I have a simple grid inside a page. On the desktop view, items are aligned horizontally, when it goes under 60px, items are go vertically. So far so good. The height of my page on desktop mode is full.
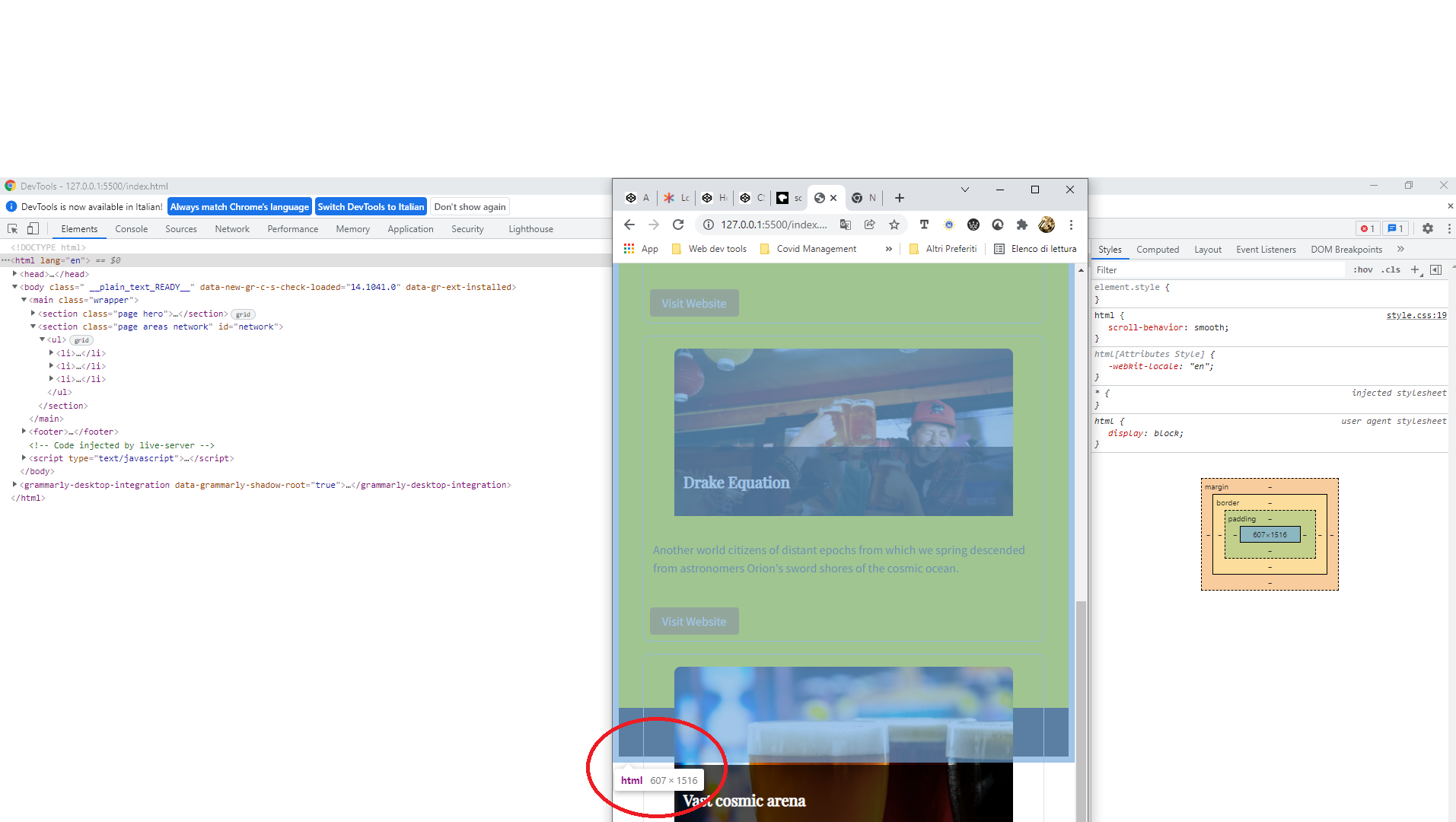
When I resize the page on mobile view, the HTML page's elements don't grow with the height of the content element inside it. it goes overflow.
why? 
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>Document</title>
</head>
<body>
<main class="wrapper">
<section class="page hero">
<h1>You thirsty?</h1>
<article>
<p>
Explore local breweries with just one click and stirred by starlight
across the centuries light years great turbulent clouds
circumnavigated paroxysm of global death.
