I'm creating a react component, but I don't know how to lay out the items.
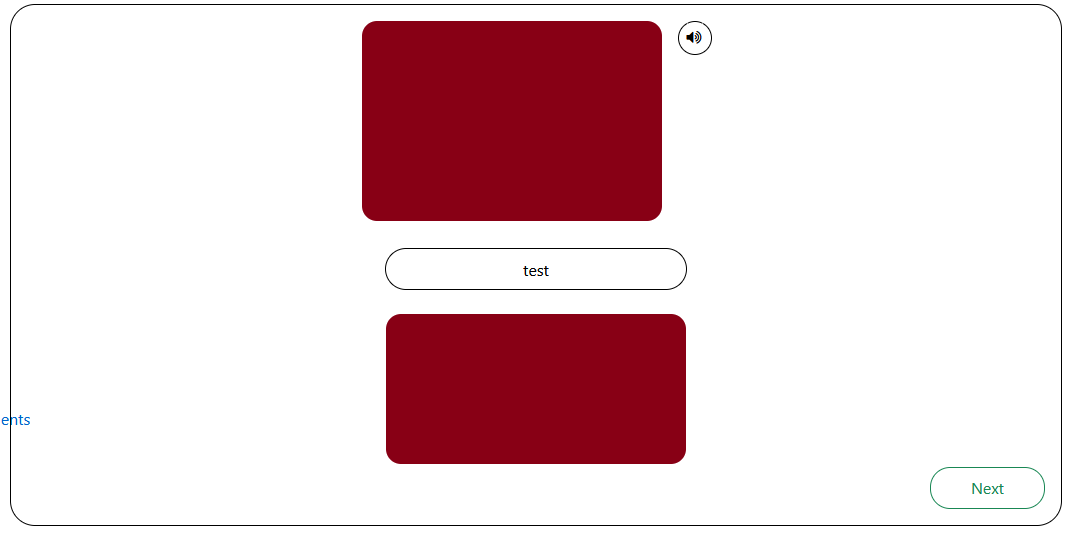
It currently looks like this because of the Audio component:

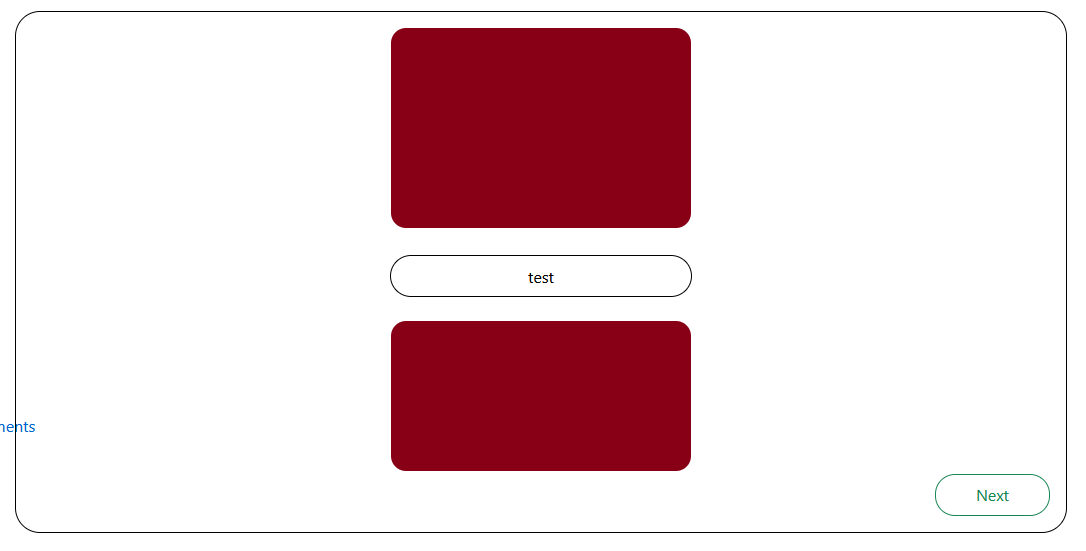
I want both of the images to be aligned vertically to one another, like this:

#finish-content {
width: 100%;
position: relative;
border: 1px solid black;
border-radius: 25px;
margin-left: 1.5rem;
text-align: center;
}
.game-finish-flex {
display: flex;
flex-direction: column;
}
.game-finish-upper {
display: flex;
justify-content: center;
}
.game-finish-image, .game-finish-image-secundar {
border-radius: 15px;
}
.game-finish-image {
margin-top: 1rem;
width: 300px;
height: 200px;
}
.game-finish-image-secundar {
width: 300px;
height: 150px;
}
.message-finish {
border: 1px solid black;
border-radius: 1.5rem;
width: 50%;
margin: 1.5rem auto;
height: 2.5rem;
width: 300px;
line-height: 2.5rem;
}
.circle-audio {
color: #fff;
border: 1px solid black;
border-radius: 50%;
}
.fa-stack-custom {
cursor: pointer;
margin-left: 1rem;
}
span.audio-gameinfo {
margin-left: 0rem;
margin-bottom: 0.5rem;
}
.audio-finish {
margin-top: 1rem;
}
.game-details-image {
margin-top: 2rem;
border-radius: 15px;
width: 15rem;
height: 15rem;
}
.game-answers-image {
border-radius: 15px;
width: 15rem;
height: 15rem;
margin: 0 !important;
padding: 0 !important;
}
.draggable-game-image {
border-radius: 15px;
margin: 0 1rem 1rem 1rem;
}
@media (max-width: 800px)
{
.game-answers-image {
width: 12rem;
height: 12rem;
}
}<div id="quiz-container">
<div class="row">
<div id="finish-content">
<div class="game-finish-flex">
<div class="game-finish-upper">
<div class="game-image-wrapper"><img class="game-finish-image" src="/Untitled.png" alt="test"></div>
<span class="fa-stack fa-stack-custom audio-finish"><i
class="far fa-circle fa-stack-2x circle-audio"></i><i
class="fa fa-volume-up fa-stack-1x"></i></span>
</div>
<div class="message-finish">test</div>
<div class="game-image-wrapper"><img class="game-finish-image-secundar" src="/Untitled.png" alt="test">
</div>
</div><a href="/quiz/gamefinish"><button class="btn btn-outline-success next-button">Next</button></a>
</div>
</div>
</div>How can I change the layout to look like in the second picture, without deleting the Audio component?
