I have created a custom product data tab in WooCommere using:
function my_custom_panel(){ ?>
<div class='panel woocommerce_options_panel'>
<?php
woocommerce_wp_text_input(array(
'id' => '_my_custom_data',
'label' => __('Product Support', 'woocommerce'),
));
?>
</div>
<?php }
add_action('woocommerce_product_data_panels', 'my_custom_panel');
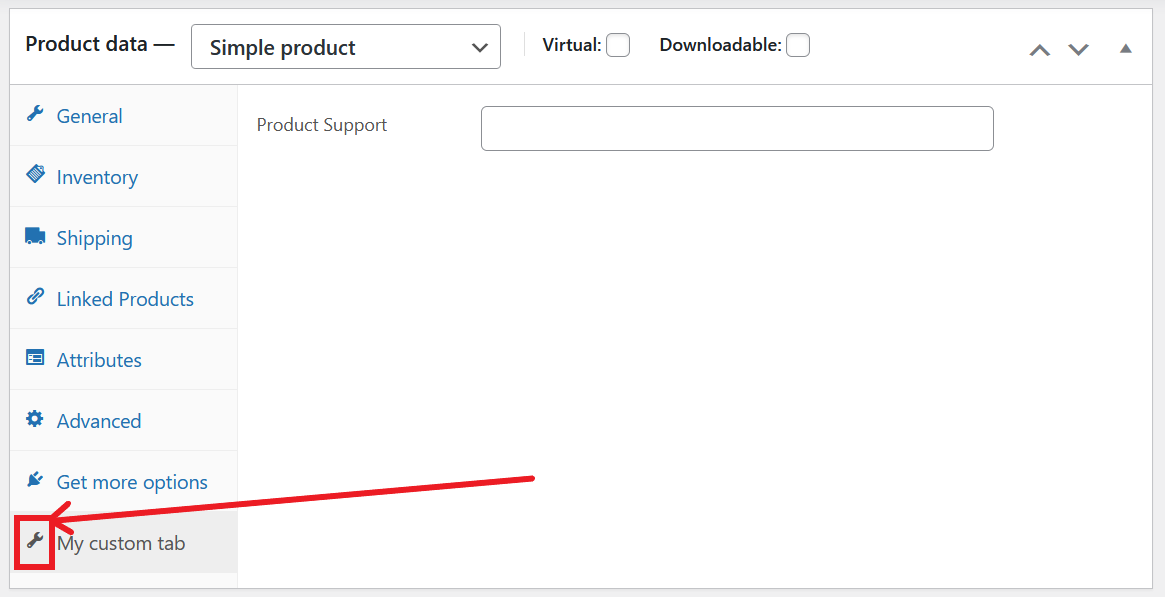
Now I'm trying to change its icon/dashicon on the admin screen:
I tried to change the template html-product-data-panel.php but I can't find the related code to dashicons in the template:
<ul >
<?php foreach (self::get_product_data_tabs() as $key => $tab) : ?>
<li >
<a href="#<?php echo esc_attr($tab['target']); ?>"><span><?php echo esc_html($tab['label']); ?></span></a>
</li>
<?php endforeach; ?>
<?php do_action('woocommerce_product_write_panel_tabs'); ?>
</ul>
Is there any special hook for this? How can I add a custom icon like the other tabs to my custom tab?
Any help would be appreciated.
CodePudding user response:
html-product-data-panel.php is not a template file. So NEVER EDIT PLUGIN FILES! When WooCommerce gets updated, it overwrites the installation with any new updates included in the release. If the core has been chopped up and modified beforehand, it’ll wipe out those changes.
That means big sections of the installation will just stop working. Modifying the core can have all kinds of unintended consequences, like preventing updates from working correctly, further screwing up an installation.
Even worse is the potential to introduce unintended security vulnerabilities. Messing with core files could easily introduce a hole allowing hackers to take over a site.
The icon is assigned via CSS:
// Add custom product setting tab
function filter_woocommerce_product_data_tabs( $default_tabs ) {
$default_tabs['custom_tab'] = array(
'label' => __( 'Custom Tab', 'woocommerce' ),
'target' => 'my_custom_tab_data',
'priority' => 80,
'class' => array()
);
return $default_tabs;
}
add_filter( 'woocommerce_product_data_tabs', 'filter_woocommerce_product_data_tabs', 10, 1 );
// Contents custom product setting tab
function action_woocommerce_product_data_panels() {
// Note the 'id' attribute needs to match the 'target' parameter set above
echo '<div id="my_custom_tab_data" >';
// Add field
woocommerce_wp_text_input(array(
'id' => '_my_custom_data',
'label' => __( 'Product Support', 'woocommerce' ),
));
echo '</div>';
}
add_action( 'woocommerce_product_data_panels', 'action_woocommerce_product_data_panels', 10, 0 );
// Add CSS - icon
function action_admin_head() {
echo '<style>
#woocommerce-product-data ul.wc-tabs li.custom_tab_options a::before {
content: "\f101";
}
</style>';
}
add_action( 'admin_head', 'action_admin_head' );
Note: by adjusting the priority number you display the new tab before or after other existing tabs.
For other icons, see: Developer Resources: Dashicons