How do you bind data in a complex model in a controller post action in asp.net core 3.1 (or above) MVC ?
This is just an example model, but the takeaways are no flattening and no seperate viewmodel.
Given an example model like this:
public class Business
{
public int Id {get; set;}
public string Name {get; set;}
public string WebAddress {get; set;}
public ContactDetails ContactInfo {get; set;}
public Address AddressInfo {get; set;}
}
public class ContactDetails
{
public string TelNo {get; set;}
public string Mobile {get; set;}
}
public class Address
{
public string BuildingNo {get; set;}
public string Street {get; set;}
public string City {get; set;}
public string Postcode {get; set;}
}
All the individual properties appear in the in the view.
How would you specifically bind this to the post method on a controller?
How do you bind the complex properties?
[HttpPost]
[ValidateAntiForgeryToken]
public IActionResult Create([Bind("Name,WebAddress")] DeliCakeBiz deliCakeBiz) <--- ???
{
}
CodePudding user response:
Assuming that Business class is your view model, try this
[HttpPost]
[ValidateAntiForgeryToken]
public IActionResult Create(Business model)
{
...your code
}
CodePudding user response:
If you want to bind properties like "Id" , "Name" , "WebAddress",you can use [Bind("Id ,Name , WebAddress")] diretly , But If you want to bind Some specific nested Model's properties, you can add [Bind("")] in the class.
For example , If I want to bind Name and Street properties , I can use this code:
controller
[HttpPost]
public async Task<ActionResult> ComplexModel([Bind("AddressInfo,Name")] Business bus)
{
//.......
return View();
}
Address model
[Bind("Street")]
public class Address
{
public string BuildingNo { get; set; }
public string Street { get; set; }
public string City { get; set; }
public string Postcode { get; set; }
}
view
<form asp-action="ComplexModel">
<div >
<label asp-for="Id"></label>
<input type="text" asp-for="Id" />
</div>
<div >
<label asp-for="Name "></label>
<input type="text" asp-for="Name " />
</div>
<div >
<label asp-for="WebAddress "></label>
<input type="text" asp-for="WebAddress " />
</div>
<div >
<label asp-for="ContactInfo.TelNo"></label>
<input type="text" asp-for="ContactInfo.TelNo" />
</div>
<div >
<label asp-for="ContactInfo.Mobile "></label>
<input type="text" asp-for="ContactInfo.Mobile " />
</div>
<div >
<label asp-for="AddressInfo.BuildingNo"></label>
<input type="text" asp-for="AddressInfo.BuildingNo" />
</div>
<div >
<label asp-for="AddressInfo.Street"></label>
<input type="text" asp-for="AddressInfo.Street" />
</div>
<div >
<label asp-for="AddressInfo.City"></label>
<input type="text" asp-for="AddressInfo.City " />
</div>
<div >
<label asp-for="AddressInfo.Postcode"></label>
<input type="text" asp-for="AddressInfo.Postcode" />
</div>
<button type="submit">submit</button>
</form>
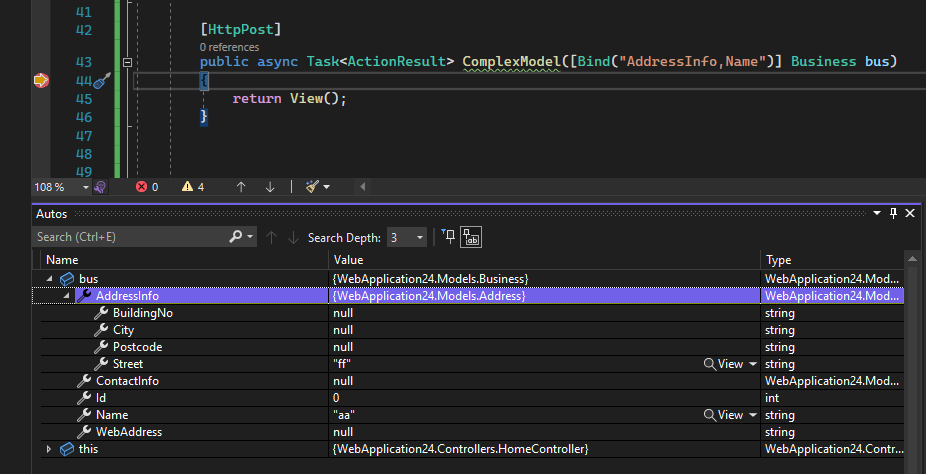
When I submit the form , I just bind Street and Name properties