I have an angular-django app which makes an aPI call to a third-party application and returns json response. I am looping through the response and displaying the data in a table.
<tr *ngFor="let item of job_list">
<td style="text-align:center">{{item?.ReleaseName}}</td>
<td style="text-align:center">{{item?.Source}}</td>
<td style="text-align:center"><mat-icon *ngIf="Successful" style="color:green;">check circle icon</mat-icon>
<mat-icon *ngIf="Faulted" style="color: red;">error icon</mat-icon>
<mat-icon *ngIf="Stopped" style="color: grey;">cancel icon</mat-icon>
{{item?.State}}
</td>
<td style="text-align:center">{{item?.StartTime | date:'dd-MM-yyyy HH:mm:ss'}}</td>
<td style="text-align:center">{{item?.EndTime | date:'dd-MM-yyyy HH:mm:ss'}}</td>
</tr>
Here, I want to display mat-icon based on {{item?.State}} value. For example if the value is Successful, I want to display the "check circle icon", if it's "Faulted", I want to display "error icon" etc. Is this possible?
Update:
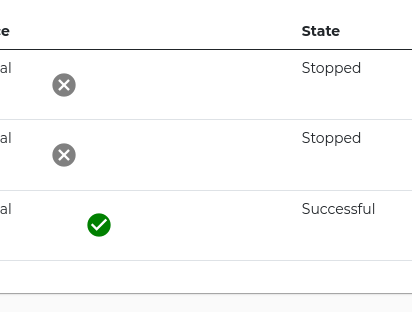
Implemented ngIf but alignment is out of order:

Thank you
CodePudding user response:
1. You can try ngSwitch solution but ngIf also works:
<td style="text-align:center">
<mat-icon *ngIf="item?.State === 'Successful'" style="color:green;">check circle icon</mat-icon>
<mat-icon *ngIf="item?.State === 'Faulted'" style="color: red;">error icon</mat-icon>
<mat-icon *ngIf="item?.State === 'Stopped'" style="color: grey;">cancel icon</mat-icon>
{{item?.State}}
</td>
2. Or even make it dinamically with a custom method that returns the icon:
.html:
<td style="text-align:center">
<mat-icon [class]="getIconByItemState(item, true)">{{ getIconByItemState(item) }}</mat-icon>
{{item?.State}}
</td>
.ts:
getIconByItemState(item, color: boolean = false): string {
switch(item?.State) {
case 'Successful': {
return !color ? 'check circle icon' : 'green-icon';
}
case 'Faulted': {
return !color ? 'error icon' : 'red-icon';
}
case 'Stopped': {
return !color ? 'cancel icon' : 'grey-icon';
}
default: {
return 'default icon'; // ?
}
}
}
1. The best solution (if possible) is to make State variable name equals to icon name:
<td style="text-align:center">
<mat-icon [class]="item?.State '-color'">{{ item?.State }}</mat-icon>
{{item?.State}}
</td>
CodePudding user response:
<td style="text-align:center" [ngSwitch]="item.State">
<mat-icon **ngSwitchCase="Successful" style="color:green;">check circle icon</mat-icon>
<mat-icon **ngSwitchCase="Faulted" style="color: red;">error icon</mat-icon>
<mat-icon **ngSwitchCase="Stopped" style="color: grey;">cancel icon</mat-icon>
{{item?.State}}
</td>
