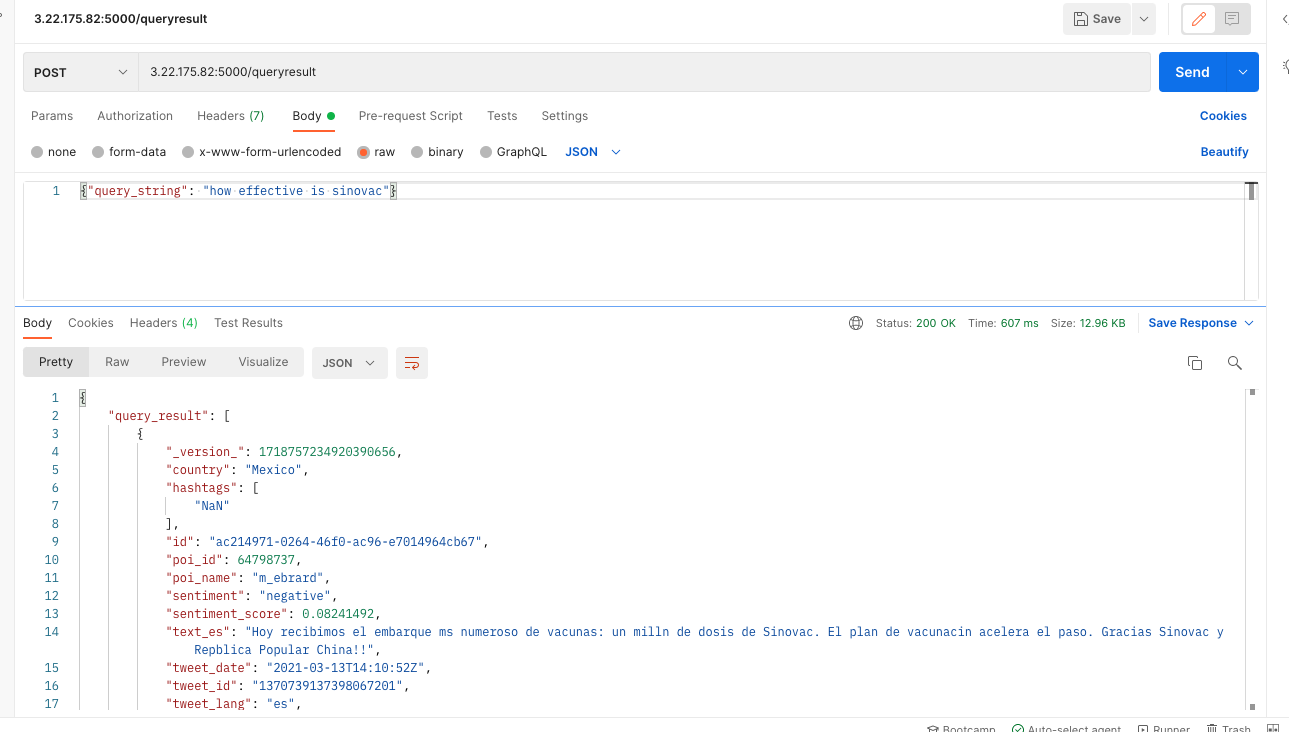
This is Postman example of how request body looks like
I am sending query_string to flask backend and it return list of tweets.

Now I want to send post request from angular application using http client post method
searchTerm is the query_string
import { GoogleResponse } from './components/GoogleResponse.model';
import { environment } from './../environments/environment';
import { Injectable, Query } from '@angular/core';
import { HttpClient } from '@angular/common/http';
import { Observable } from 'rxjs';
import { solr_Response } from './components/solr_response.model';
@Injectable({
providedIn: 'root'
})
export class SearchService {
private url: string = '3.22.175.82:5000/queryresult';
/* solr url */
constructor(private httpClient:HttpClient) { }
/**
*
* @param searchTerm
* @returns
*/
getSearchData(searchTerm: string): Observable<any> {
return this.httpClient.post(this.url, searchTerm);
}
}
I am simply sending an string as request body but it's giving me errors my guess is the body needs to be in a object or simply string is enough.
