I'm using javascript to make an sparkle like animation with css.
<div >
<img src="star.png">
</div>
Each Dot
.dotter{
width: 4px;
height: 4px;
background: blue;
border-radius: 50px;
position: absolute;
bottom: 50%;
left: 50%;
transform: translate(0,0);
}
Javascript
const block = document.querySelector('.r1');
const css = document.createElement('style');
function creator(){
var newKey = new String;
for(i=0;i<=100;i ){
var dot = document.createElement('div');
dot.classList.add('dotter');
dot.style.animation = `fadeOut${i} 1s linear infinite`;
var keyframes = `@keyframes fadeOut${i} {from {transform: translate(0,0) scale(1);opacity: 1;}to {transform: translate(${newRandom()[0]}%,${newRandom()[1]}%) scale(0.1);opacity: 0;}}`;
block.appendChild(dot);
newKey = keyframes;
}
css.innerText = newKey;
document.getElementsByTagName('body')[0].appendChild(css);
};
creator();
function newRandom(){
const n1p1 = Math.random()*900;
const n1p2 = Math.random()*(-900);
const n2p1 = Math.random()*(-900);
const n2p2 = Math.random()*900;
const n1 = Math.random() < 0.5 ? n1p1 : n1p2;
const n2 = Math.random() < 0.5 ? n2p1 : n2p2;
const m1 = Math.abs(n1);
const m2 = Math.abs(n2);
if( m1>=850 || m2>850 ){
if((m1 m2) >= 900){
return [n2,n1];
}else{
return newRandom();
}
}else{
return newRandom();
}
};
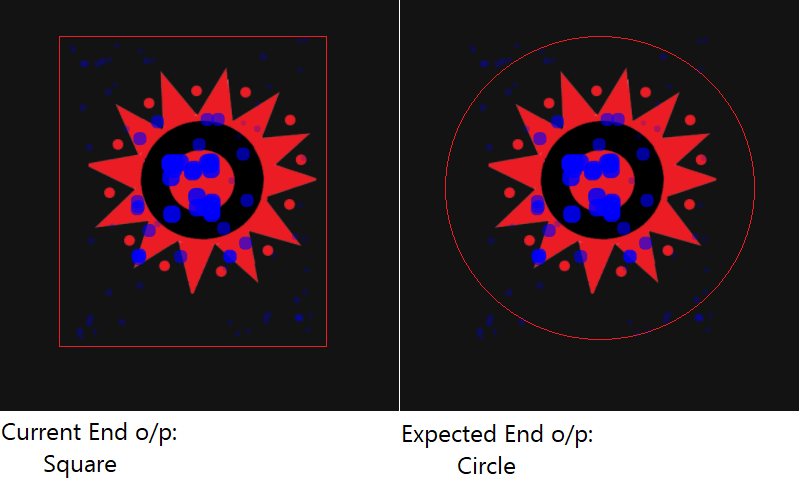
Now the problem is when I run the code, the sparkles end-up forming a square outside the image, I need a numeric solution for how to make the sparkles end-up shaping a circle.

CodePudding user response:
I changed yout NewRandom() function to achieve this, if helps
const block = document.querySelector('.r1');
const css = document.createElement('style');
function creator(){
var newKey = new String;
for(i=0;i<=100;i ){
var dot = document.createElement('div');
dot.classList.add('dotter');
dot.style.animation = `fadeOut${i} 1s linear infinite`;
var keyframes = `@keyframes fadeOut${i} {from {transform: translate(0,0) scale(1);opacity: 1;}to {transform: translate(${newRandom()[0]}%,${newRandom()[1]}%) scale(0.1);opacity: 0;}}`;
block.appendChild(dot);
newKey = keyframes;
}
css.innerText = newKey;
document.getElementsByTagName('body')[0].appendChild(css);
};
creator();
function newRandom(){
const angle=Math.random()*360;
const dist=Math.random()*2000;
const x=Math.cos(angle)*dist;
const y=Math.sin(angle)*dist;
return [x,y];
};.dotter{
width: 4px;
height: 4px;
background: blue;
border-radius: 50px;
position: absolute;
bottom: 50%;
left: 50%;
transform: translate(0,0);
}<div >
<img src="star.png">
</div>CodePudding user response:
const block = document.querySelector('.r1');
const css = document.createElement('style');
// New block Added
const block2 = document.querySelector('.r2');
function creator(){
var newKey = new String;
for(i=0;i<=100;i ){
var dot = document.createElement('div');
dot.classList.add('dotter');
dot.style.animation = `fadeOut${i} 1s linear infinite`;
var keyframes = `@keyframes fadeOut${i} {from {transform: translate(0,0) scale(1);opacity: 1;}to {transform: translate(${newRandom()[0]}%,${newRandom()[1]}%) scale(0.1);opacity: 0;}}`;
block.appendChild(dot);
//Appended New Block
block2.appendChild(dot);
newKey = keyframes;
}
css.innerText = newKey;
document.getElementsByTagName('body')[0].appendChild(css);
};
When I appended the dot to the block2 element, it only applied to the second one and the sparkles for the first block dissappeared, why did this happen?
