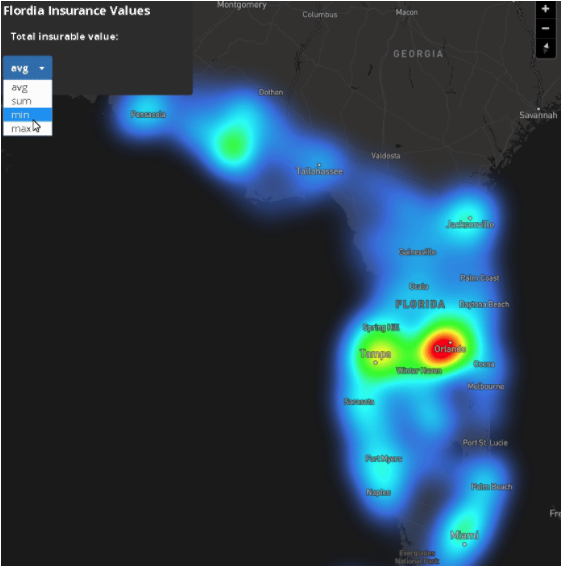
I want to make an air quality monitoring app in Flutter and I would like to have a google map with some colors on top of it, to show which area is more polluted, according to some measurements I already have. I would like to ask how could I achieve a result similar to the photo below with flutter and google maps API.
CodePudding user response:
There is a google maps API for creating a heatmap: https://developers.google.com/maps/documentation/javascript/heatmaplayer
CodePudding user response:
You can use a CustomPaint in a stack together with the Google map widget. I recently did this and documented how-to here: https://aperico.com/google-maps-with-custom-paint-in-flutter/