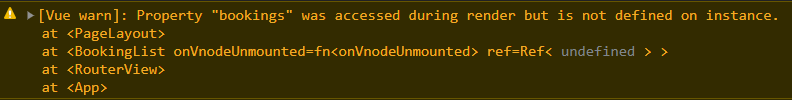
I receive an error when I load my website. 
My code looks like that:
<div v-if="bookings">
<div class="row">
<div
class="col-12 m-2"
v-for="booking in bookings"
:key="booking.booking_id"
>
<BookingListItem :booking="booking" />
</div>
</div>
</div>
......
data() {
return {
boookings: undefined,
};
},
computed: {
...mapState({
user: (state) => state.patient,
}),
},
methods: {
getBookings() {
this.id = this.user.id;
console.log(this.id);
return axios
.get('URL/patients/${this.id}/bookings')
.then((response) => {
this.bookings = response.data;
})
.catch((error) => {
console.log("Ein Fehler ist aufgetreten: " error.response);
});
},
},
created() {
this.getBookings();
},
};
I defined the rendered data and even added an v-if to my template. Where do I make a mistake? Thank you in advance!
CodePudding user response:
Cause you define it as undefined in your data object.
Make the axios call inside async created() function and assign it to this.bookings, then it should be gone.
use await instead of callbacks on the getBookings and then do this.
async created(){
this.bookings = await this.getBookings();
}
CodePudding user response:
After I renamed boookings to booking and defined it like the code below, it worked perfectly.
data() {
return {
bookings: [],
};
},
