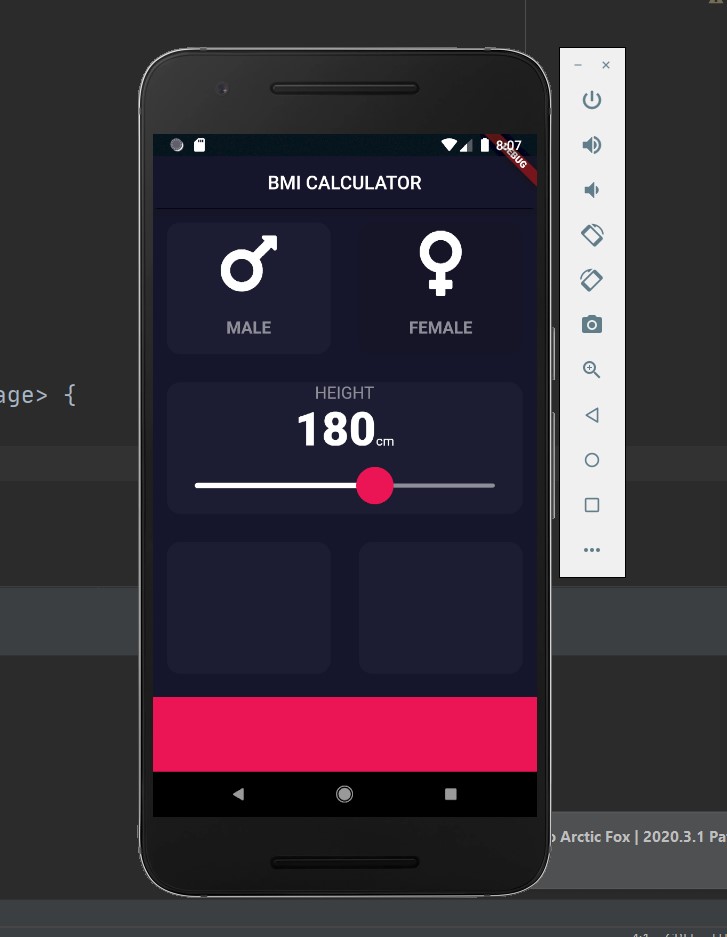
Hello guys I am total new to flutter so I was trying to build a BMI calculator , so i was trying to create a toggle switch between "MALE" and "FEMALE", so that when one card is clicked the other becomes inactive and i was trying to use a ternary code to achieve that
but the problem is if i run the app on my emulator and if i click on the "MALE" part it doesn't get selected but if i click on the "FEMALE" part the "MALE" card get selected and the "FEMALE card remain inactive and the "MALE" card still remains active unless i reload the app but it doesnt solve the problem.
so please if someone can show me on how to fix that error. i will be happy for that

enum Gender {
male,
female,
empty,
}
class ReuseableCard extends StatelessWidget {
ReuseableCard({required this.colour, this.cardChild, this.onPress});
final Color colour;
final Widget? cardChild;
final VoidCallback? onPress;
@override
Widget build(BuildContext context) {
return GestureDetector(
onTap: onPress,
child: Container(
child: cardChild,
margin: EdgeInsets.all(15),
decoration: BoxDecoration(
color: colour, borderRadius: BorderRadius.circular(15))),
);
}
}
class _InputPageState extends State<InputPage> {
Gender selectedGender = Gender.empty;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Center(child: Text('BMI CALCULATOR')),
),
body: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
Expanded(
child: Row(
children: [
Expanded(
child: ReuseableCard(
cardChild: cardTitle(
fontIcon: FontAwesomeIcons.mars,
cardText: 'MALE',
),
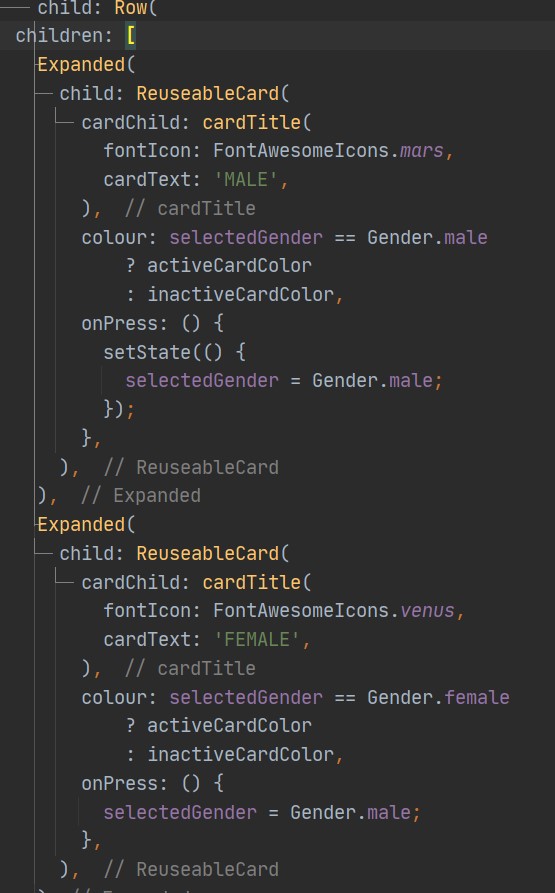
//I DONT KNOW IF I AM WRONG HERE
colour: selectedGender == Gender.male
? activeCardColor
: inactiveCardColor,
),
),
Expanded(
child: ReuseableCard(
onPress: () {
setState(() {
selectedGender = Gender.male;
});
},
cardChild: cardTitle(
fontIcon: FontAwesomeIcons.venus,
cardText: 'FEMALE',
),
//I DONT KNOW IF I AM WRONG HERE
colour: selectedGender == Gender.female
? activeCardColor
: inactiveCardColor,
),
)
],
)),
Expanded(
child: ReuseableCard(
onPress: () {
selectedGender = Gender.female;
},
colour: activeCardColor,
cardChild: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
'HEIGHT',
style: labelTextStyle,
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.baseline,
textBaseline: TextBaseline.alphabetic,
children: [
Text(
height.toString(),
style: numberStyle,
),
Text('cm'),
],
),
SliderTheme(
data: SliderTheme.of(context).copyWith(
inactiveTrackColor: Color(0xFF8D8E98),
thumbColor: Color(0xFFEB1555),
overlayColor: Color(0x29EB1555),
activeTrackColor: Colors.white,
thumbShape:
RoundSliderThumbShape(enabledThumbRadius: 20.0),
overlayShape:
RoundSliderOverlayShape(overlayRadius: 30.0)),
child: Slider(
value: height.toDouble(),
min: 120.0,
max: 220.0,
onChanged: (double newValue) {
setState(() {
height = newValue.round();
});
},
),
),
],
CodePudding user response:
I can see that your male box does not have method onPress so it will not do anything and your female box onPress set the value to male so that clicking female box will make male active and does nothing to female box and for some reason your height box sets value to female.
you need to move the onPress methods one level up ⬆️
the one on female box move it to -> male box
the one on height box move it to -> female box
and this should fix the issue.
CodePudding user response:
Yemi from the screenshot you posted make the following changes to the female card...
// from this
onPress: (){
selectedGender = Gender.male;
}
// to this
onPress: (){
setState((){
selectedGender = Gender.female;
});
}
And I would suggest that you take your time and rewatch the module from the tutorial you are watching - I assume you are following Angela yu's course. Plus if you feel stressed out just take a break and come back to it later