I have set up a basic view with just a Slider and a Button in a List, for some reason, the animation with a duration of 10 seconds happens pretty much instantly, as a matter of fact, no matter what I put inside the withAnimation the animation always looks the same.
Code:
import SwiftUI
struct TestView: View {
@State private var value = 5.0
var body: some View {
List {
Slider(
value: $value,
in: 0...10
) {
} minimumValueLabel: {
Text("0")
} maximumValueLabel: {
Text("10")
}
Button("Button") {
withAnimation(.easeInOut(duration: 10)) {
value = 3
}
}
}
}
}
struct TestView_Previews: PreviewProvider {
static var previews: some View {
TestView()
}
}
Implicit animations don't seem to work either, but I think I just don't know how Swift animations work, any help is much appreciated.
CodePudding user response:
The implementation of the animated value change is correct.
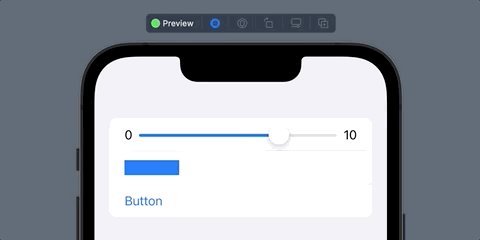
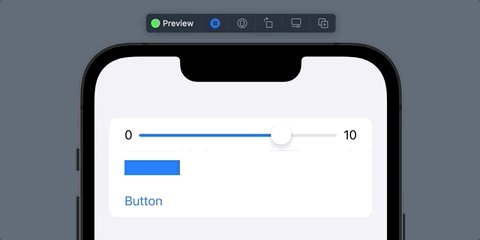
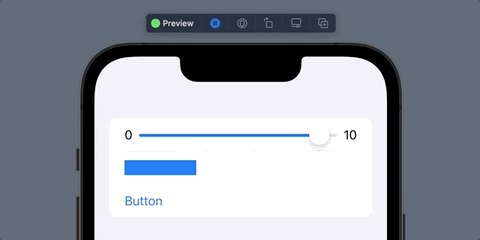
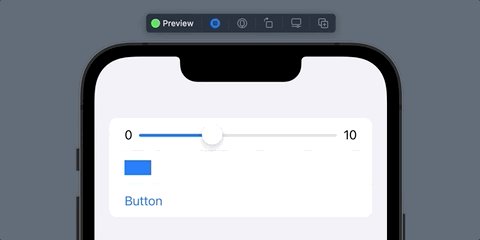
You can verify this by inserting a custom view (I placed mine between the slider and the button & used a spring animation). Something like this:
Color.blue
.frame(width: value * 10, height: 20)
Which means that the "problem" is with SwiftUI's Slider, which seems that it can only use two modes: an immediate change of value & an internally predefined animation (you can notice that if you remove the animation).