I am trying to implement a line chart which has companies on x-Axis and numbers on Y-axis. The tick values(texts) on x-axis(countries) are overlapping.I have used scalePoint scale for x-axis and scaleLinear for y-axis.
const svg = d3.select('svg');
svg.style('background-color', 'none');
const width = svg.attr('width');
const height = svg.attr('height');
const render = data => {
const xValue = d => d.FullName;
const yValue = d => d.TotalCount;
const margin = { top: 100, right: 70, bottom: 30, left: 100 };
const innerWidth = width - margin.left - margin.right;
const innerHeight = height - margin.top - margin.bottom;
const xScale = d3.scalePoint()
.domain(data.map(xValue))
.range([0, innerWidth]);
const yScale = d3.scaleLinear()
.domain([0, d3.max(data, yValue)])
.range([innerHeight, 0])
.nice();
const xAxis = d3.axisBottom(xScale)
.tickPadding([10])
const yAxis = d3.axisLeft(yScale)
.tickPadding([10])
.tickSize(-innerWidth);
const g = svg.append('g')
.attr('transform', `translate(${margin.left},${margin.top})`);
const lineGenerator = d3.line()
.x(d => xScale(xValue(d)))
.y(d => yScale(yValue(d)));
g.append('path')
.attr('class', 'line-path')
.attr('d', lineGenerator(data));
g.selectAll('circle').data(data)
.enter().append('circle')
.attr('cx', d => xScale(xValue(d)))
.attr('cy', d => yScale(yValue(d)))
.attr('r', 4)
g.append('g').call(yAxis)
.selectAll('.domain')
.remove();
const xAxisG = g.append('g').call(xAxis)
.attr('transform', `translate(0,${innerHeight})`)
xAxisG
.selectAll('.domain,.tick line')
.remove();
xAxisG
g.append('text')
.attr('class', 'title')
.attr('y', -20)
.text('Top 10 Accounts')
}
d3.csv('Q3-Top Accounts.csv').then(data => {
data.forEach(d => {
d.TotalCount = d.TotalCount;
});
render(data);
});
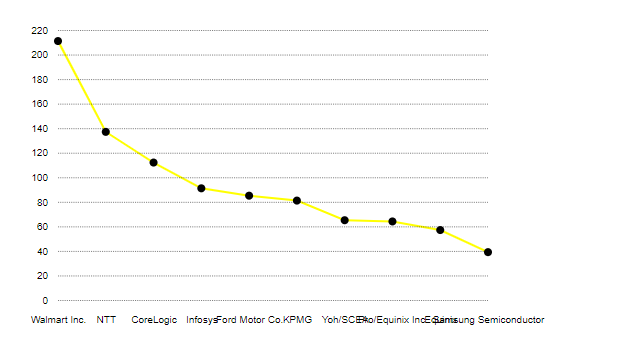
The x-axis tick values should not be overlapped.The tick texts should have a space between them.Please help me to find a solution for this problem.
The result for the above code looks like this

CodePudding user response:
Maybe you can rotate tick labels 90 degree in x-axis. You can follow this link if you want to rotate labels.
