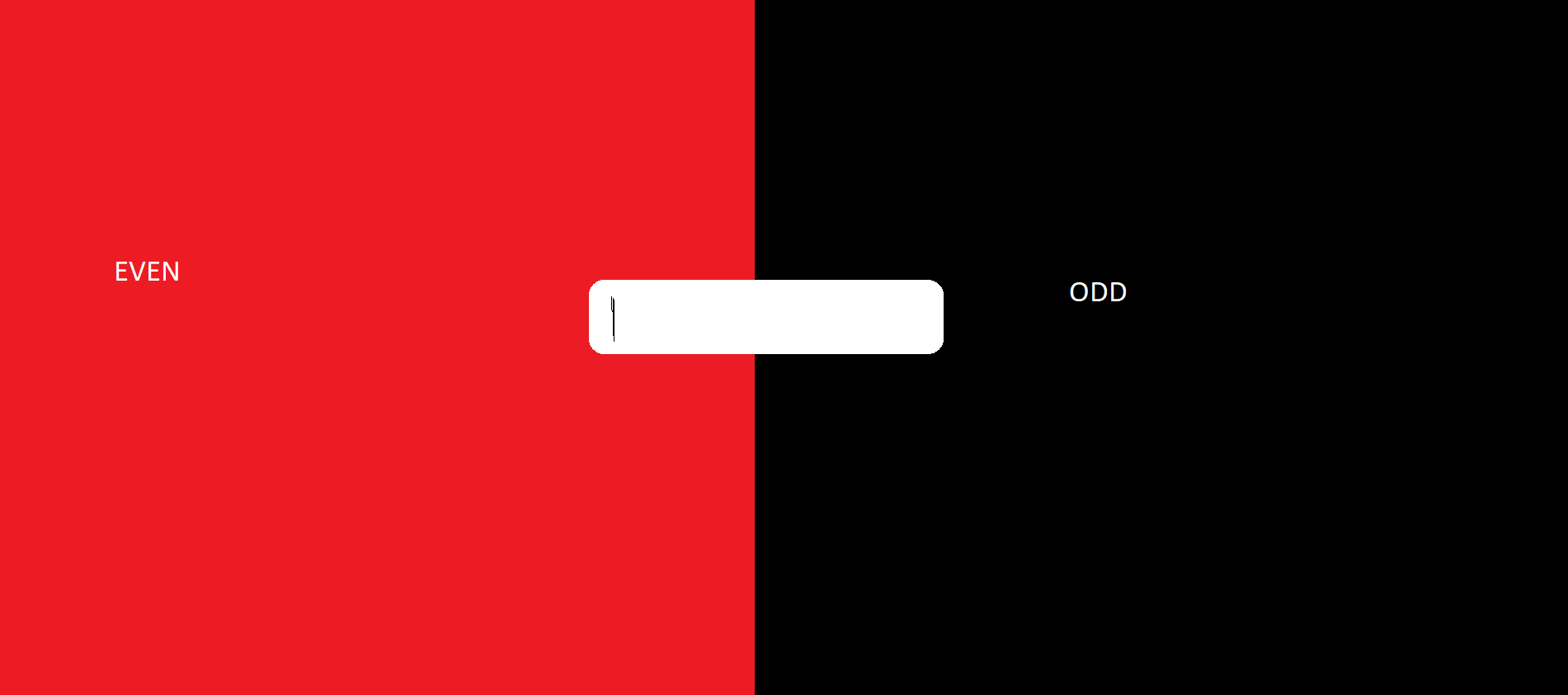
I want to create a web page which takes a number as input then Even or ODD background color changes depending upon the number for eg if I enter 2 then Odd background color becomes gray and even background color becomes Green, I hope u understand what I want to do, the thing is I want to place the input field in the middle like in the picture, Can anyone help me how to do that? it would be very helpful for future purposes also, Thank you!!!!
