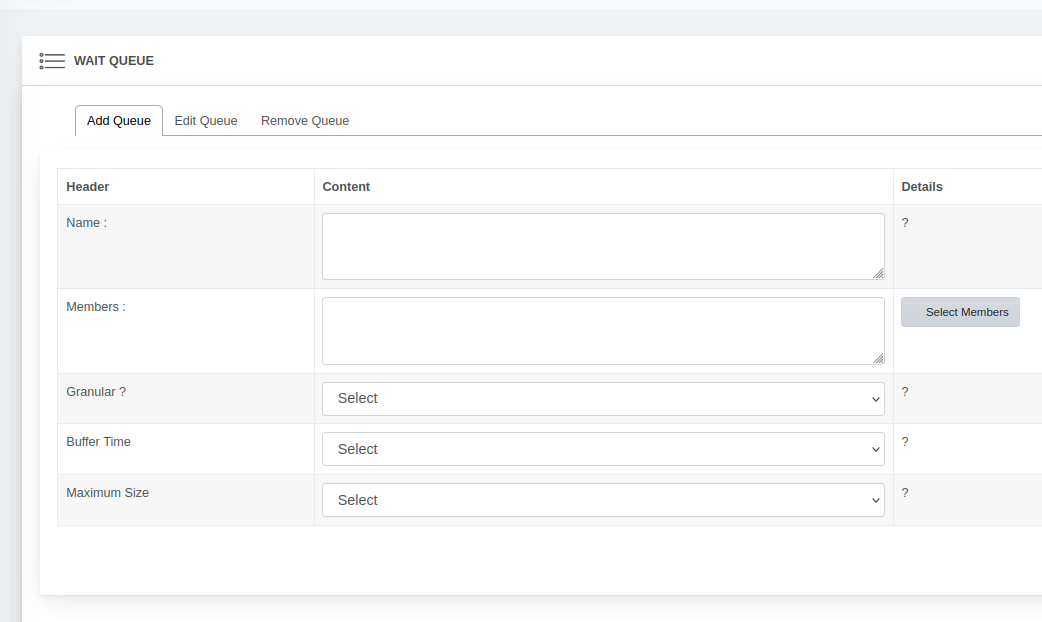
This is where Tab header and tab content is defined, expectation is Tabs_content has component name, and under tabpanel it should traverse array tabs_content and display component < AddQueueCard /> and call the component shown in image 3
let tabs_data= ['Add Queue','Edit Queue','Remove Queue'];
let tabs_content= ['<AddQueueCard />','EditQueueCard','C content' ];<div >
<div >
<div >
<div>
<div id="test">
<Tabs>
<ul>
<TabList>
{tabs_data.map(i => (
<Tab>{i}</Tab>
))}`***enter code here***`
</TabList>
</ul>
{tabs_content.map(i => (
<TabPanel>
{i} {/* here I want to call cards dynamically like <AddQueueCard /> <EditQueueCard> if clicked on 1st or 2nd tab respectively. How do I do that */}
</TabPanel>
))}
</Tabs>
</div>
</div>
</div>
<div >
</div>
</div>
</div>CodePudding user response:
Just pass Component itself , but its better to have a separate component dictionary and loop through that for rendering dynamic component, don't mix component and other things in one array, if you did you have to find a way to detect that item is react component and then render it.
let tabs_data= ['Add Queue','Edit Queue','Remove Queue'];
let tabs_content= [AddQueueCard, EditQueueCard, 'C content'];
<div >
<div >
<div >
<div>
<div id="test">
<Tabs>
<ul>
<TabList>
{tabs_data.map((i) => (
<Tab>{i}</Tab>
))}
</TabList>
</ul>
{tabs_content.map((Item) => {
return <TabPanel>
{typeof Item === "function" ? <Item /> : Item}
</TabPanel>
})}
</Tabs>
</div>
</div>
</div>
<div ></div>
</div>
</div>;