I want to implement a newsletter subscription function in the footer of my webpage.
The subscription widged must be visible on all pages. For this reason I've integrated it as a partial view in my _Layout.
The _Layout.cshtml file is:
<body id="top-header">
<!-- preloader start -->
<div class="preloader">
<div class="spin"></div>
</div>
<!-- preloader end -->
<!-- Header Start -->
@await Html.PartialAsync("_Header")
<!-- Header Close -->
@RenderBody()
<!-- Footer Start -->
<partial name="_Footer" model="new SubscribeNewsletterPageModel()" />
<!-- Footer Close -->
<!-- Page Scroll to Top -->
<a class="scroll-to-top js-scroll-trigger" href="#top-header">
<i class="fa fa-angle-up"></i>
</a>
<!-- Page Scroll to Top -->
<script src="~/lib/jquery/dist/jquery.min.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script>
<script src="~/js/site.min.js" asp-append-version="true"></script>
<!-- Main Script -->
<script src="~/js/script.min.js"></script>
@await RenderSectionAsync("Scripts", required: false)
</body>
I have created a SubscribeNewsletterPageModel.cs class that contains the model I want to use to post the email address of the subscriber:
public class SubscribeNewsletterPageModel : PageModel
{
[BindProperty]
public Newsletter newsletter { get; set; }
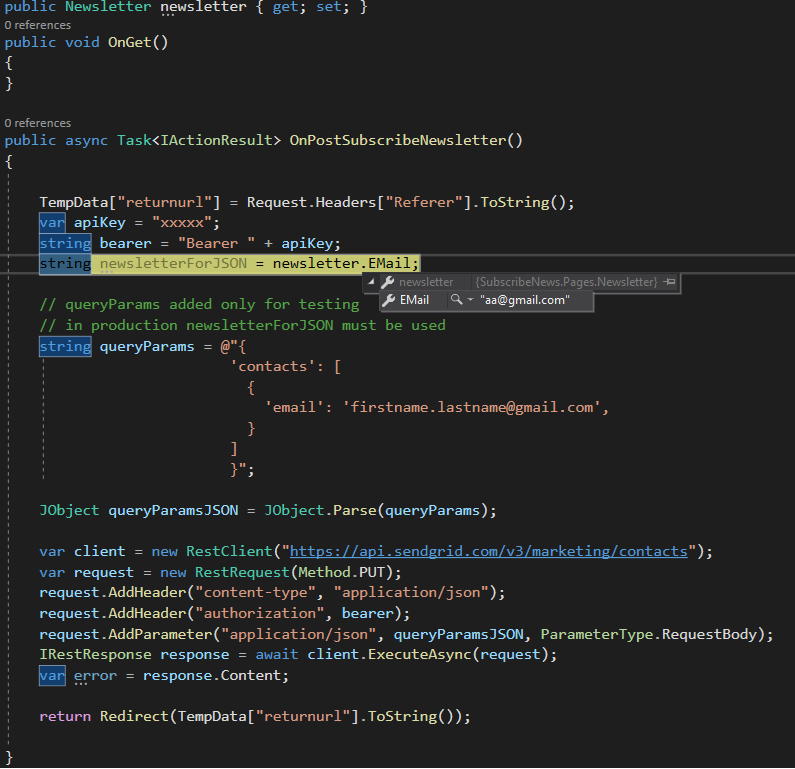
public async Task<IActionResult> OnPostSubscribeNewsletter()
{
TempData["returnurl"] = Request.Headers["Referer"].ToString();
var apiKey = "xxxxx";
string bearer = "Bearer " apiKey;
string newsletterForJSON = newsletter.EMail;
// queryParams added only for testing
// in production newsletterForJSON must be used
string queryParams = @"{
'contacts': [
{
'email': '[email protected]',
}
]
}";
JObject queryParamsJSON = JObject.Parse(queryParams);
var client = new RestClient("https://api.sendgrid.com/v3/marketing/contacts");
var request = new RestRequest(Method.PUT);
request.AddHeader("content-type", "application/json");
request.AddHeader("authorization", bearer);
request.AddParameter("application/json", queryParamsJSON, ParameterType.RequestBody);
IRestResponse response = await client.ExecuteAsync(request);
var error = response.Content;
return Redirect(TempData["returnurl"].ToString());
}
}
On my _Footer.cshtml, which is a Razor View, I start with my model:
@model SubscribeNewsletterPageModel
Then I have my form:
<form asp-page-handler="SubscribeNewsletter" method="post">
<div class="position-relative">
<input asp-for="@Model.newsletter.EMail" class="form-control border-0 text-white newsletter-form" id="newsletter" name="newsletter" placeholder="Geben Sie Ihre E-Mail ein">
<button type="submit" class="btn btn-primary btn-subscribe">Register</button>
</div>
</form>
For my Index Razor Page I've inherited from SubscribeNewsletterPageModel
public class IndexModel : SubscribeNewsletterPageModel
If I start debugging (F5) and set a breakpoint in my OnPostSubscribeNewsletter method, I see that my bound property is EMPTY!
Any idea?
CodePudding user response:
If I start debugging (F5) and set a breakpoint in my OnPostSubscribeNewsletter method, I see that my bound property is EMPTY!
Do you mean the Email not bind successfully?
In your _Footer.cshtml , you can try to change the name="newsletter" into name="newsletter.Email" Change the code below
<input asp-for="@Model.newsletter.EMail" class="form-control border-0 text-white newsletter-form" id="newsletter" name="newsletter" placeholder="Geben Sie Ihre E-Mail ein">
Into
<input asp-for="@Model.newsletter.EMail" class="form-control border-0 text-white newsletter-form" id="newsletter" name="newsletter.Email" placeholder="Geben Sie Ihre E-Mail ein">
result: