Question: How do you hook straight into the product thumbnail html on shop page attachment-woocommerce_thumbnail? Or instead, how would you recommend the best way to position a custom badge bottom: 0 absolute to the product image?
My goal is to add custom badges to products on the WooCommerce shop page and have the badges positioned at the bottom of the product image thumbnail.
To start, I created a function using the hook woocommerce_before_shop_loop_item_title - However, this hook means the tags by default are set to display above the product image.
I then added CSS to get them into position by making the il.product position: relative and custom badges position: absolute with z-index and pushed it 293px from the top into the desired position.
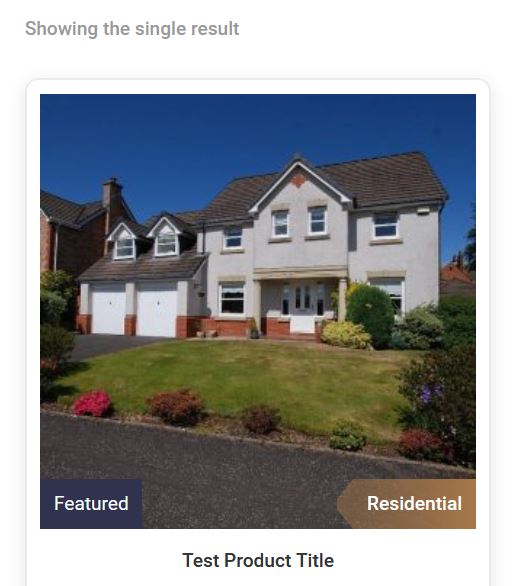
So it looks like this.
However, I now realize this workaround is flawed and not really optimal, as it's only specific to my display and thumbnail sizes can change as columns change etc.
Any advice would be much appreciated.
Thank you.
Example PHP Function, Simplified.
function woo_property_badges() {
global $post;
?>
<div >
<span >'Featured'</span>
<span >'Category'</span>
</div>
<?php }
add_action( 'woocommerce_before_shop_loop_item_title', 'woo_property_badges', 1 );
Example HTML Output
<li >
<a href="/product/Test-Product/" >
<div >
<span >Featured</span>
<span >Residential</span>
</div>
Test Product Title
CSS Used
il.product-type-auction {
position: relative;
}
.woocommerce span.woo-property-featured-badge {
position: absolute;
left: 10px;
top: 293px;
display: block;
z-index: 2;
width: auto;
max-width: 70%;
padding: 5px 10px;
background: #31324E;
font-weight: 400;
color: #fff;
}
.woocommerce span.woo-property-cat-badge{
background-image: linear-gradient(to right, #A7784A73 , #A7784A);
color: #FFF;
padding: 5px 10px;
position: absolute;
top: 293px;
right: 10px;
z-index: 2;
font-size: 14px;
}
.woocommerce span.woo-property-cat-badge:before {
position: absolute;
right: 0;
top: 0;
bottom: 0;
content: "";
left: -12px;
border-top: 15px solid transparent;
border-right: 12px solid #A7784A73;
border-bottom: 15px solid transparent;
width: 0;
}
CodePudding user response:
One thing you can try is to create a wrapper around the product image so that you can position the badge relative to this wrapper.
function wrap_loop_product_image() {
if ( ! class_exists( 'WooCommerce' ) ) return; //* exit early if WooCommerce not active/installed
add_action( 'woocommerce_before_shop_loop_item_title' , 'product_loop_image_wrapper_open', 9 );
add_action( 'woocommerce_shop_loop_item_title' , 'product_loop_image_wrapper_close', 9 );
}
add_action( 'woocommerce_before_shop_loop' , 'wrap_loop_product_image', 3 );
// Open wrapper
function product_loop_image_wrapper_open() {
echo '<span >';
}
// Close wrapper
function product_loop_image_wrapper_close() {
echo '</span>';
}
This code goes in functions.php. You would still need to adjust your CSS code.