I have a Stateful widget 'DayPicker' in my flutter application. Code for the same is:
class DayPicker extends StatefulWidget {
@override
_DayPickerState createState() =>
_DayPickerState();
}
class _DayPickerState extends State<DayPicker> {
final values2 = List.filled(7, false);
@override
Widget build(BuildContext context) {
var ht = MediaQuery.of(context).size.height;
return Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
SizedBox(
height: ht / 40,
),
Text(
'Selected Day(s): ${valuesToEnglishDays(values2, true)}',
style: TextStyle(fontSize: ht / 40, fontStyle: FontStyle.italic),
),
WeekdaySelector(
onChanged: (v) {
setState(() {
values2[v % 7] = !values2[v % 7];
});
},
values: values2,
selectedFillColor: Colors.amber,
selectedColor: Colors.black,
selectedShape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(5),
),
shape: RoundedRectangleBorder(
side: BorderSide(color: Colors.red.withOpacity(0.5)),
borderRadius: BorderRadius.circular(25),
),
),
],
);
}
}
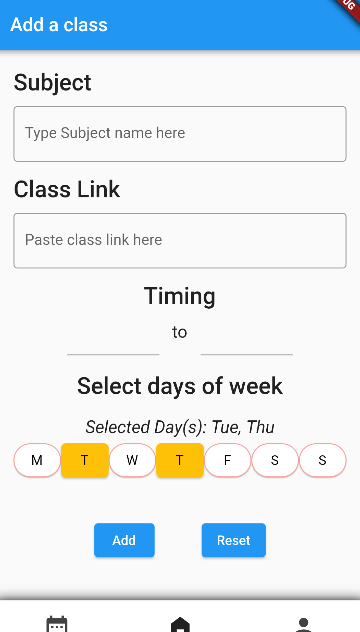
This widget is used to select the days of week as shown here:
I want the list of days to be passed into my Parent widget i.e the widget using DayPicker(), so that I can store this list to Firebase Firestore. How can I do this? In case of Stateless widget there is a method to pass data from child to parent using callback but I wonder how to pass data in this case.
CodePudding user response:
You can also use callback to handle in this case. You need to use it like widget.callback(value) where it is changing data on child. Run the bellow snippet and do a check yourself.
class AppX extends StatefulWidget {
final String province;
const AppX({
Key? key,
required this.province,
}) : super(key: key);
@override
State<AppX> createState() => _AppXState();
}
class _AppXState extends State<AppX> {
double? sliderValue;
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
children: [
Text("${sliderValue ?? 0}"), //handling null using defaul value
Child(
callback: (p0) {
setState(() {
sliderValue = p0;
});
},
)
],
),
);
}
}
class Child extends StatefulWidget {
const Child({
Key? key,
required this.callback,
}) : super(key: key);
final Function(double) callback;
@override
_ChildState createState() => _ChildState();
}
class _ChildState extends State<Child> {
double _sliderValue = 0;
@override
Widget build(BuildContext context) {
return Slider(
value: _sliderValue,
onChanged: (value) {
widget.callback(value);
setState(() {
_sliderValue = value;
});
},
);
}
}