i used Flatlist in my app.
i want to reverse those Flatlists.
i tried to reverse my data({allDataFiltered.reverse()}) in the flatlist ,
it is working fine for the first time but not always.
<SalaryCardFlatList
inverted={true}
data={allDataFiltered}
keyExtractor={(item) => item.id}
renderItem={({ item }) => (
<AllSalaryCard
month={item.MONTH_HEBREW}
year={item.SHOTEF}
amount={"₪ " item.NETO_TASHLUM}
cardColor={item.cardColor}
handleActionFromParent={() => {
goToSpecificSalaryScreen(item);
}}
/>
)}
/>
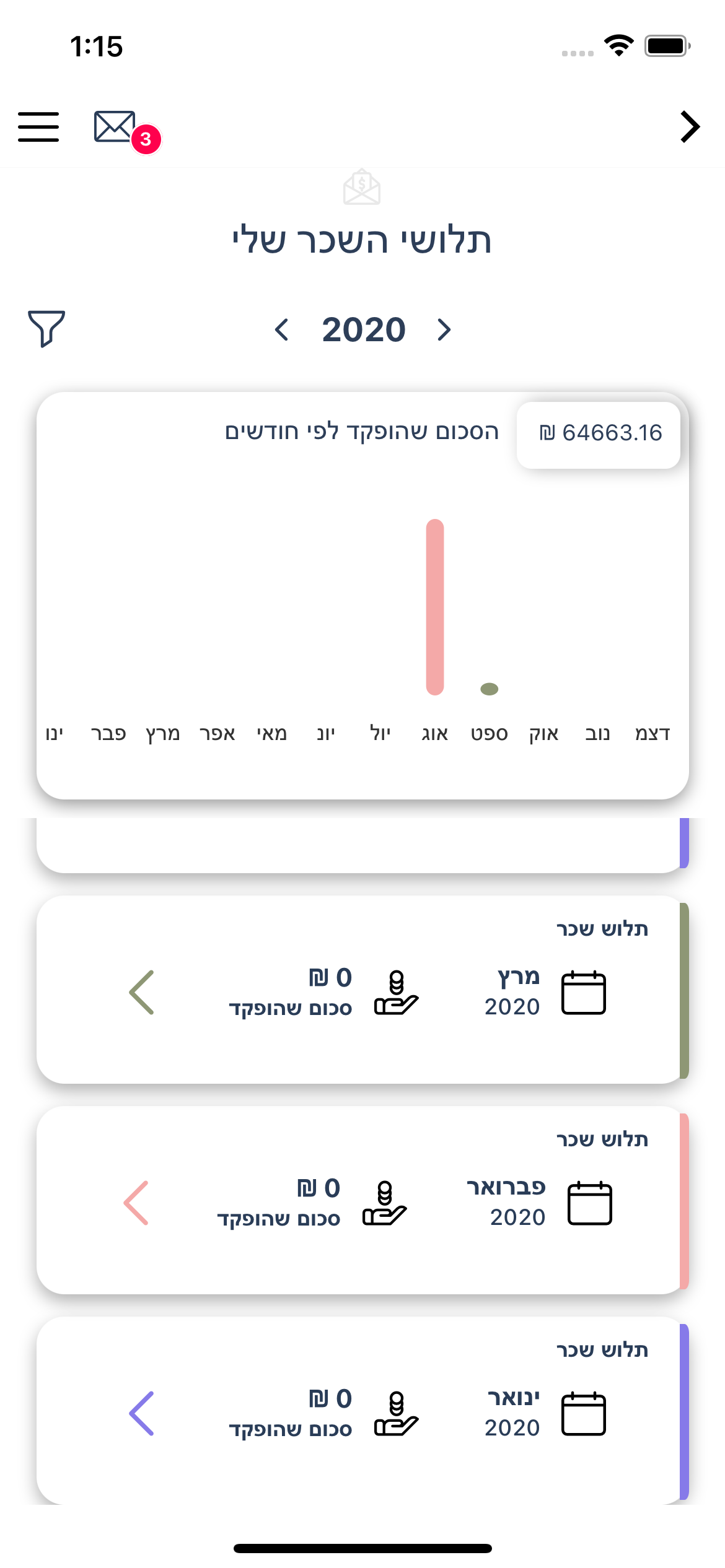
i am already using inverted for this but the cards started from middle.
 As you can see,the cards started from middle.
As you can see,the cards started from middle.
it is going under the bar chart sheet.
How can i solve this issue?
CodePudding user response:
I don't have a big picture of your project, I have set up a small project to reverse the Alphabetic letters.
https://snack.expo.dev/@emmbyiringiro/94b46d
Check and let me know if what you want to achieve.
CodePudding user response:
Try using sort() to allDataFiltered
