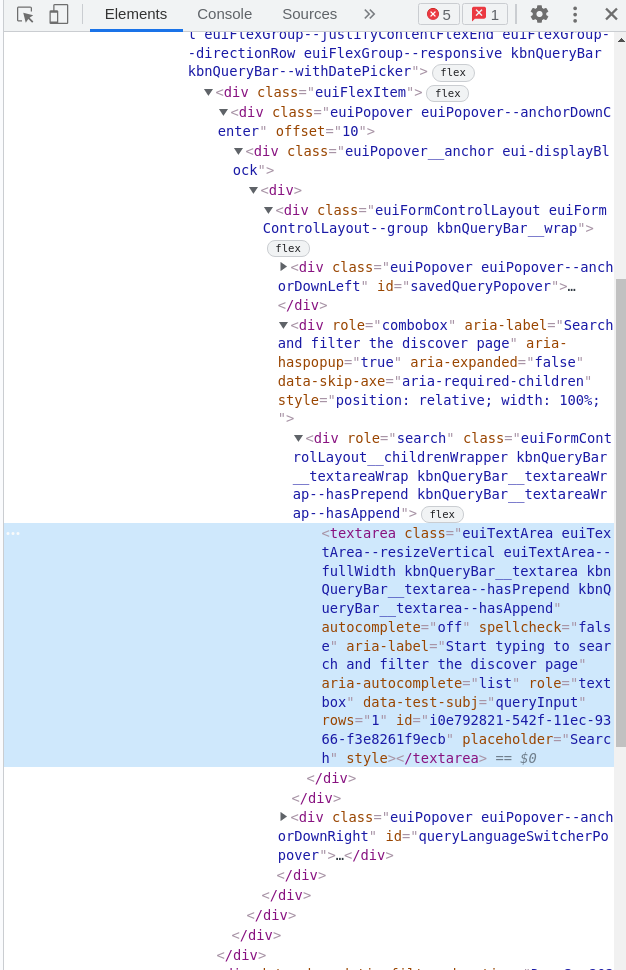
I would like to perform a search in the below search bar using Puppeteer. However I can't see anything I can use to identify the search bar by.
If I do:
await page.type('[id="i0e792821-542f-11ec-9366-f3e8261f9ecb"]', 'test="1 2" and test2="3 4"');
await page.type('["data-test-subj"="queryInput"]', 'test="1 2" and test2="3 4"');
await page.type('[class=".euiTextArea.euiTextArea--resizeVertical.euiTextArea--fullWidth.kbnQueryBar__textarea.kbnQueryBar__textarea--hasPrepend.kbnQueryBar__textarea--hasAppend"]', 'test="1 2" and test2="3 4"');
await page.type("*[role='search']", 'test="1 2" and test2="3 4"');
then the first 3 give:
Error: No node found for selector:
and the last one doesn't give any errors.
If I do:
await page.waitForSelector('i0e792821-542f-11ec-9366-f3e8261f9ecb');
await page.focus('i0e792821-542f-11ec-9366-f3e8261f9ecb');
await page.focus('i0e792821-542f-11ec-9366-f3e8261f9ecb', '1234', {delay: 1500});
I get:
TimeoutError: waiting for selector `i0e792821-542f-11ec-9366-f3e8261f9ecb` failed: timeout 30000ms exceeded
What can I use to fill in text in the search bar?
CodePudding user response:
If you want to stick with your second methodology, you need to use the correct CSS selector by prepending a # to indicate the value i0e792821-542f-11ec-9366-f3e8261f9ecb is an id value, and to switch the last line to call page.type() instead of page.focus() (which doesn't take more than one argument nor implements any sort of typing functionality):
await page.waitForSelector('#i0e792821-542f-11ec-9366-f3e8261f9ecb');
await page.focus('#i0e792821-542f-11ec-9366-f3e8261f9ecb');
await page.type('#i0e792821-542f-11ec-9366-f3e8261f9ecb', '1234', {delay: 1500});
However with selectors that aren't super human-readable, you should generally assume that they are dynamically generated somewhere at build or run-time and will change over time - every time it changes your script will break and you'll have to re-work your code to update the selector. Instead, use a selector that's a bit more human-readable and thus more likely to remain constant:
await page.waitForSelector('[data-test-subj="queryInput"]');
await page.focus('[data-test-subj="queryInput"]');
await page.type('[data-test-subj="queryInput"]', '1234', {delay: 1500});
CodePudding user response:
I don't really know Puppeteer (or the syntax), but I would imagine something like; div[role="search"].textarea or div[role="search"] > textarea