I have three items in the toolbar menu in my app like below.
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@ id/action_settings"
android:icon="@drawable/ic_vector_settings"
android:title="@string/action_settings"
app:showAsAction="ifRoom"/>
<item
android:id="@ id/my_search_bar"
android:title="Search"
android:icon="@drawable/ic_search2"
app:showAsAction="ifRoom"
app:actionViewClass="androidx.appcompat.widget.SearchView"/>
<item
android:id="@ id/help"
android:icon="@drawable/ic_reach_us"
android:title="@string/action_help"
app:showAsAction="ifRoom"/>
</menu>
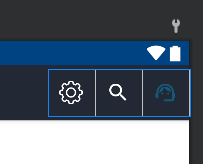
This is what it looks like in the preview.
Following is the vector for android:icon="@drawable/ic_vector_settings"
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:viewportWidth="512"
android:viewportHeight="512">
<path
android:fillColor="#FFFFFF"
android:pathData="m272.066,512h-32.133c-25.989,0 -47.134,-21.144 -47.134,-47.133v-10.871c-11.049,-3.53 -21.784,-7.986 -32.097,-13.323l-7.704,7.704c-18.659,18.682 -48.548,18.134 -66.665,-0.007l-22.711,-22.71c-18.149,-18.129 -18.671,-48.008 0.006,-66.665l7.698,-7.698c-5.337,-10.313 -9.792,-21.046 -13.323,-32.097h-10.87c-25.988,0 -47.133,-21.144 -47.133,-47.133v-32.134c0,-25.989 21.145,-47.133 47.134,-47.133h10.87c3.531,-11.05 7.986,-21.784 13.323,-32.097l-7.704,-7.703c-18.666,-18.646 -18.151,-48.528 0.006,-66.665l22.713,-22.712c18.159,-18.184 48.041,-18.638 66.664,0.006l7.697,7.697c10.313,-5.336 21.048,-9.792 32.097,-13.323v-10.87c0,-25.989 21.144,-47.133 47.134,-47.133h32.133c25.989,0 47.133,21.144 47.133,47.133v10.871c11.049,3.53 21.784,7.986 32.097,13.323l7.704,-7.704c18.659,-18.682 48.548,-18.134 66.665,0.007l22.711,22.71c18.149,18.129 18.671,48.008 -0.006,66.665l-7.698,7.698c5.337,10.313 9.792,21.046 13.323,32.097h10.87c25.989,0 47.134,21.144 47.134,47.133v32.134c0,25.989 -21.145,47.133 -47.134,47.133h-10.87c-3.531,11.05 -7.986,21.784 -13.323,32.097l7.704,7.704c18.666,18.646 18.151,48.528 -0.006,66.665l-22.713,22.712c-18.159,18.184 -48.041,18.638 -66.664,-0.006l-7.697,-7.697c-10.313,5.336 -21.048,9.792 -32.097,13.323v10.871c0,25.987 -21.144,47.131 -47.134,47.131zM165.717,409.17c14.327,8.473 29.747,14.874 45.831,19.025 6.624,1.709 11.252,7.683 11.252,14.524v22.148c0,9.447 7.687,17.133 17.134,17.133h32.133c9.447,0 17.134,-7.686 17.134,-17.133v-22.148c0,-6.841 4.628,-12.815 11.252,-14.524 16.084,-4.151 31.504,-10.552 45.831,-19.025 5.895,-3.486 13.4,-2.538 18.243,2.305l15.688,15.689c6.764,6.772 17.626,6.615 24.224,0.007l22.727,-22.726c6.582,-6.574 6.802,-17.438 0.006,-24.225l-15.695,-15.695c-4.842,-4.842 -5.79,-12.348 -2.305,-18.242 8.473,-14.326 14.873,-29.746 19.024,-45.831 1.71,-6.624 7.684,-11.251 14.524,-11.251h22.147c9.447,0 17.134,-7.686 17.134,-17.133v-32.134c0,-9.447 -7.687,-17.133 -17.134,-17.133h-22.147c-6.841,0 -12.814,-4.628 -14.524,-11.251 -4.151,-16.085 -10.552,-31.505 -19.024,-45.831 -3.485,-5.894 -2.537,-13.4 2.305,-18.242l15.689,-15.689c6.782,-6.774 6.605,-17.634 0.006,-24.225l-22.725,-22.725c-6.587,-6.596 -17.451,-6.789 -24.225,-0.006l-15.694,15.695c-4.842,4.843 -12.35,5.791 -18.243,2.305 -14.327,-8.473 -29.747,-14.874 -45.831,-19.025 -6.624,-1.709 -11.252,-7.683 -11.252,-14.524v-22.15c0,-9.447 -7.687,-17.133 -17.134,-17.133h-32.133c-9.447,0 -17.134,7.686 -17.134,17.133v22.148c0,6.841 -4.628,12.815 -11.252,14.524 -16.084,4.151 -31.504,10.552 -45.831,19.025 -5.896,3.485 -13.401,2.537 -18.243,-2.305l-15.688,-15.689c-6.764,-6.772 -17.627,-6.615 -24.224,-0.007l-22.727,22.726c-6.582,6.574 -6.802,17.437 -0.006,24.225l15.695,15.695c4.842,4.842 5.79,12.348 2.305,18.242 -8.473,14.326 -14.873,29.746 -19.024,45.831 -1.71,6.624 -7.684,11.251 -14.524,11.251h-22.148c-9.447,0.001 -17.134,7.687 -17.134,17.134v32.134c0,9.447 7.687,17.133 17.134,17.133h22.147c6.841,0 12.814,4.628 14.524,11.251 4.151,16.085 10.552,31.505 19.024,45.831 3.485,5.894 2.537,13.4 -2.305,18.242l-15.689,15.689c-6.782,6.774 -6.605,17.634 -0.006,24.225l22.725,22.725c6.587,6.596 17.451,6.789 24.225,0.006l15.694,-15.695c3.568,-3.567 10.991,-6.594 18.244,-2.304z" />
<path
android:fillColor="#FFFFFF"
android:pathData="m256,367.4c-61.427,0 -111.4,-49.974 -111.4,-111.4s49.973,-111.4 111.4,-111.4 111.4,49.974 111.4,111.4 -49.973,111.4 -111.4,111.4zM256,174.6c-44.885,0 -81.4,36.516 -81.4,81.4s36.516,81.4 81.4,81.4 81.4,-36.516 81.4,-81.4 -36.515,-81.4 -81.4,-81.4z" />
</vector>
and the preview of which is as follows
Vector for android:icon="@drawable/ic_search2"
<vector android:height="24dp" android:tint="#FFFFFF"
android:viewportHeight="24" android:viewportWidth="24"
android:width="24dp" xmlns:android="http://schemas.android.com/apk/res/android">
<path android:fillColor="@android:color/white" android:pathData="M15.5,14h-0.79l-0.28,-0.27C15.41,12.59 16,11.11 16,9.5 16,5.91 13.09,3 9.5,3S3,5.91 3,9.5 5.91,16 9.5,16c1.61,0 3.09,-0.59 4.23,-1.57l0.27,0.28v0.79l5,4.99L20.49,19l-4.99,-5zM9.5,14C7.01,14 5,11.99 5,9.5S7.01,5 9.5,5 14,7.01 14,9.5 11.99,14 9.5,14z"/>
</vector>
and the preview is
vector for android:icon="@drawable/ic_reach_us"
<vector android:height="24dp" android:tint="#145979"
android:viewportHeight="24" android:viewportWidth="24"
android:width="24dp" xmlns:android="http://schemas.android.com/apk/res/android">
<path android:fillColor="@android:color/white" android:pathData="M21,12.22C21,6.73 16.74,3 12,3c-4.69,0 -9,3.65 -9,9.28C2.4,12.62 2,13.26 2,14v2c0,1.1 0.9,2 2,2h1v-6.1c0,-3.87 3.13,-7 7,-7s7,3.13 7,7V19h-8v2h8c1.1,0 2,-0.9 2,-2v-1.22c0.59,-0.31 1,-0.92 1,-1.64v-2.3C22,13.14 21.59,12.53 21,12.22z"/>
<path android:fillColor="@android:color/white" android:pathData="M9,13m-1,0a1,1 0,1 1,2 0a1,1 0,1 1,-2 0"/>
<path android:fillColor="@android:color/white" android:pathData="M15,13m-1,0a1,1 0,1 1,2 0a1,1 0,1 1,-2 0"/>
<path android:fillColor="@android:color/white" android:pathData="M18,11.03C17.52,8.18 15.04,6 12.05,6c-3.03,0 -6.29,2.51 -6.03,6.45c2.47,-1.01 4.33,-3.21 4.86,-5.89C12.19,9.19 14.88,11 18,11.03z"/>
</vector>
and the preview of it,
As shown in the first image search icon appears in white in the preview but when I run the app, only 'action_settings' appears in white colour, whereas the 'my_search_bar' appears in black or some kind of dark colour and help appears as in its preview (the last image). I wanted everything to be white.
