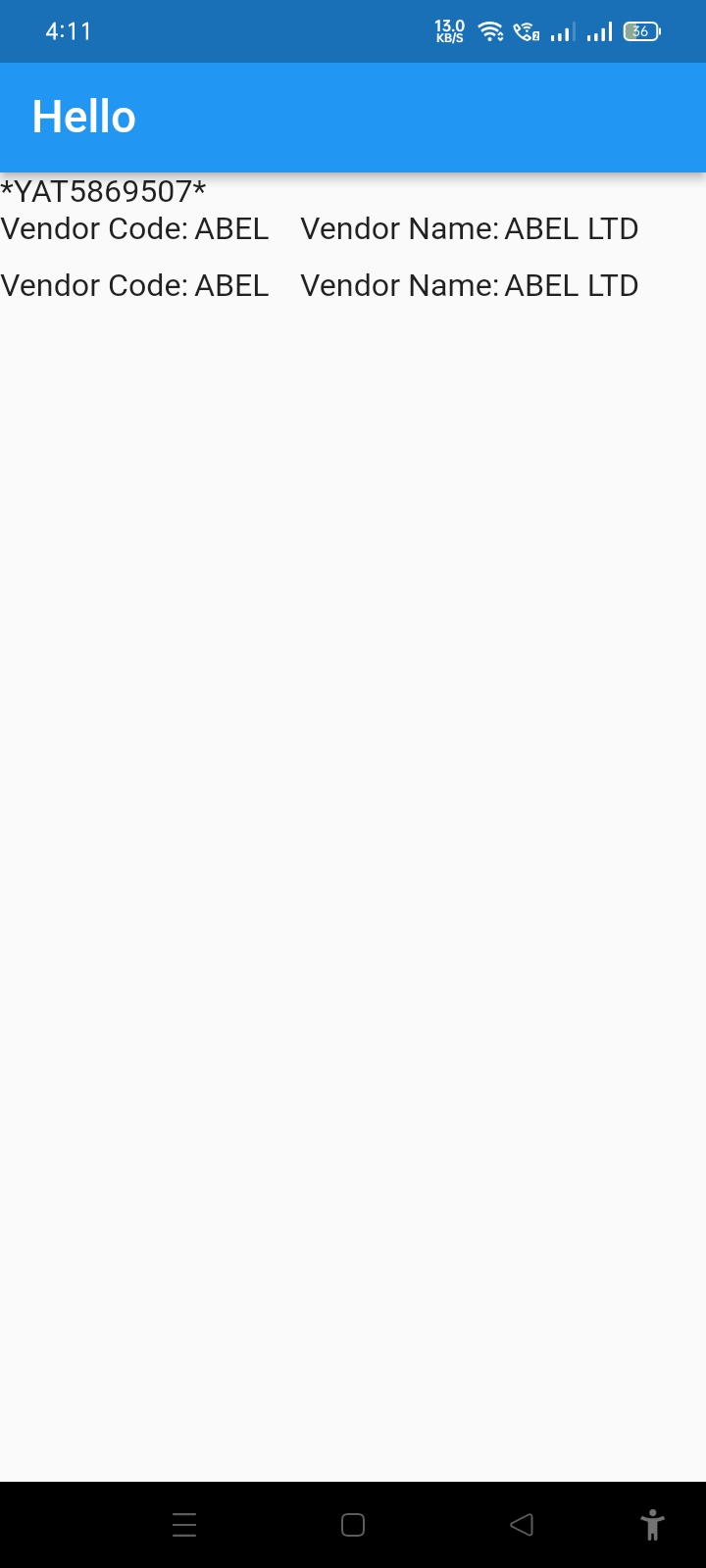
I'm trying to build a layout with Flutter having multiple rows and columns as show below. I've partially achieved it, but the styles are not like what we have in the screenshot and also I'm not sure if the widgets I'm using are the best in terms of layout standards.
How can we achieve this style in flutter? Any changes required in the code ?
