Below is my table, all data in it is being retrieved via js, my issue is I cannot seem to style two different sets of data if they are in a single column.
Table:
<table id="main-shift-list" aria-hidden="true">
<thead>
<tr >
<th scope="col">Shift Name</th>
<th scope="col">Shift Details</th>
<th scope="col">Shift Duration</th>
<th scope="col">Status</th>
<th scope="col" >Action</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
Below is the js for the DataTable contents, specifically this is for <th> "Shift Name":
{ data: 'shift_name', name: 'shift_name', width: '15%',
"render": function ( data, type, row, meta )
{
return (row.shift_name ? row.shift_name : 'N/A') '<br>' (row.shift_description ? row.shift_description : 'N/A');
},
createdCell: function (td, cellData, rowData, row, col) {
return $(td).css({
'font-weight': "700"
});
}
},
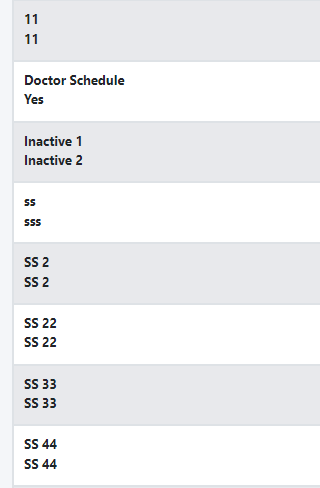
Here is the UI right now:
This is happening because I tried to add font-weight but both will be affected since they are enclose in <td> how do I make it so that the first (shift_name) is in bold and the second (shift_description) is not?
CodePudding user response:
You can generate your cell's text by including <span>...</span> tags. This allows you to place each separate piece of text in a separate span.
Then you can add a class to each span - for example:
<span >
At the top of your page in the <head> section you can declare what the style is for each class - so, for the above class:
.mybold {
font-weight: 700;
}
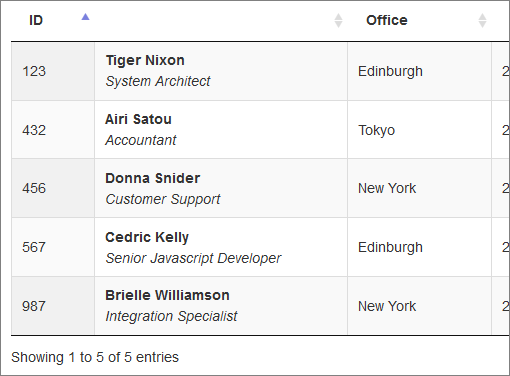
Here is a demo:
var dataSet = [
{
"id": "123",
"name": "Tiger Nixon",
"position": "System Architect",
"salary": "$320,800",
"start_date": "2011/04/25",
"office": "Edinburgh",
"extn": "5421"
},
{
"id": "456",
"name": "Donna Snider",
"position": "Customer Support",
"salary": "$112,000",
"start_date": "2011/01/25",
"office": "New York",
"extn": "4226"
},
{
"id": "567",
"name": "Cedric Kelly",
"position": "Senior Javascript Developer",
"salary": "$433,060",
"start_date": "2012/03/29",
"office": "Edinburgh",
"extn": "6224"
},
{
"id": "432",
"name": "Airi Satou",
"position": "Accountant",
"salary": "$162,700",
"start_date": "2008/11/28",
"office": "Tokyo",
"extn": "5407"
},
{
"id": "987",
"name": "Brielle Williamson",
"position": "Integration Specialist",
"salary": "$372,000",
"start_date": "2012/12/02",
"office": "New York",
"extn": "4804"
}
];
$(document).ready(function() {
var table = $('#example').DataTable( {
data: dataSet,
columns: [
{ title: "ID", data: "id" },
{ title: "Name",
render: function ( data, type, row, meta ) {
return '<span >'
(row.name ? row.name : 'N/A')
'</span><br>'
'<span >'
(row.position ? row.position : 'N/A')
'</span>';
}
},
{ title: "Office", data: "office" },
{ title: "Start date", data: "start_date" },
{ title: "Extn.", data: "extn" },
{ title: "Salary", data: "salary" }
]
} );
} );<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script src="https://cdn.datatables.net/1.10.22/js/jquery.dataTables.js"></script>
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.10.22/css/jquery.dataTables.css">
<link rel="stylesheet" type="text/css" href="https://datatables.net/media/css/site-examples.css">
<style>
.mybold {
font-weight: 700;
}
.myitalic {
font-style: italic;
}
</style>
</head>
<body>
<div style="margin: 20px;">
<table id="example" style="width:100%">
</table>
</div>
</body>
</html>The end result in my case:
You may not want two styles - maybe just the first one, in your case.