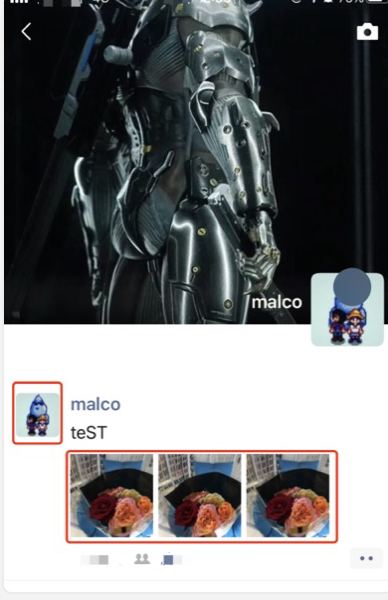
I want to achieve the effect of the picture below. I wanted to add images(which have been framed by me with red lines) in my cell, and how to achieve this?
I try to do some layout by using equalToSuperView().inset(10), but I didn't know how to set relationship between the cell and the image.:
1.I created a "WechatMomentListCell" which follow the protocol "UITableViewCell"
class WechatMomentListCell: UITableViewCell{
var content = UILabel()
var senderAvatar = UIImageView()
var senderNick = UILabel()
var Images = [UIImageView()]
var comments = [UILabel()]
}
2.I try to implements func tableView() in my ViewController like this, here is the part of layouting avatar.
tweetCell.senderAvatar.sd_setImage(with: URL(string: tweet?.sender?.avatar ?? ""), placeholderImage: UIImage(named: "placeholder.png"))
//tweetCell.senderAvatar.frame = CGRect(x:0, y:0, width: 40, height: 40)
tweetCell.senderAvatar.snp.makeConstraints{(make) in
make.leading.equalToSuperview().offset(50)
make.bottom.equalToSuperview().offset(20)
make.width.equalTo(40)
make.height.equalTo(40)
}
3.Here is the whole code of override tableView:
let tweet = viewModel.tweetList?[indexPath.row]
for i in tweet?.images ?? [] {
let flagImage = UIImageView()
flagImage.sd_setImage(with: URL(string: i.url))
tweetCell.Images.append(flagImage)
}
for i in tweet?.comments ?? [] {
let flagComment = UILabel()
flagComment.text = "\(i.sender) : \(i.content)"
tweetCell.comments.append(flagComment)
}
tweetCell.senderNick.text = tweet?.sender?.nick
tweetCell.senderAvatar.sd_setImage(with: URL(string: tweet?.sender?.avatar ?? ""), placeholderImage: UIImage(named: "placeholder.png"))
//this part use for layouting avatar
tweetCell.senderAvatar.frame = CGRect(x:0, y:0, width: 40, height: 40)
tweetCell.senderAvatar.snp.makeConstraints{(make) in
make.leading.equalToSuperview().offset(50)
make.bottom.equalToSuperview().offset(20)
make.width.equalTo(40)
make.height.equalTo(40)
}
}
return tweetCell
In my own demo, the tablelistcell shows blank:
Thanks for helping!
CodePudding user response:
Is all the code in 1. your whole code for the cell?
If the cell is empty, I would first check if you have registered the cell to your tableView correctly and if the cellForRow delegate function actually returns the correct cell.
Assuming that what is in 1. is your whole code for your cell: Your cell should handle much more of it's own setup. It should layout itself, download images itself and set it's constraints (programmatically, as you mentioned in your question). It is not really possible to correct your code with the snippets you provide. This might be a good tutorial for you.