Container(
width: 350,
height: 40,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(25),
color: const Color.fromRGBO(228, 228, 228, 1),
),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
//padding: EdgeInsets.fromLTRB(15, 0, 0, 10),
width:235,
height: 30,
child:
TextField(
keyboardType: TextInputType.text,
controller:review,
cursorColor: Colors.black,
style: TextStyle(fontSize: 14)
),
),
IconButton(onPressed: null , icon: Icon(Icons.add_circle, size:20, color: Colors.black ))
]
)
),
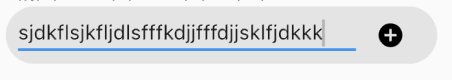
If there are not many characters, the ui is as follows.
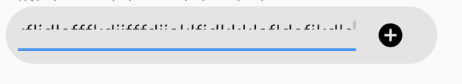
When the number of characters increases, the change of the ui is as follows.

Any help would be appreciated.
CodePudding user response:
Add minLines and maxLines to TextField like this
TextField(
keyboardType: TextInputType.text,
controller: review,
cursorColor: Colors.black,
// Add here
minLines: 1,
maxLines: 10,
style: TextStyle(fontSize: 14),
)
CodePudding user response:
Just remove the fixed height from Container; otherwise, you can try with this autosizetext for the fixed height text box
Container(
width: 350,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(25),
color: const Color.fromRGBO(228, 228, 228, 1),
),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
//padding: EdgeInsets.fromLTRB(15, 0, 0, 10),
width: 235,
child: TextField(
keyboardType: TextInputType.text,
cursorColor: Colors.black,
style: TextStyle(fontSize: 14)),
),
IconButton(
onPressed: null,
icon: Icon(Icons.add_circle, size: 20, color: Colors.black))
],
),
)
CodePudding user response:
put maxLines:1
TextField(
maxLines: 1,
keyboardType: TextInputType.text,
controller: review,
cursorColor: Colors.black,
style: TextStyle(fontSize: 14),
)