I'm currently learning some CSS and have run into an error when it comes to my background image. I put in the CSS and when I go to inspect it, Developer tools tells me that it is an "invalid CSS property value". I've checked to be sure my image path is correct and have looked to see if background-image as a property has changed. Any tips would be appreciated. Thanks.
body,
html {
width: 100%;
height: 100%;
font-family: 'Permanent Marker', cursive;
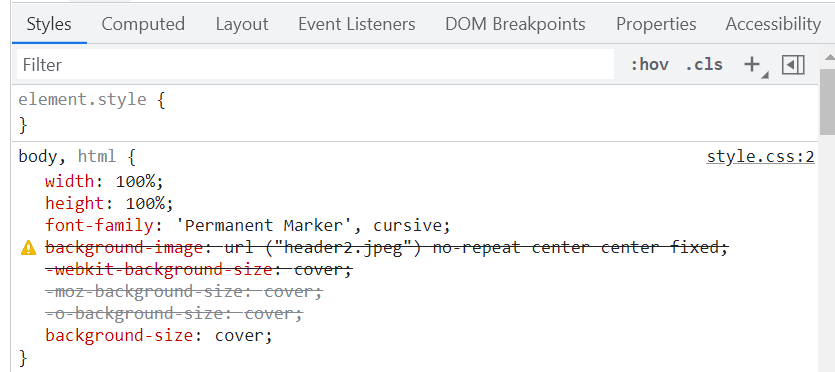
background-image: url ("header2.jpeg") no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
.btn {
background-color: orangered;
}Snippet from developer tools:
CodePudding user response:
You can't list the values without the property names... Something like this:
background-image: url('path');
background-repeat: no-repeat, repeat;
background-attachment: fixed;
background-position: center;