I am trying to run a single .spec file in my ionic/angular project by using following command:
ng test --include="/home/usama/Documents/Vanguard-Office/PrimeTutor/PrimeTutorClient/src/app/login/login.page.spec.ts" --source-map=false
or by replacing absolute path with relative path.
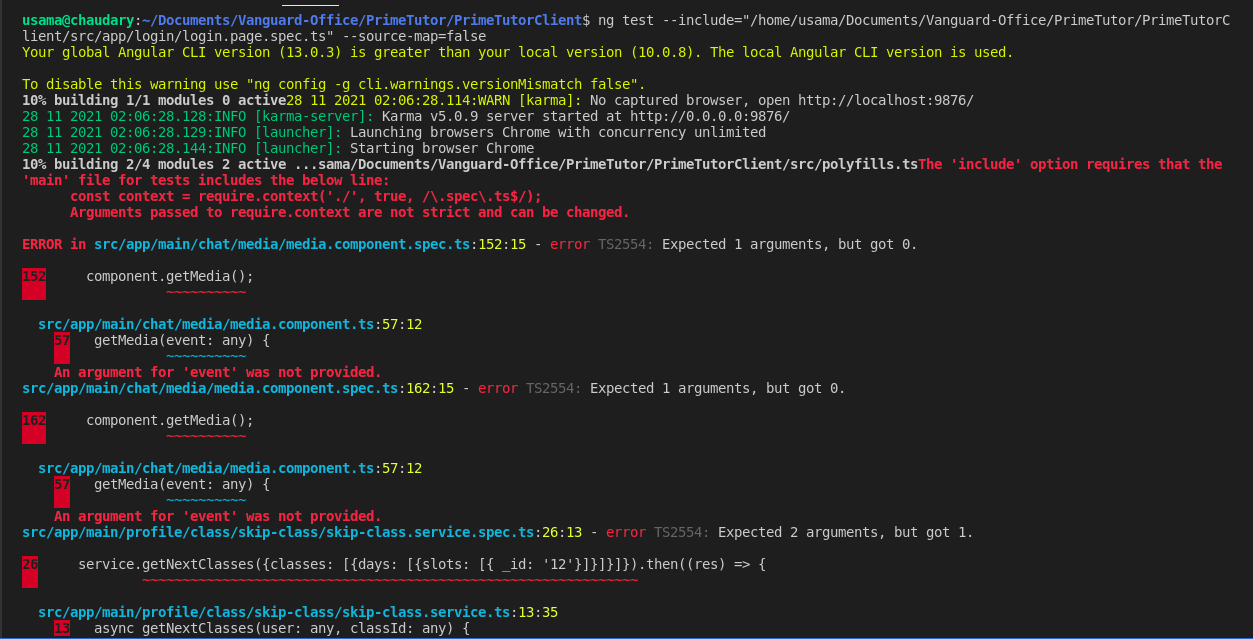
When I execute this command all spec file are being run as can be seen in cli:
This is my test.ts file:
// This file is required by karma.conf.js and loads recursively all the .spec and framework files
import 'zone.js/dist/zone-testing';
import { getTestBed } from '@angular/core/testing';
import {
BrowserDynamicTestingModule,
platformBrowserDynamicTesting
} from '@angular/platform-browser-dynamic/testing';
declare const require: any;
// First, initialize the Angular testing environment.
getTestBed().initTestEnvironment(
BrowserDynamicTestingModule,
platformBrowserDynamicTesting()
);
// Then we find all the tests.
const context = require.context('./', true, /\.spec\.ts$/);
// And load the modules.
context.keys().map(context);
CodePudding user response:
I am thinking the include flag adds to the context in test.ts.
To run just one file, try this:
// This file is required by karma.conf.js and loads recursively all the .spec and framework files
import 'zone.js/dist/zone-testing';
import { getTestBed } from '@angular/core/testing';
import {
BrowserDynamicTestingModule,
platformBrowserDynamicTesting
} from '@angular/platform-browser-dynamic/testing';
declare const require: any;
// First, initialize the Angular testing environment.
getTestBed().initTestEnvironment(
BrowserDynamicTestingModule,
platformBrowserDynamicTesting()
);
// Then we find all the tests.
// !! change the line below Regex !!
const context = require.context('./', true, /\login.page.spec\.ts$/);
// And load the modules.
context.keys().map(context);
You can of course just put a fdescribe on the test file in question as well but I think that would compile everything and this may not be what you want.
CodePudding user response:
Got Solution, Solution: If we want to run a single or specific spec file than first we need to resolve errors in all other specs, in my case I have errors like some functions were not provided correct number of arguments and other such errors like a function which was removed from component was still called in spec file.