CodePudding user response:
Set in the container of the input display flex and then it will be in the middle of the page, like that:
display:flex; justify-content:Center; align-items:center;
CodePudding user response:
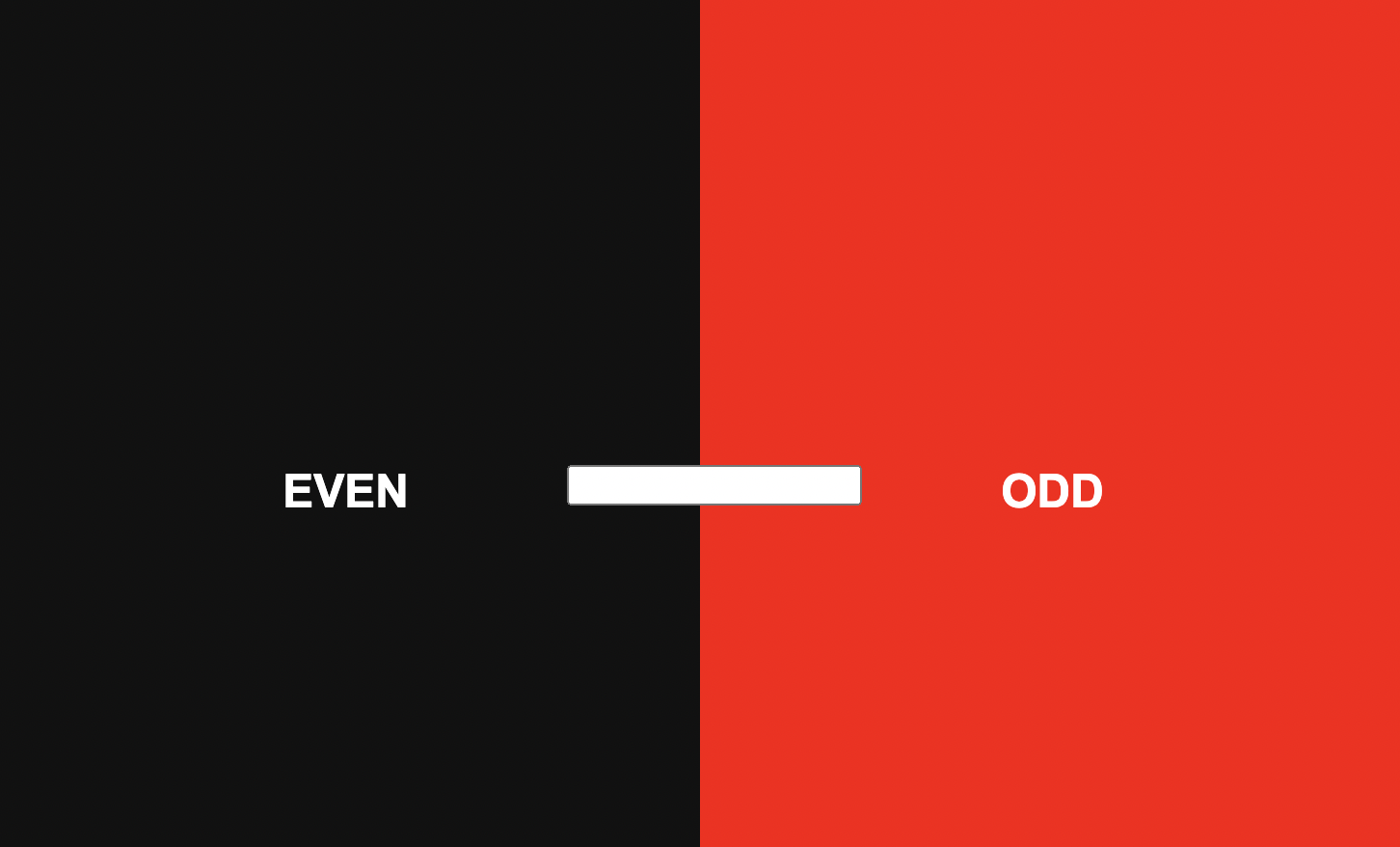
I added a solution below. You also had an extra closing div tag without it having a opened one, I removed that for you too.