Code:
pw.Column(
crossAxisAlignment: pw.CrossAxisAlignment.start,
children: <pw.Widget>[
pw.Container(
padding: const pw.EdgeInsets.only(left: 20, bottom: 20),
child: pw.Column(
children: <pw.Widget>[
pw.Text('Header',
textScaleFactor: 2,
style: pw.Theme.of(context)
.defaultTextStyle
.copyWith(fontWeight: pw.FontWeight.bold)),
pw.Padding(padding: const pw.EdgeInsets.only(top: 10)),
pw.Padding(padding: const pw.EdgeInsets.only(top: 20)),
pw.Row(
crossAxisAlignment: pw.CrossAxisAlignment.start,
mainAxisAlignment: pw.MainAxisAlignment.spaceBetween,
children: <pw.Widget>[
pw.Column(
crossAxisAlignment: pw.CrossAxisAlignment.start,
children: <pw.Widget>[
pw.Text(
'*YAT5869507*',
style: const pw.TextStyle(
fontSize: SharedFontSizes.headline3Mobile,
),
),
pw.Text('Code :'),
pw.Text('Name :'),
pw.Text('Expected Date :'),
pw.Text('Receipt Date :'),
pw.Text('Number :'),
],
),
pw.Column(
crossAxisAlignment: pw.CrossAxisAlignment.start,
children: <pw.Widget>[
pw.Text('ABEL'),
pw.Text('ABEL New'),
pw.Text('_______________'),
pw.Text('_______________'),
pw.Text('_______________'),
],
),
pw.Column(
crossAxisAlignment: pw.CrossAxisAlignment.start,
children: <pw.Widget>[
pw.Text('ID :'),
pw.Text('Time'),
pw.Text('Start Time :'),
pw.Text('End Time :'),
],
),
pw.Column(
crossAxisAlignment: pw.CrossAxisAlignment.start,
children: <pw.Widget>[
pw.Text('_______________'),
pw.Text('_______________'),
pw.Text('_______________'),
pw.Text('_______________'),
],
),
],
),
],
),
),
],
);
CodePudding user response:
you call below code from outside row
pw.Text(
'*YAT5869507*',
style: const pw.TextStyle(
fontSize: SharedFontSizes.headline3Mobile,
),
),
you call like this
pw.Column(
crossAxisAlignment: pw.CrossAxisAlignment.start,
children: <pw.Widget>[
pw.Container(
padding: const pw.EdgeInsets.only(left: 20, bottom: 20),
child: pw.Column(
children: <pw.Widget>[
pw.Text('Header',
textScaleFactor: 2,
style: pw.Theme.of(context)
.defaultTextStyle
.copyWith(fontWeight: pw.FontWeight.bold)),
pw.Padding(padding: const pw.EdgeInsets.only(top: 10)),
pw.Padding(padding: const pw.EdgeInsets.only(top: 20)),
// call from here
pw.Text(
'*YAT5869507*',
style: const pw.TextStyle(
fontSize: SharedFontSizes.headline3Mobile,
),
),
pw.Row(
crossAxisAlignment: pw.CrossAxisAlignment.start,
mainAxisAlignment: pw.MainAxisAlignment.spaceBetween,
children: <pw.Widget>[
pw.Column(
crossAxisAlignment: pw.CrossAxisAlignment.start,
children: <pw.Widget>[
pw.Text('Code :'),
pw.Text('Name :'),
pw.Text('Expected Date :'),
pw.Text('Receipt Date :'),
pw.Text('Number :'),
],
),
pw.Column(
crossAxisAlignment: pw.CrossAxisAlignment.start,
children: <pw.Widget>[
pw.Text('ABEL'),
pw.Text('ABEL New'),
pw.Text('_______________'),
pw.Text('_______________'),
pw.Text('_______________'),
],
),
pw.Column(
crossAxisAlignment: pw.CrossAxisAlignment.start,
children: <pw.Widget>[
pw.Text('ID :'),
pw.Text('Time'),
pw.Text('Start Time :'),
pw.Text('End Time :'),
],
),
pw.Column(
crossAxisAlignment: pw.CrossAxisAlignment.start,
children: <pw.Widget>[
pw.Text('_______________'),
pw.Text('_______________'),
pw.Text('_______________'),
pw.Text('_______________'),
],
),
],
),
],
),
),
],
);
CodePudding user response:
Don't use this type of structure. In future if you call API then this type of structure might be confused you at that time.
pw.Column(
crossAxisAlignment: pw.CrossAxisAlignment.start,
children: <pw.Widget>[
pw.Text('ID :'),
pw.Text('Time'),
pw.Text('Start Time :'),
pw.Text('End Time :'),
],
),
pw.Column(
crossAxisAlignment: pw.CrossAxisAlignment.start,
children: <pw.Widget>[
pw.Text('_______________'),
pw.Text('_______________'),
pw.Text('_______________'),
pw.Text('_______________'),
],
),
You can use below code as shown in image. SizedBox helps you a lot , and apart from it you can also use expanded widget too. (For expanded widget you don't need to put mainAxisAlignment property in Row widget)