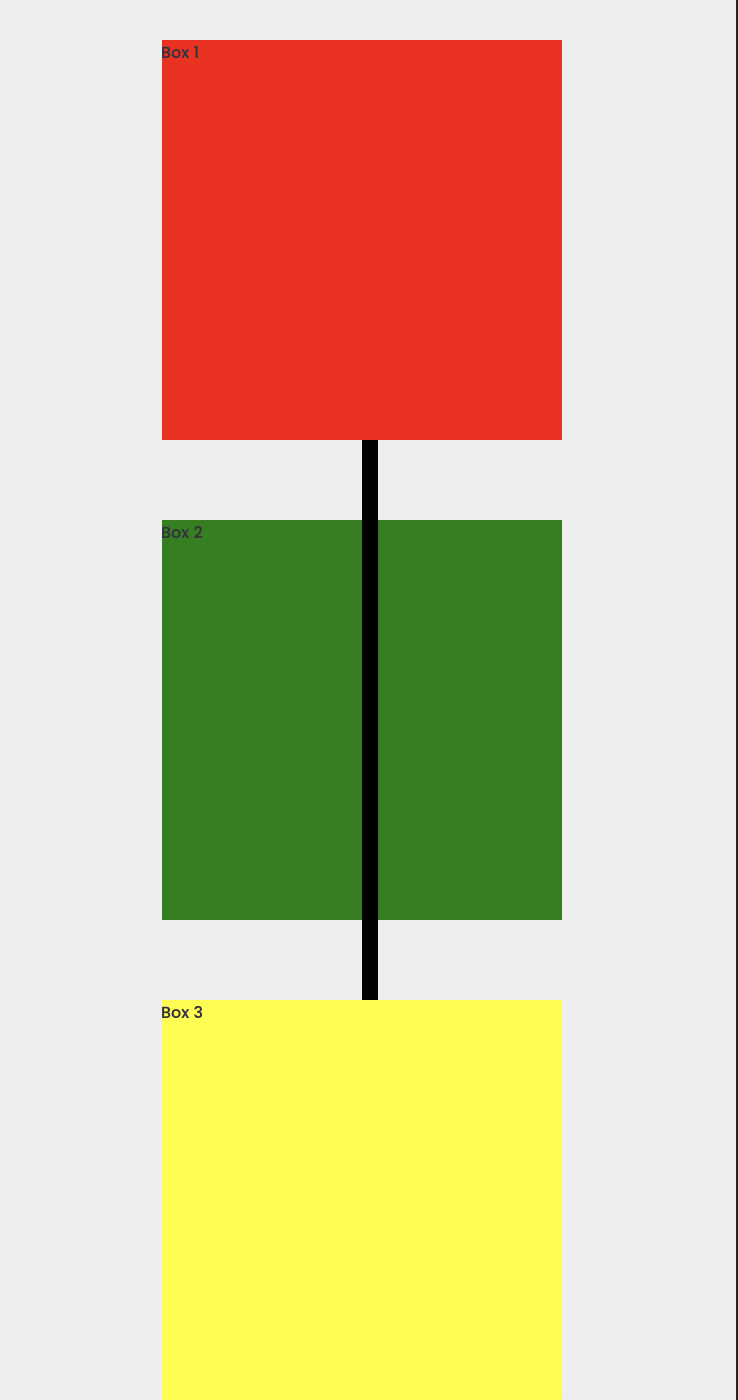
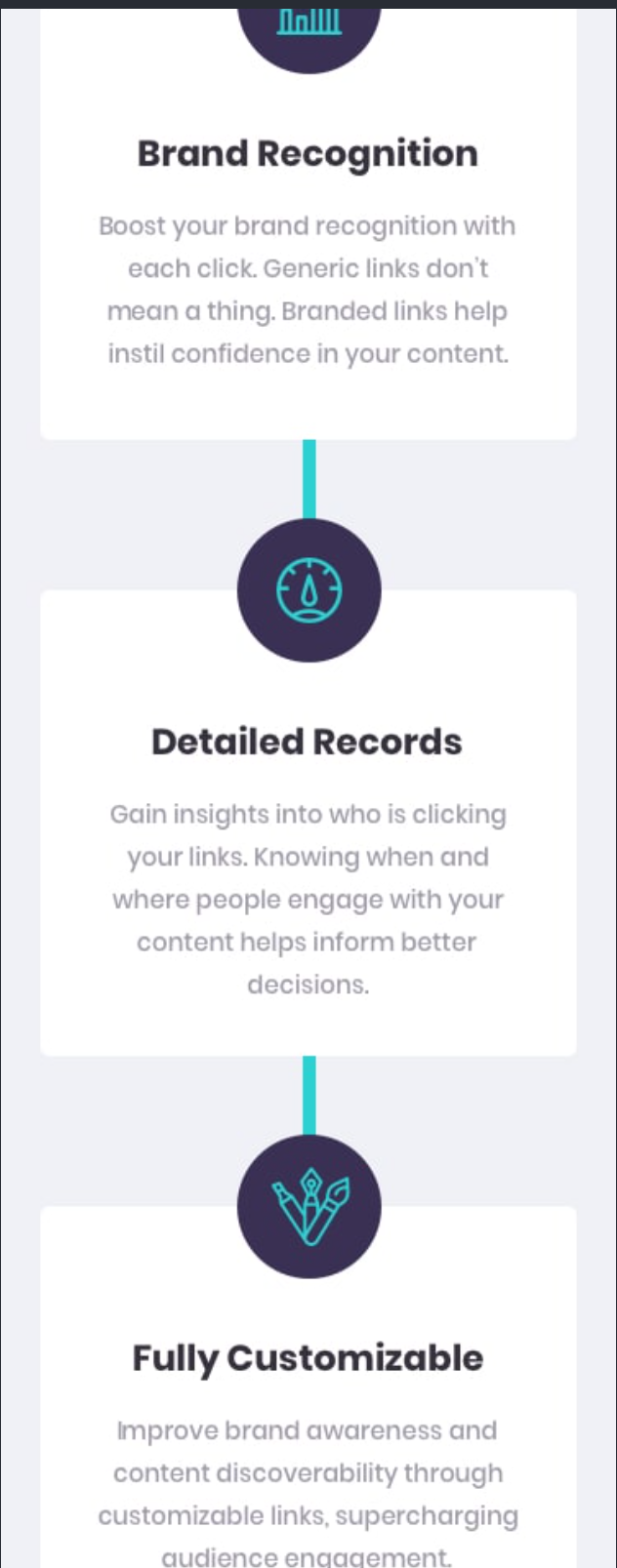
The aim is to code the design below with 3 boxes appearing on top of a straight vertical line (Horizontal on desktop).
I have tried creating this using :: before pseudo selector.
Here is the code:
HTML
<div className={clsx(styles.container__box, styles['container__box--1'])}>
Box 1
</div>
<div className={clsx(styles.container__box, styles['container__box--2'])}>
Box 2
</div>
<div className={clsx(styles.container__box, styles['container__box--3'])}>
Box 3
</div>
CSS
&__box {
width: 25rem;
height: 25rem;
&:not(:last-child) {
margin-bottom: 5rem;
}
&--1 {
background-color: red;
z-index: 100;
}
&--2 {
background-color: green;
position: relative;
&::before {
content: "";
background-color: black;
color: red;
font-weight: bold;
height: 85rem;
width: 1rem;
display: block;
position: absolute;
top: -120%;
left: 50%;
}
}
&--3 {
background-color: yellow;
z-index: 100;
}
}
I'm unable to hide the pseudo selector behind the parent div.
CodePudding user response:
*{
margin:0px;
padding:0px;
box-sizing: border-box;
}
body{
height:100vh;
display:flex;
justify-content:center;
align-items:center;
flex-direction: column;
}
.container{
position:relative;
}
.container span{
background:black;
height:300px;
display:block;
width:10px;
position: absolute;
left:47%;
top:20px;
}
.box1,
.box2,
.box3{
background:greenyellow;
width:100px;
height:100px;
border:1px solid blue;
margin:10px 0px;
position: relative;
}<body>
<div >
<span></span>
<div ></div>
<div ></div>
<div ></div>
</div>
</body>CodePudding user response:
try setting the parent divs position to relative then setting the before pseudo element's z-index to -1
.parent-div {
position: relative;
}
.parent-div::after {
content: "";
position: absolute;
z-index: -1;
}
CodePudding user response:
Set the z-index of the div which should fix the issue you're having.
div {
z-index:9999;
}