I'm trying to change the font of the elements on all my drop down lists. I want to keep the font of the title of the drop down list but change the font of the elements inside it. I'm using a present in wordpress so I took the class code from google devtool but I tried to write the css . I can't change the html code because are presets.
<select id="pa_mat"
name="attribute_pa_mat"
data-attribute_name="attribute_pa_mat"
data-show_option_none="yes">
<option value="">Elige una opción</option>
<option value="foam" >FOAM</option>
<option value="pvc" >PVC</option></select>
css
option.attached enabled{
font-family: Montserrat;
font-weight: 700;
}
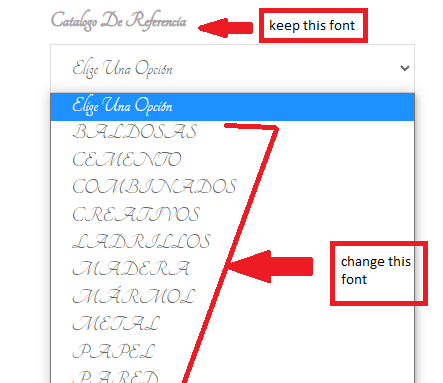
I'm trying to do something as the picture attached.
Example
thanks in advance to everyone
CodePudding user response:
You need to chain the CSS selectors, like:
option.attached.enabled {
font-family: Montserrat;
font-weight: 700;
}
https://jsfiddle.net/39gd2mtq/
What you currently have (option.attached enabled) is looking for a child element called enabled within option.attached.