I am trying to display a set of alphanumeric characters, one per line, and wanted to have them line up properly, so I used monospace font. It works fine when I try it locally (run from within Visual Studio, for example) but when I deploy the application it doesn't work. I am hoping it is not some browser setting because I cannot ask user to modify their browser settings.
This is the CSS:
.monoSpace {
font-family: monospace;
font-size: .75em;
font-style: normal;
font-variant: normal;
font-weight: 400;
}
textarea using this style:
<textarea id="taLabelIDs" name="taLabelIDs" cols="40" rows="6"></textarea>
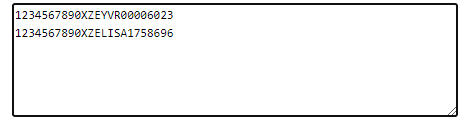
This is what it looks like run locally:
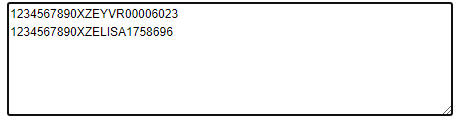
This is what it looks like on server:
CodePudding user response:
As you have given only monospace and not a certain font name, most probably your machine and the server use different default monospace fonts. Try to use for example font-family: 'Courier', monospace; to see if three is still any difference.
You could use any other monospace font, just first check the web-safe monospace fonts on the net.