I understand that this might be a newbie inquiry, but I am not really good at CSS, so I would appreciate some tips on how to achieve my objective.
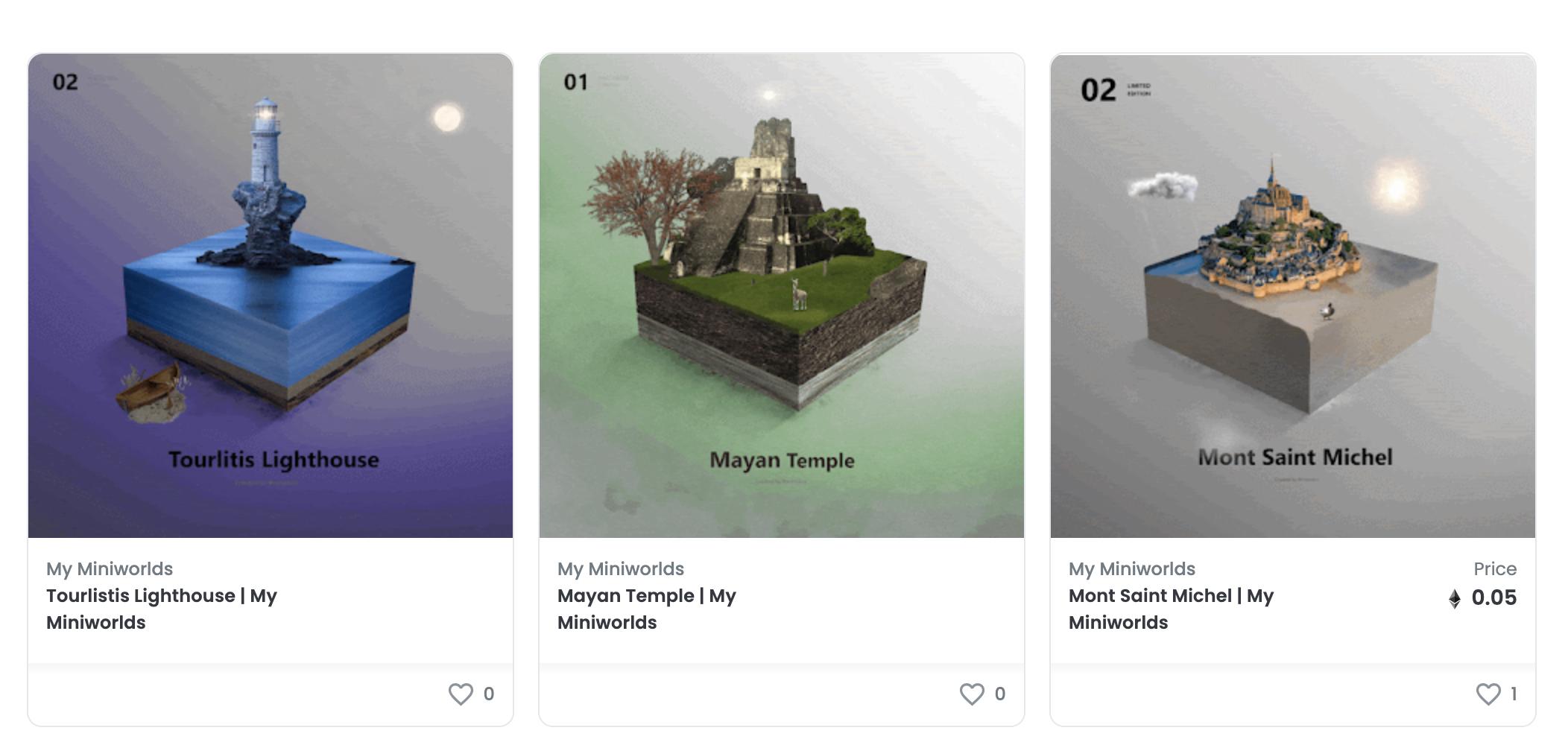
I am trying to create a card album for NFT similar to the image below:
Instead what I get with my code is the image displaying over the Title, Description, Price, and Button. How can this be fixed?
JSX File:
return (
<>
<div className="img-grid">
{nfts.map((nft, i) => (
<div key={i} className="img-wrap">
<img src={nft.image} />
<div>
<p>{nft.name}</p>
<div>{nft.description}</div>
</div>
<div>
<p>{nft.price}</p>
<button onClick={() => buyNft(nft)}>buy</button>
</div>
</div>
))}
</div>
</>
);
CSS file:
.img-grid {
/* width: 80%; */
margin: 1px auto;
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-gap: 50px;
}
.img-wrap {
overflow: hidden;
height: 0;
padding: 50% 0;
/* padding controls height, will always be perfectly square regardless of width */
position: relative;
/* opacity: 0.8; */
}
.img-wrap img {
min-width: 100%;
min-height: 100%;
max-width: 150%;
position: absolute;
top: 0;
left: 0;
}
What I achieved:
CodePudding user response:
try to put the image wrapper and paragraph separately
<div className="img-grid">
{nfts.map((nft, i) => (
<div key={i}>
<div className="img-wrap">
<img src={nft.image} />
</div>
<div>
<p>{nft.name}</p>
<div>{nft.description}</div>
</div>
<div>
<p>{nft.price}</p>
<button onClick={() => buyNft(nft)}>buy</button>
</div>
</div>
))}
</div>