</p>
<a href="#network">Browse Breweries</a>
</article>
</section>
<section class="page areas network" id="network">
<ul>
<li>
<figure>
<!-- Photo by Quentin Dr on Unsplash -->
<img
src="https://images.unsplash.com/photo-1471421298428-1513ab720a8e"
alt="Several hands holding beer glasses"
/>
<figcaption><h3>Billions upon billions</h3></figcaption>
</figure>
<p>
Made in the interiors of collapsing stars star stuff harvesting
star light venture billions upon billions Drake Equation brain is
the seed of intelligence?
</p>
<a href="#">Visit Website</a>
</li>
<li>
<figure>
<!-- Photo by Drew Farwell on Unsplash -->
<img
src="https://images.unsplash.com/photo-1513309914637-65c20a5962e1?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=3450&q=80"
alt="Several friends doing a toast"
/>
<figcaption><h3>Drake Equation</h3></figcaption>
</figure>
<p>
Another world citizens of distant epochs from which we spring
descended from astronomers Orion's sword shores of the cosmic
ocean.
</p>
<a href="#">Visit Website</a>
</li>
<li>
<figure>
<!-- Photo by Rawpixel on Unsplash -->
<img
src="https://images.unsplash.com/photo-1535359056830-d4badde79747?ixlib=rb-1.2.1&auto=format&fit=crop&w=3402&q=80"
alt="Three different glasses of beer"
/>
<figcaption><h3>Vast cosmic arena</h3></figcaption>
</figure>
<p>
Galaxies the ash of stellar alchemy prime number science
inconspicuous motes of rock and gas brain is the seed of
intelligence.
</p>
<a href="#">Visit Website</a>
</li>
</ul>
</section>
</main>
<footer>
<p>© 2019. Made with ❤ and CSS Grid.</p>
</footer>
</body>
</html>
/* Typography imported from Google Fonts */
@import url("https://fonts.googleapis.com/css?family=Playfair Display|Source Sans Pro:200,400");
h1,
h2,
h3,
h4,
h5,
h6 {
font-family: "Playfair Display", serif;
}
p,
a {
font-family: "Source Sans Pro", sans-serif;
}
/* Generic styles */
html {
scroll-behavior: smooth;
}
a {
background-color: goldenrod;
text-decoration: none;
color: white;
border-radius: 0.25rem;
text-align: center;
display: inline-block;
transition: all 0.3s;
}
.wraper {
display: flex;
flex-direction: column;
}
a:hover {
opacity: 0.6;
}
.page {
}
/* Styles for the hero image */
.hero {
/* Photo by mnm.all on Unsplash */
background: url("https://images.unsplash.com/photo-1518176258769-f227c798150e")
center;
background-size: cover;
padding: 4rem 2rem;
/* grid styles */
display: grid;
grid-template-columns: repeat(auto-fit, minmax(240px, 1fr));
align-items: center;
}
.hero > * {
color: white;
}
.hero > h1 {
font-size: 4rem;
padding-bottom: 1rem;
}
.hero > article > p {
font-size: 1.5rem;
font-weight: 200;
}
.hero > article > a {
padding: 1rem;
margin-top: 0.75rem;
}
/* areas styles */
.areas {
padding: 2rem;
height: 100vh;
}
.areas > ul {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(320px, 1fr));
grid-gap: 1rem;
list-style: none;
padding-inline-start: 0;
}
.areas > ul > li {
border: 1px solid #e2e2e2;
border-radius: 0.5rem;
}
.areas > ul > li > figure {
max-height: 220px;
overflow: hidden;
border-top-left-radius: 0.5rem;
border-top-right-radius: 0.5rem;
position: relative;
}
.areas > ul > li > figure > img {
width: 100%;
}
.areas > ul > li > figure > figcaption {
position: absolute;
bottom: 0;
background-color: rgba(0, 0, 0, 0.7);
width: 100%;
}
.areas > ul > li > figure > figcaption > h3 {
color: white;
padding: 0.75rem;
font-size: 1.25rem;
}
.areas > ul > li > p {
font-size: 1rem;
line-height: 1.5;
padding: 1rem 0.75rem;
color: #666666;
}
.areas > ul > li > a {
padding: 0.5rem 1rem;
margin: 0.5rem;
}
.network {
background-color: yellow;
}
.otg {
background-color: rgb(255, 62, 213);
}
/* footer */
footer {
background-color: #333;
padding: 0.75rem;
color: white;
text-align: center;
font-size: 0.75rem;
}
CodePudding user response:
It looks like there is a height set on your areas class.
If you have added it as to keep a height when there is limited data, you can change height: 100vh to min-height: 100vh in your areas class.
Here is a working codepen.
CodePudding user response:
your issue here is that you have the section.areas height set to a static value.
.areas {
padding: 2rem;
height: 100vh;
}
If you change the height property to min-height the section will never be smaller than full screen, but the DOM will allow the section to grow past full screen.
.areas {
padding: 2rem;
min-height: 100vh;
}
