< script >
export default {
name: 'App',
data() {
return {
items: [{
price: '1',
name: 'mm'
},
{
price: '22',
name: 'aa'
},
{
price: '55',
name: 'dd'
},
{
price: '77',
name: 'gg'
},
{
price: '123',
name: 'kk'
},
{
price: '53',
name: 'mn'
},
{
price: '11',
name: 'mm'
},
{
price: '22',
name: 'a'
},
{
price: '33',
name: 'd'
},
{
price: '77',
name: 'g'
},
{
price: '1283',
name: 'k'
},
{
price: '589',
name: 'n'
}
]
}
}
} <
/script><template>
<div id="app">
<div class="wrapper">
<virtual-list
class="list"
style="height: 360px; overflow-y: auto"
:data-key="'item'"
:data-sources="item"
:data-component="item"
:estimate-size="3"
/>
<div class="item" v-for="item in items" :key="item">
<div class="id">{{ item.price }} {{ item.name }}</div>
</div>
</div>
</div>
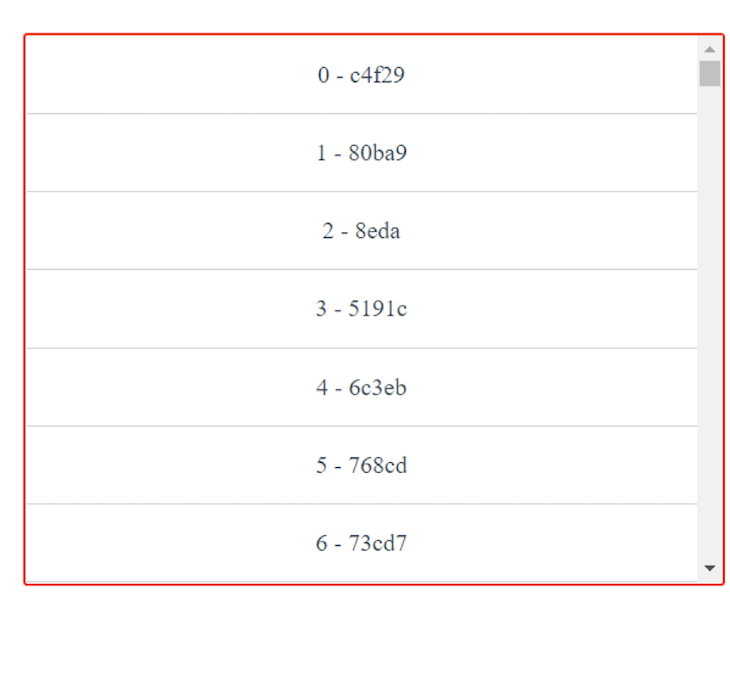
</template>I am trying to achieve virtual scroll in vuejs, I am able to render list in ui also, But unable to render them in virtual scroll. as shown in the image.
codesandbox link :- https://codesandbox.io/s/live-demo-virtual-list-forked-bkckf?file=/src/App.vue
reference link:- https://www.npmjs.com/package/vue-virtual-scroll-list
tried installing :- npm install vue-virtual-scroll-list --save
CodePudding user response:
You should create vue component for data-component prop like below:
Item.vue
<template>
<div class="item">
<span>{{ index }} - {{ source.name }}</span>
</div>
</template>
<script>
export default {
props: {
index: {
type: Number,
default: 0
},
source: {
type: Object,
default() {
return {}
}
}
}
}
</script>
<style lang="scss" scoped>
.item {
border-bottom: 1px solid gray;
}
</style>
And then use it in virtual-list
App.vue
<template>
<div id="app">
<div class="wrapper">
<virtual-list
class="list"
style="height: 360px; overflow-y: auto"
data-key="key"
:keeps="20"
:data-sources="computedItems"
:data-component="Item"
/>
</div>
</div>
</template>
<script>
import Item from './Item'
export default {
name: 'App',
data() {
return {
Item,
items: [
{ price: '1', name: 'mm' },
{ price: '22', name: 'aa' },
{ price: '55', name: 'dd' },
{ price: '77', name: 'gg' },
{ price: '123', name: 'kk' },
{ price: '53', name: 'mn' },
{ price: '11', name: 'mm' },
{ price: '22', name: 'a' },
{ price: '33', name: 'd' },
{ price: '77', name: 'g' },
{ price: '1283', name: 'k' },
{ price: '589', name: 'n' }
]
}
},
computed: {
computedItems() {
return this.items.map((item, index) => {
item.key = `item_${index}`
return item
})
}
}
}
</script>
If you don't have unique key for each item, create an computed method to add it like in example.
Here is code