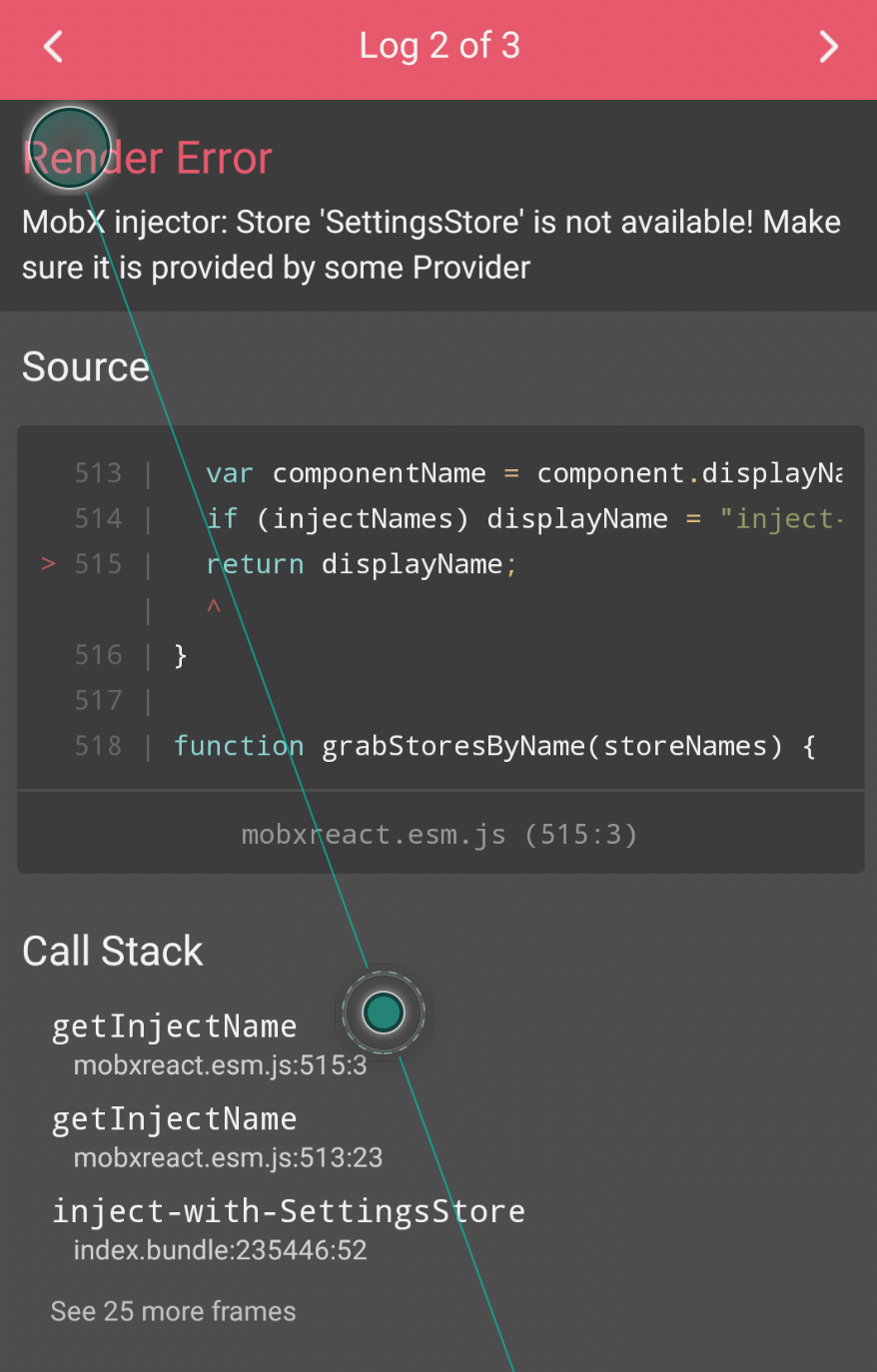
I'm using the following template: 
What's going wrong and how can I fix this?
CodePudding user response:
You passing in under the name store into Provider (<Provider store={SettingsStore}>), so when injecting you need to use same prop name inject("store"). Or change prop name to SettingsStore: <Provider SettingsStore={SettingsStore}>
