I've a backBarButtonItem for few view controllers it is default showing with back arrow and text I wanted to create a leftBarButtonItem for some other view controller(which are presented instead of push).
How can I create a leftBarButtonItem should look same as backBarButtonItem in Objective C
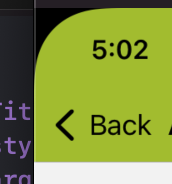
backBarButtonItem Implemention and ViewControllers are pushed.
UIBarButtonItem *backNavigationItem = [[UIBarButtonItem alloc] initWithTitle:@"Back"
style:UIBarButtonItemStylePlain
target:self
action:nil];
NSString *accentContrastcolorString = [NSUserDefaults.standardUserDefaults valueForKey:@ "AccentcontrastColor"];
UIColor *accentContrastcolor = [self colorFromHexCode:accentContrastcolorString];
backNavigationItem.tintColor = accentContrastcolor;
viewController.navigationItem.backBarButtonItem = backNavigationItem;
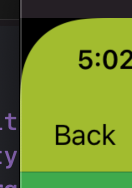
I've created leftBarButtonItem as like below it shows Back title need left arrow arrow with same size.
UIBarButtonItem *bacNavigationItem = [[UIBarButtonItem alloc] initWithTitle:@"Back"
style:UIBarButtonItemStylePlain
target:self
action:@selector(backButtonTapped:)];
NSString *accentContrastcolorString = [NSUserDefaults.standardUserDefaults valueForKey:@ "AccentcontrastColor"];
UIColor *accentContrastcolor = [self colorFromHexCode:accentContrastcolorString];
bacNavigationItem.tintColor = accentContrastcolor;
viewController.navigationItem.leftBarButtonItem = bacNavigationItem;
Followed some other links but not working as expected can anyone suggest solution.
How to make leftBarButtonItem looking like backBarButtonItem?
CodePudding user response:
You can create a button and use your own image, or the chevron.backward system image, then set that button as a bar button item's Custom View.
For example:
UIButton *btn = [UIButton buttonWithType:UIButtonTypeSystem];
[btn setTitle:@"Back" forState:UIControlStateNormal];
[btn.titleLabel setFont:[UIFont systemFontOfSize:17.0]];
UIImageSymbolConfiguration *cfg = [UIImageSymbolConfiguration configurationWithPointSize:17.0 weight:UIImageSymbolWeightSemibold];
UIImage *img = [UIImage systemImageNamed:@"chevron.backward" withConfiguration:cfg];
[btn setImage:img forState:UIControlStateNormal];
// add a little spacing between button image and title
CGFloat offset = 8;
UIEdgeInsets edge = btn.contentEdgeInsets;
edge.right = offset;
btn.contentEdgeInsets = edge;
edge = btn.titleEdgeInsets;
edge.right = -offset;
btn.titleEdgeInsets = edge;
edge = btn.imageEdgeInsets;
UIBarButtonItem *barBtnItem = [[UIBarButtonItem alloc] initWithCustomView:btn];
As a side note: using "standard buttons" in the wrong place can cause confusion for the user. In general, when presenting a controller, the user expects to see a button such as "OK" or "Done" or "Save", along with (usually) a "Cancel" button. Showing a "Back" button, that looks like it should behave just as normal navigation, can end up being ambiguous.