As you can see fillColour for the search icon and the help icon are white in the vector code. What went wrong with my code?
Edit:
Also, the overflow icon appears in black (or some kind of dark colour). It's not shown in the images I have provided as I replaced never with ifRoom.
Following is styles.xml
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.MaterialComponents.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="actionBarTheme">@style/ThemeOverlay.MaterialComponents.Dark.ActionBar</item>
</style>
<style name="AppTheme.NoActionBar">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
<item name="colorSurface">@color/colorBorder</item>
</style>
<style name="AppTheme.AppBarOverlay" parent="ThemeOverlay.AppCompat.Dark.ActionBar" />
<style name="AppTheme.PopupOverlay" parent="ThemeOverlay.AppCompat.Light" />
<style name="ProgressBarStyle">
<item name="colorAccent">@color/colorAccent</item>
</style>
<style name="DemoTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorOfStatusBar</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
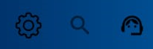
After adding android:tint="?android:attr/colorForeground" in the vector icons appeared as in the below image.
Following is how I have added android:tint="?android:attr/colorForeground" in the vector code. The preview of each icon shows black now.
NOTE:: Search icon is NOT BLACK, please check the last image. Settings and Help icons are changed from white to black after making this change whereas the search icon is still the same (Something like a grey colour)
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:viewportWidth="24"
android:viewportHeight="24"
android:tint="?android:attr/colorForeground">
<path
android:fillColor="@android:color/white"
android:pathData="M15.5,14h-0.79l-0.28,-0.27C15.41,12.59 16,11.11 16,9.5 16,5.91 13.09,3 9.5,3S3,5.91 3,9.5 5.91,16 9.5,16c1.61,0 3.09,-0.59 4.23,-1.57l0.27,0.28v0.79l5,4.99L20.49,19l-4.99,-5zM9.5,14C7.01,14 5,11.99 5,9.5S7.01,5 9.5,5 14,7.01 14,9.5 11.99,14 9.5,14z"/>
</vector>
Also note,
I have setSupportActionBar(binding.toolbarHome) in the onCreate of the 'HomeActivity' and following is my Toolbar
<androidx.appcompat.widget.Toolbar
android:id="@ id/toolbar_home"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@drawable/app_gradient_color_background"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:layout_gravity="top"
android:theme="@style/AppTheme"
app:titleTextColor="@color/colorWhite"/>
CodePudding user response:
I can't explain why the search icon is not white when you run the app, but the help icon clearly is marked to be tinted blue (android:tint="#145979"). android:tint in the parent vector element overrides the color of any child path elements.
I suggest you set android:tint="?android:attr/colorForeground" in the top level vector element of all of these so they can follow your theming. Then if you decide to make them a different color or have a day/night theme where they are a different color during the day, you only have to change it in the theme in one spot, and they will always match the overflow icon color.
If you want white text and icons on your action bar, I suggest you use a parent theme that has DarkActionBar in its name, or if you are using NoActionBar and including a Toolbar in your layout that you set as the support action bar, then set an actionBarTheme with a DarkActionBar parent, such as including:
<item name="actionBarTheme">@style/ThemeOverlay.MaterialComponents.Dark.ActionBar</item>
This will make the overflow icon white as well.
CodePudding user response:
For the search icon, try changing
android:tint="#FFFFFF"
to
android:tint="#FFFFFFFF"
I don't believe there is a default alpha (like there is in HTML), so your tint color is white, but has zero alpha.