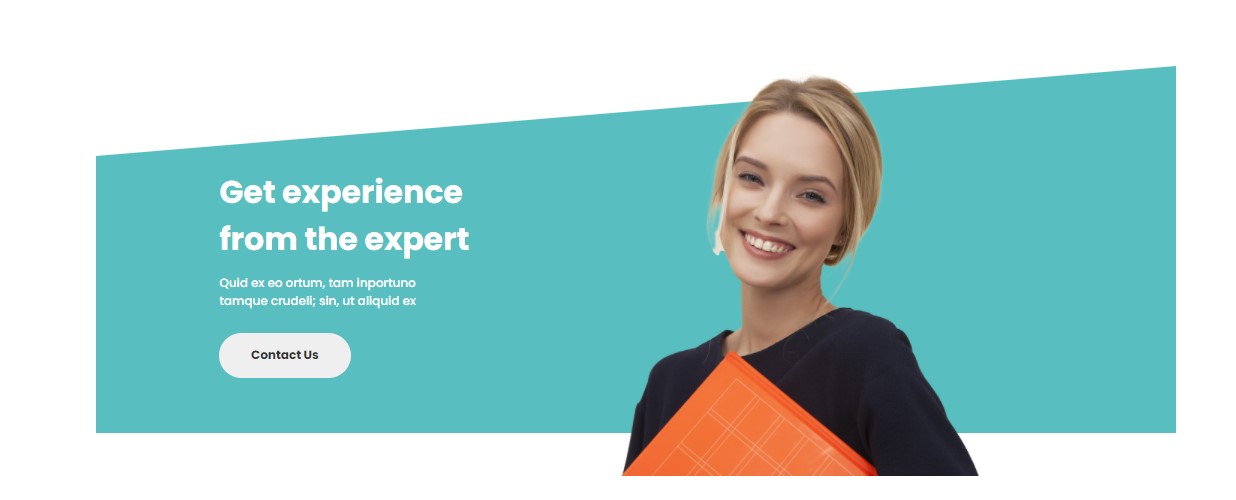
Hello everyone!! I am struggling to put this image inside the blue backgrounded div. The image bottom should be equal to the parent div. How can I solve this problem.
Thanks in advance!!! HTML
<div >
<div ></div>
<div >
<h2>Get experience from the expert</h2>
<p>
Quid ex eo ortum, tam inportuno tamque crudeli; sin, ut aliquid ex
</p>
<button>Contact Us</button>
</div>
<div >
<img src="img/woman.png" alt="" />
<div ></div>
</div>
</div>
CSS
.get-experience {
width: 100%;
max-width: 1440px;
margin: 40px auto;
display: flex;
overflow: hidden;
position: relative;
height: auto;
}
.get-exbg {
z-index: -1;
overflow: hidden;
position: absolute;
width: 100%;
height: 0;
border-top: 120px solid transparent;
border-right: 50px solid #58bebf;
border-bottom: 25px solid #58bebf;
border-right-width: 1440px;
border-bottom-width: 370px;
}
.get-extext {
color: #fff;
top: 50%;
margin: auto 175px auto 165px;
position: relative;
}
.get-exphoto img {
position: relative;
}
CodePudding user response:
.get-experience {
width: 100%;
max-width: 1440px;
margin: 40px auto;
display: flex;
overflow: hidden;
position: relative;
height: auto;
}
.get-exbg {
z-index: -1;
overflow: hidden;
position: absolute;
width: 100%;
height: 0;
border-top: 120px solid transparent;
border-right: 50px solid #58bebf;
border-bottom: 25px solid #58bebf;
border-right-width: 1440px;
border-bottom-width: 370px;
}
.get-extext {
color: #fff;
top: 50%;
margin: auto 175px auto 165px;
position: relative;
}
.get-exphoto img {
position: relative;
}
.get-exphoto {
display: flex;
align-items: flex-end;
} <div >
<div ></div>
<div >
<h2>Get experience from the expert</h2>
<p>
Quid ex eo ortum, tam inportuno tamque crudeli; sin, ut aliquid ex
</p>
<button>Contact Us</button>
</div>
<div >
<img src="https://png.pngtree.com/png-vector/20190307/ourmid/pngtree-vector-programming-icon-png-image_757435.jpg" width="50px" alt="" />
<div ></div>
</div>
</div>You solve this problem by add this at the end of your CSS file or style tag:
.get-exphoto {
display: flex;
align-items: flex-end;
}
this means that the parent of the img tag will have a flex display and any child inside with be aligned vertically to the end.
CodePudding user response:
It would be easier if you could add a codepen link but for what I can tell you need to add height 100% to your image like this:
.get-exphoto img {
position: relative;
height: 100%;
}