I have a column Wrapper that takes in children:
const ThreeColumnWrapper: React.FC = (props) => {
const { children } = props;
const itemLength = React.Children.count(children);
const isOdd = IsOdd(itemLength);
const { isCompact } = MediaQuery();
return (
<Base>
{React.Children.map(children, (child, index) => {
return (
<>
{isCompact && isOdd && index === 0 ? (
<Full>{child}</Full>
) : (
<ThreeByTwo>{child}</ThreeByTwo>
)}
</>
);
})}
</Base>
);
};
I mapp it like so:
const columnComponentMap = {
3: ThreeColumnWrapper
};
and in my grid i call it::
const CategoryGrid: React.FC<PropType> = (props) => {
const { categories, columns } = props;
const Component = columnComponentMap[columns];
return (
<Component>
{categories.map((category, index) => {
<ImageCard
key={index}
imageURL={category.image}
linkURL={category.url}
title={category.title}
aspectRatio="1_1"
/>;
})}
</Component>
);
};
In my categories data I have 7 items but when they come to my Wrapper I only get undefined, why?
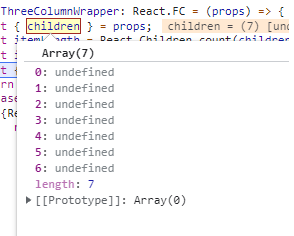
Image of the result:
CodePudding user response:
<Component>
{categories.map((category, index) => {
// Missing return here
return <ImageCard
key={index}
imageURL={category.image}
linkURL={category.url}
title={category.title}
aspectRatio="1_1"
/>;
})}
</Component>
You missed a return.
It's an easy error to make with .map() one of the reason why I favor implicit returns when I only have a single instruction