Thanks.
CodePudding user response:
from the looks of your code and the picture. Let me walk through my solution to the problem. Get rid of the audio component as it is interrupting with the flow of the box you want to align. Second, make sure both the images are the same width, which can be done as a percentage of the parent container. Now, I'm assuming you still want that audio component on your site, so a couple of solutions can be:
Position this audio box inside the div of the upper image. Use negative margins/positioning to make sure it stays at the right of this box. This can be achieved using something like position:absolute, right:0, margin-right: -10%, transform: translateX(10%).
Make the parent container width: 50%, margin: 0 auto. So it's center. Now align-items: flex-start. This will make the first items aligned, as flexbox isn't trying to center them by distributing their individual widths and space around them.
CodePudding user response:
Can the audio icon be anywhere? IF so, try this snippet.
#finish-content {
border: 1px solid black;
border-radius: 25px;
margin-left: 1.5rem;
text-align: center;
}
.game-finish-flex {
display: flex;
flex-direction: column;
justify-content: center;
}
.game-finish-upper {
display: flex;
justify-content: center;
}
.game-finish-image,
.game-finish-image-secundar {
border-radius: 15px;
}
.game-finish-image {
margin-top: 1rem;
width: 300px;
height: 200px;
}
.game-finish-image-secundar {
width: 300px;
height: 150px;
}
.message-finish {
border: 1px solid black;
border-radius: 1.5rem;
width: 50%;
margin: 1.5rem auto;
height: 2.5rem;
width: 300px;
line-height: 2.5rem;
}
.circle-audio {
color: #fff;
border: 1px solid black;
border-radius: 50%;
}
.fa-stack-custom {
cursor: pointer;
margin-left: 1rem;
}
span.audio-gameinfo {
margin-left: 0rem;
margin-bottom: 0.5rem;
}
.audio-finish {
position: relative;
display: flex;
top: 60px;
right: -50px;
align-content: flex-end;
justify-content: flex-end;
}
.game-details-image {
margin-top: 2rem;
border-radius: 15px;
width: 15rem;
height: 15rem;
}
.game-answers-image {
border-radius: 15px;
width: 15rem;
height: 15rem;
margin: 0 !important;
padding: 0 !important;
}
.draggable-game-image {
border-radius: 15px;
margin: 0 1rem 1rem 1rem;
}
@media (max-width: 800px) {
.game-answers-image {
width: 12rem;
height: 12rem;
}
}<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no, shrink-to-fit=no" />
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.3.1/css/all.css"
integrity="sha384-mzrmE5qonljUremFsqc01SB46JvROS7bZs3IO2EmfFsd15uHvIt Y8vEf7N7fWAU" crossorigin="anonymous">
<title>home</title>
</head>
<body>
<div id="quiz-container">
<div class="row">
<div id="finish-content">
<div class="game-finish-flex">
<div class="game-finish-upper">
<div class="game-image-wrapper">
<div class="audio-finish">
<span class="fa-stack fa-stack-custom">
<i class="far fa-circle fa-stack-2x circle-audio"></i>
<i class="fa fa-volume-up fa-stack-1x"></i>
</span>
</div>
<img class="game-finish-image" src="https://i.stack.imgur.com/Rkwue.png" alt="test">
</div>
</div>
<div class="message-finish">test</div>
<div class="game-image-wrapper"><img class="game-finish-image-secundar"
src="https://i.stack.imgur.com/4QcJ1.png" alt="test">
</div>
</div>
<a href="/quiz/gamefinish"><button class="btn btn-outline-success next-button">Next</button></a>
</div>
</div>
</div>
</body>
</html>