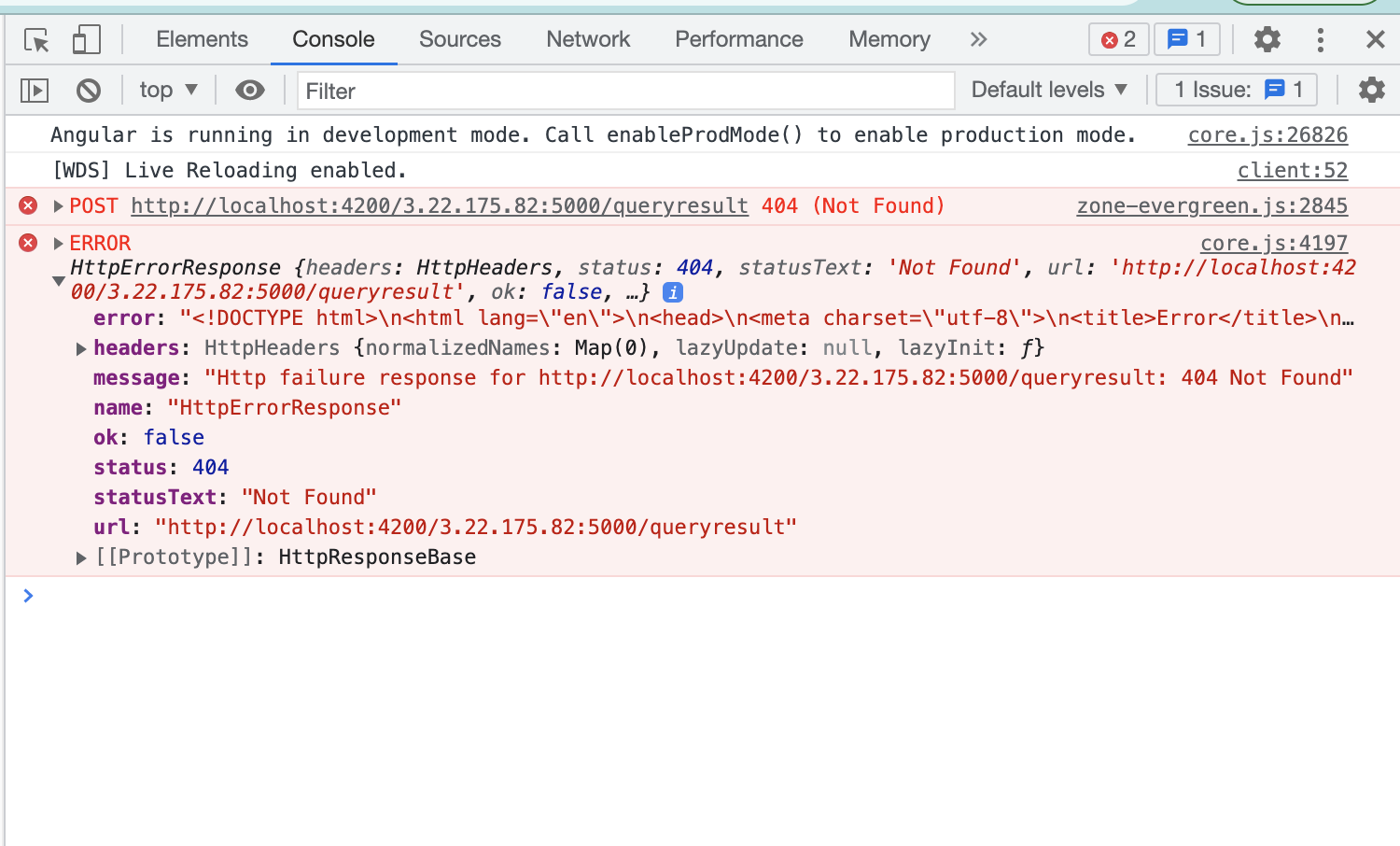
But I am getting this errors

CodePudding user response:
As mentioned by @vicatcu, url should by a valid URL starting with http:// or https://. In addition, your endpoint expects an object { "query_string": "..." }. Therefore it should be something like this:
private url = 'http://3.22.175.82:5000/queryresult';
...
getSearchData(searchTerm: string): Observable<any> {
return this.httpClient.post(this.url, { query_string: searchTerm });
}
