I'm working on a site right now where I frequently need to toggle between different states in my SCSS/JS files. As a very simple example, let's say I have a set of CSS parameters:
.selector{
opacity: 1;
pointer-events: all;
transform: scale(1);
}
Multiple times a day, I'm having to manually go in and change it to
.selector{
opacity: 0;
pointer-events: none;
transform: scale(0.5);
}
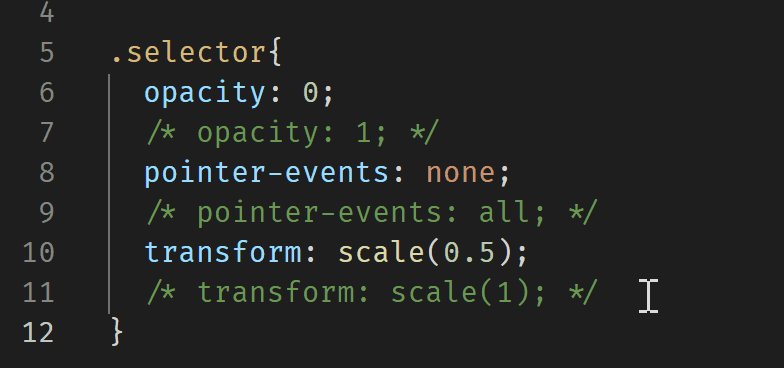
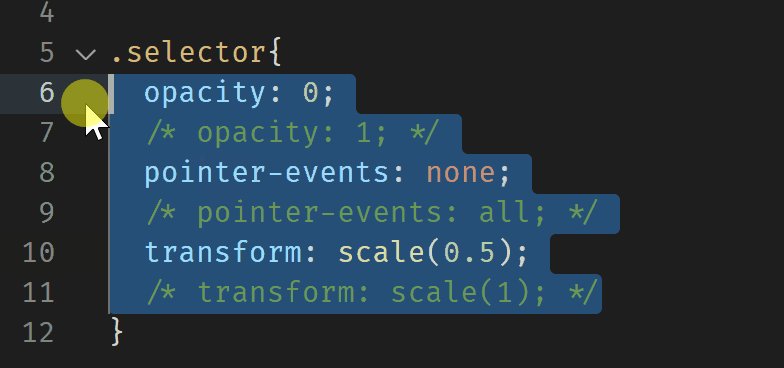
so that I can work on a particular section of the site. It would be great if I could set up a comment structure like so:
.selector{
opacity: 0; //1;
pointer-events: none; //all;
transform: scale(0.5); //scale(1);
}
and quickly toggle these comments on/off to switch between states. Is there any kind of functionality or extension that enables something like that?
CodePudding user response:
I haven't seen an extension that does what you ask - taking a value from a comment and overwriting code. If you don't find something closer to what you want, an extension that I wrote could be helpful: 
CodePudding user response:
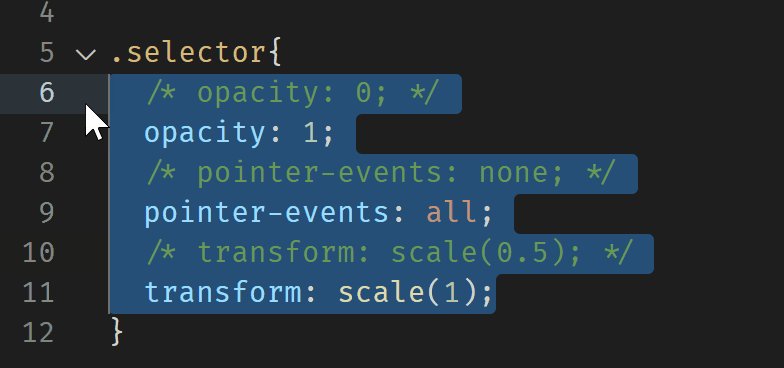
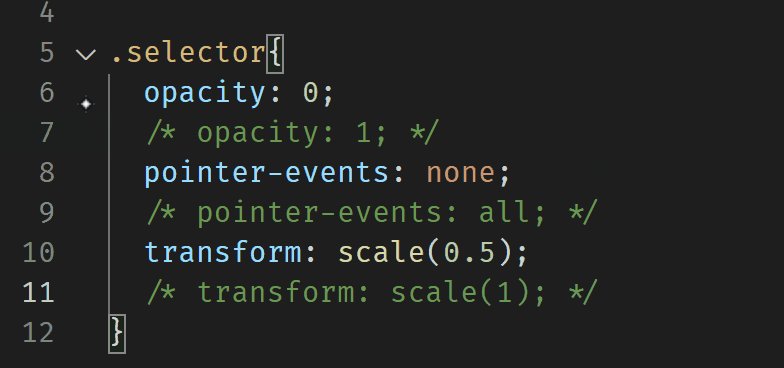
You can use Regex Search Replace
Find
: ([^;] ); //([^;] );
Replace
: $2; //$1;
You can place this search and replace in a keybinding.
