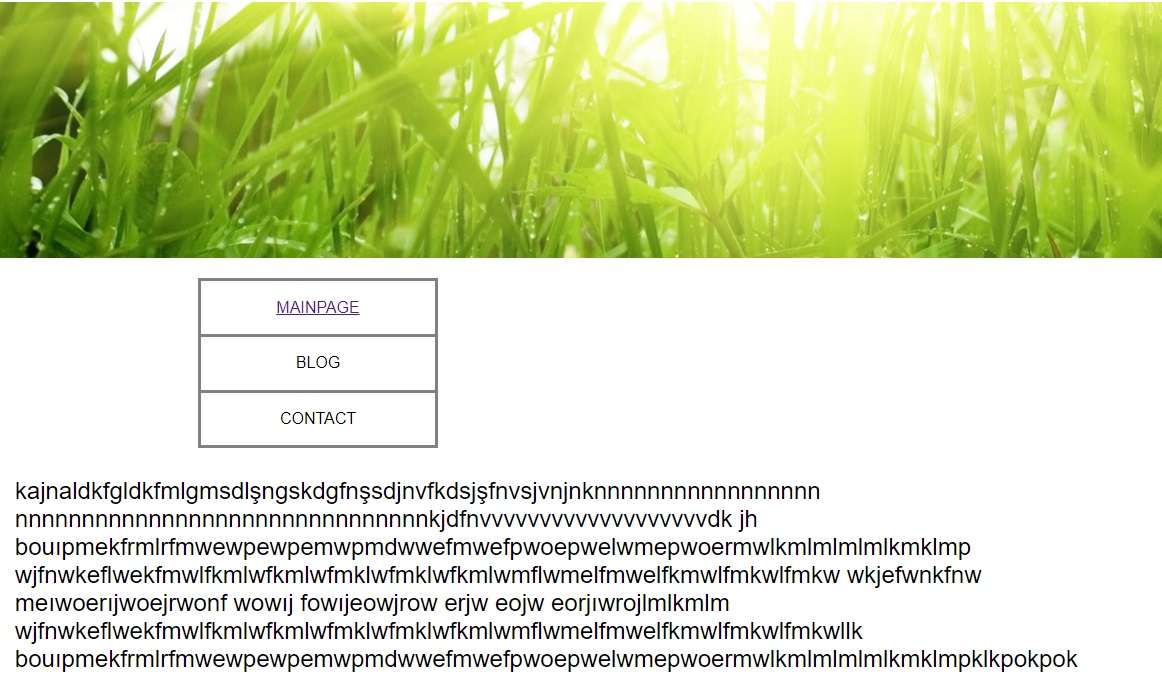
I am trying to make a website.When I make the page smaller the article is getting below completely while it is normally next to table.I applied float but it did not be enough.How can I fix that?
Here is the code for html:
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>Page</title>
<link rel = "stylesheet" type = "text/css" href = "page.css">
</head>
<header>
</header>
<body>
<table border = "2">
<tr>
<td><a href="mainpage.html">MAINPAGE</a></td>
<tr\>
<tr>
<td>BLOG</td>
<tr\>
<tr>
<td>CONTACT</td>
</tr>
</table>
<p>
kajnaldkfgldkfmlgmsdlşngskdgfnşsdjnvfkdsjşfnvsjvnjnknnnnnnnnnnnnnnnnn
nnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnkjdfnvvvvvvvvvvvvvvvvvvvdk
</p>
</body>
</html>
Here is the code for css:
header{
background-image: url("images/logo.jpg") ;width:0 ;height:250px;margin-top: .2em;padding: .2em;
background-repeat:no-repeat ;background-position:center;
}
body {font-family: arial, helvetica, sans-serif;}
table{
border-style: double;
padding:.2em;
height:170px;width:240px;
margin-left:200px;
margin-top:20px;
float:left;
table-layout:fixed;
text-align:center;
border-collapse:collapse;
position: relative;
}
tr {border="5";border-style: solid;margin-top: 2em;}
p {font-size:1.5em;
font-family: arial, helvetica, sans-serif;
float:left;
padding:.2em;
margin-left:.5em;
margin-bottom: 50em;
text-align:left;
width: 70%;}
CodePudding user response:
Try this code.
.article {
display: inline-flex;
width: 100%;
}
.article p {
margin-left: 30px;
}<div >
<table border="2">
<tr>
<td><a href="mainpage.html">MAINPAGE</a></td>
</tr>
<tr>
<td>BLOG</td>
</tr>
<tr>
<td>CONTACT</td>
</tr>
</table>
<p>
kajnaldkfgldkfmlgmsdlşngskdgfnşsdjnvfkdsjşfnvsjvnjnknnnnnnnnnnnnnnnnn
nnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnkjdfnvvvvvvvvvvvvvvvvvvvdk
</p>
</div>CodePudding user response:
You can use flex property
.content {
display: flex;
}
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>Page</title>
<link rel = "stylesheet" type = "text/css" href = "page.css">
</head>
<header>
</header>
<body>
<div >
<table border = "2">
<tr>
<td><a href="mainpage.html">MAINPAGE</a></td>
<tr\>
<tr>
<td>BLOG</td>
<tr\>
<tr>
<td>CONTACT</td>
</tr>
</table>
<p>
kajnaldkfgldkfmlgmsdlşngskdgfnşsdjnvfkdsjşfnvsjvnjnknnnnnnnnnnnnnnnnn
nnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnkjdfnvvvvvvvvvvvvvvvvvvvdk
</p>
</div>
</body>
</html>