body {
font-family: Arial;
color: white;
}
.split {
height: 100%;
width: 50%;
position: fixed;
z-index: 1;
top: 0;
overflow-x: hidden;
padding-top: 20px;
}
.top {
z-index: 2;
width: 100%;
left: 0;
right: 0;
}
.left {
z-index: 1;
left: 0;
background-color: #111;
}
.right {
right: 0;
background-color: red;
}
.centered {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
text-align: center;
}
.centered img {
width: 150px;
border-radius: 50%;
}
form {
height: 100%;
}
.form-group {
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
height: 100%;
}
<div >
<form method ="POST">
<div >
<label for="Id_messsage">Message</label>
<textarea id=Id_message" name="message" rows="5"></textarea>
</div>
</form>
</div>
<div >
<div >
<h2>EVEN</h2>
</div>
</div>
<div >
<div >
<h2>ODD</h2>
</div>
</div>
CodePudding user response:
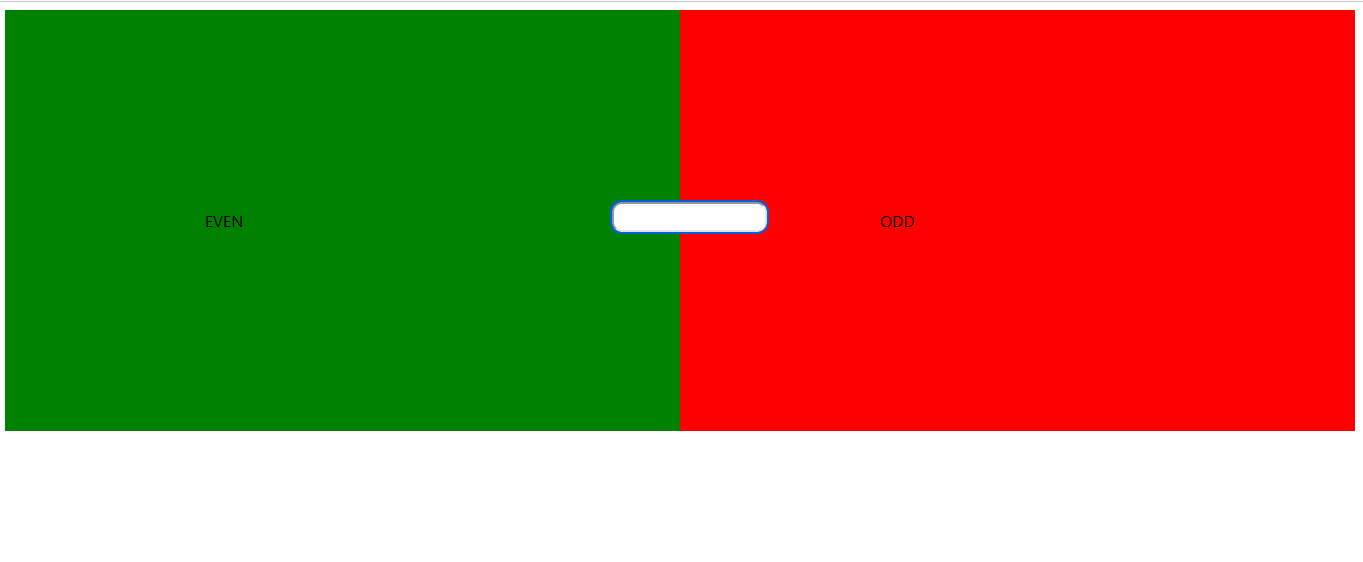
To place the input in the middle of boxes, , you can use from position absolute, and depending on the size of the boxes, you should set 'left' & 'top' styles for input, e.g in my example:
<body>
<div >EVEN</div>
<div >ODD</div>
<input type="text" name="input" />
</body>
CSS:
*{
box-sizing: border-box;
}
.box{
float: left;
padding: 200px;
width: 50%;
}
.box1{
background-color: green;
}
.box2{
background-color: red;
}
input{
position: absolute;
left: 45%;
top: 200px;
padding: 5px;
border-radius: 10px;
}
CodePudding user response:
- add a rule for
.split.topz-index - change
textareato<input type="text" />
--
.split.top {
z-index: 2;
margin: auto;
width: 100%;
top: 46%;
}
output: