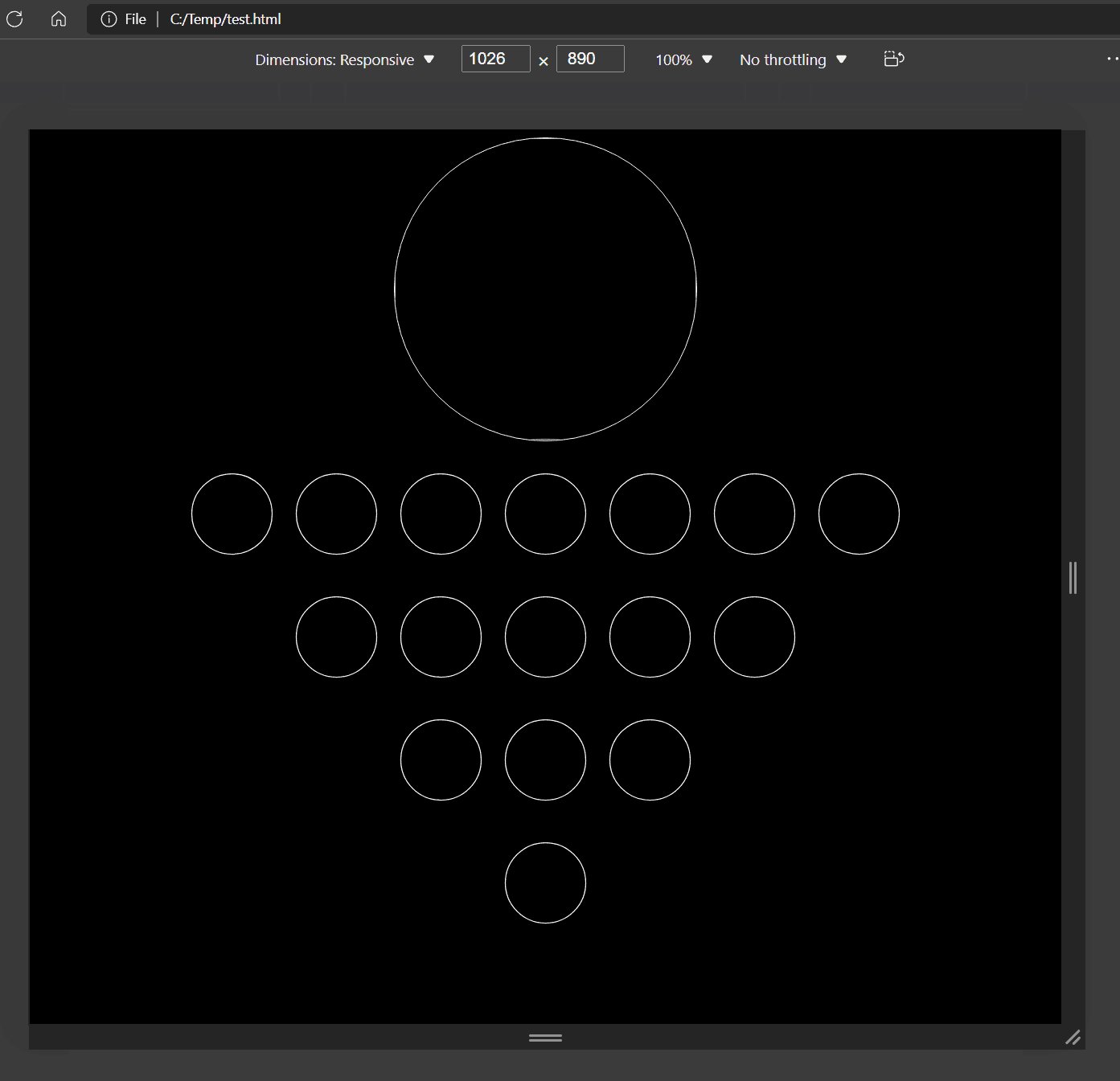
The code below is horizontally responsive by default. However, it’s not vertically responsive. Is there any CSS element one could use to enable vertical responsiveness?
Code<html>
<style>
body {background-color: black; color: white; text-align: center;}
svg {width: 100px; height: 100px;}
img {width: 300px; height: 300px; border: 1px solid currentColor; border-radius:50%}
</style>
<body>
<img >
<br><br>
<svg><use href="#Circle"></use></svg> <svg><use href="#Circle"></use></svg> <svg><use href="#Circle"></use></svg>
<svg><use href="#Circle"></use></svg> <svg><use href="#Circle"></use></svg> <svg><use href="#Circle"></use></svg>
<svg><use href="#Circle"></use></svg>
<br><br>
<svg><use href="#Circle"></use></svg> <svg><use href="#Circle"></use></svg> <svg><use href="#Circle"></use></svg>
<svg><use href="#Circle"></use></svg> <svg><use href="#Circle"></use></svg>
<br><br>
<svg><use href="#Circle"></use></svg> <svg><use href="#Circle"></use></svg> <svg><use href="#Circle"></use></svg>
<br><br>
<svg><use href="#Circle"></use></svg>
</body>
<svg style="display: none;"><symbol id="Circle"><circle cx="50" cy="50" r="40" stroke="currentColor"/></symbol></svg>
</html>I tried the elements below.
- vertical-align: middle
- align-content: center
- align-items: center
- align-self: center
- resize: vertical; justify-content: center;
But they didn't work.
CodePudding user response:
I sort of re-worked your HTML a bit. I would nest all svg's in a wrapper and flex that wrapper. Then you can nest each svg individually in divs. For this example, I called them row-contain I flexed that div also.
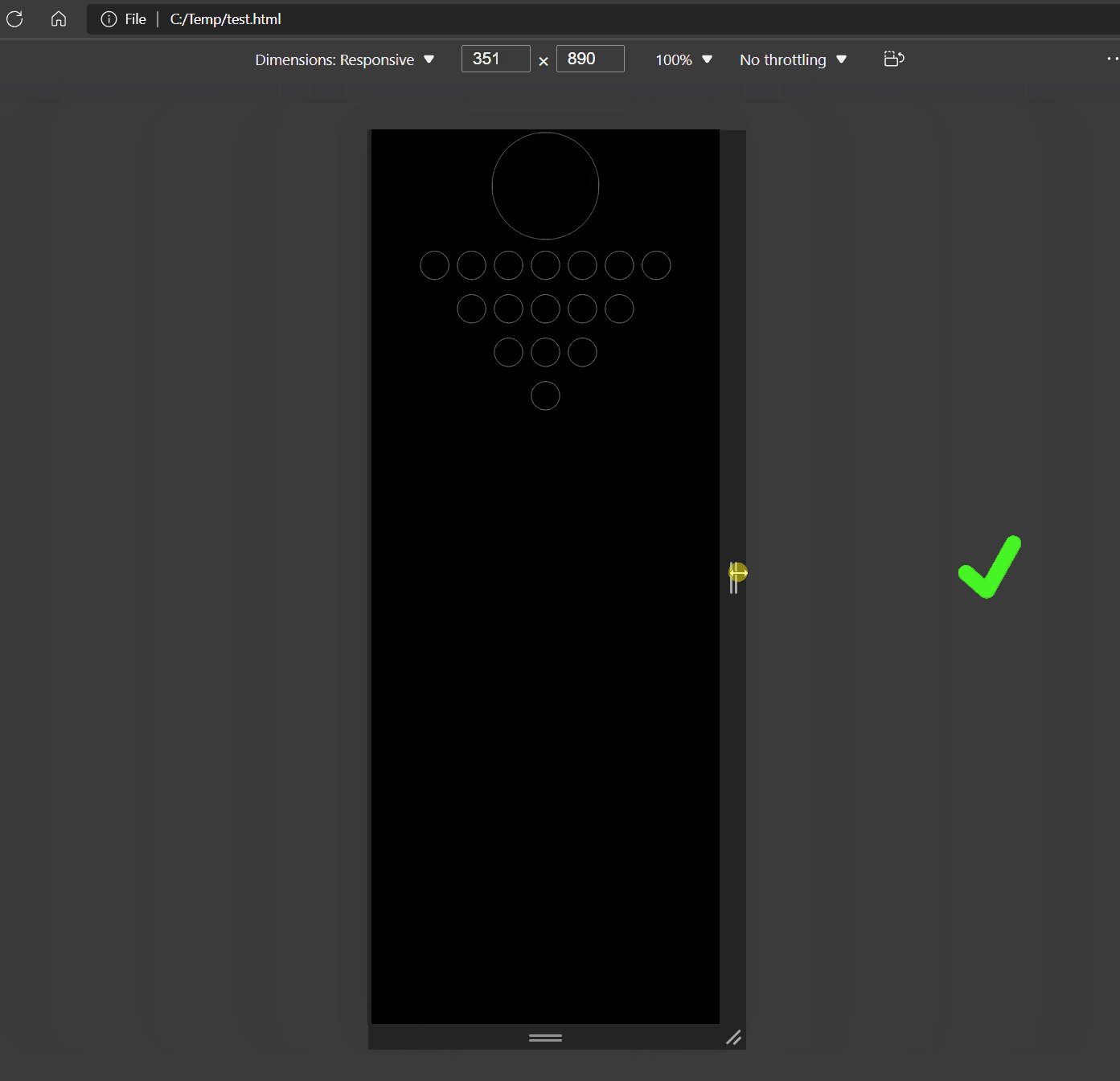
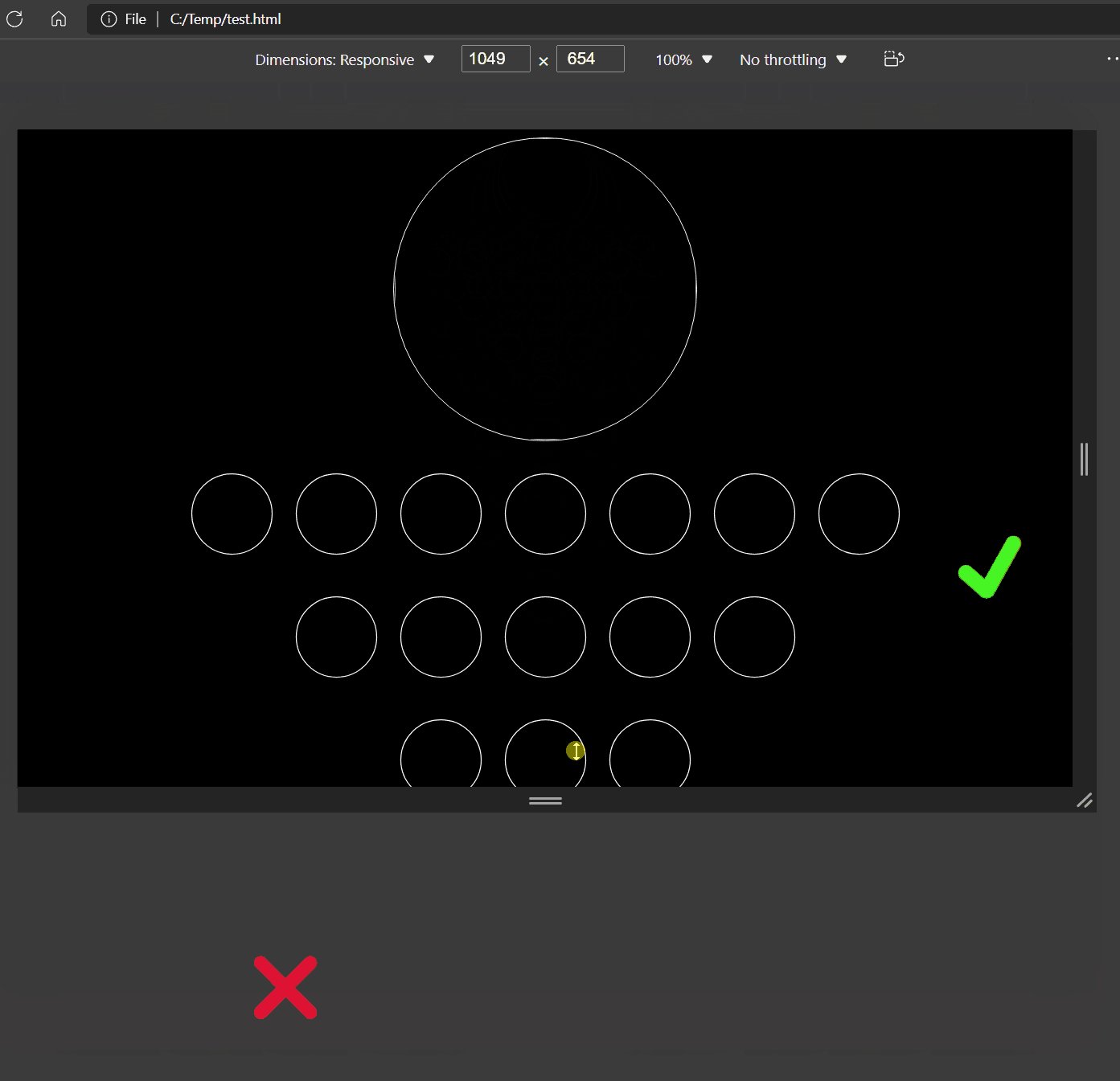
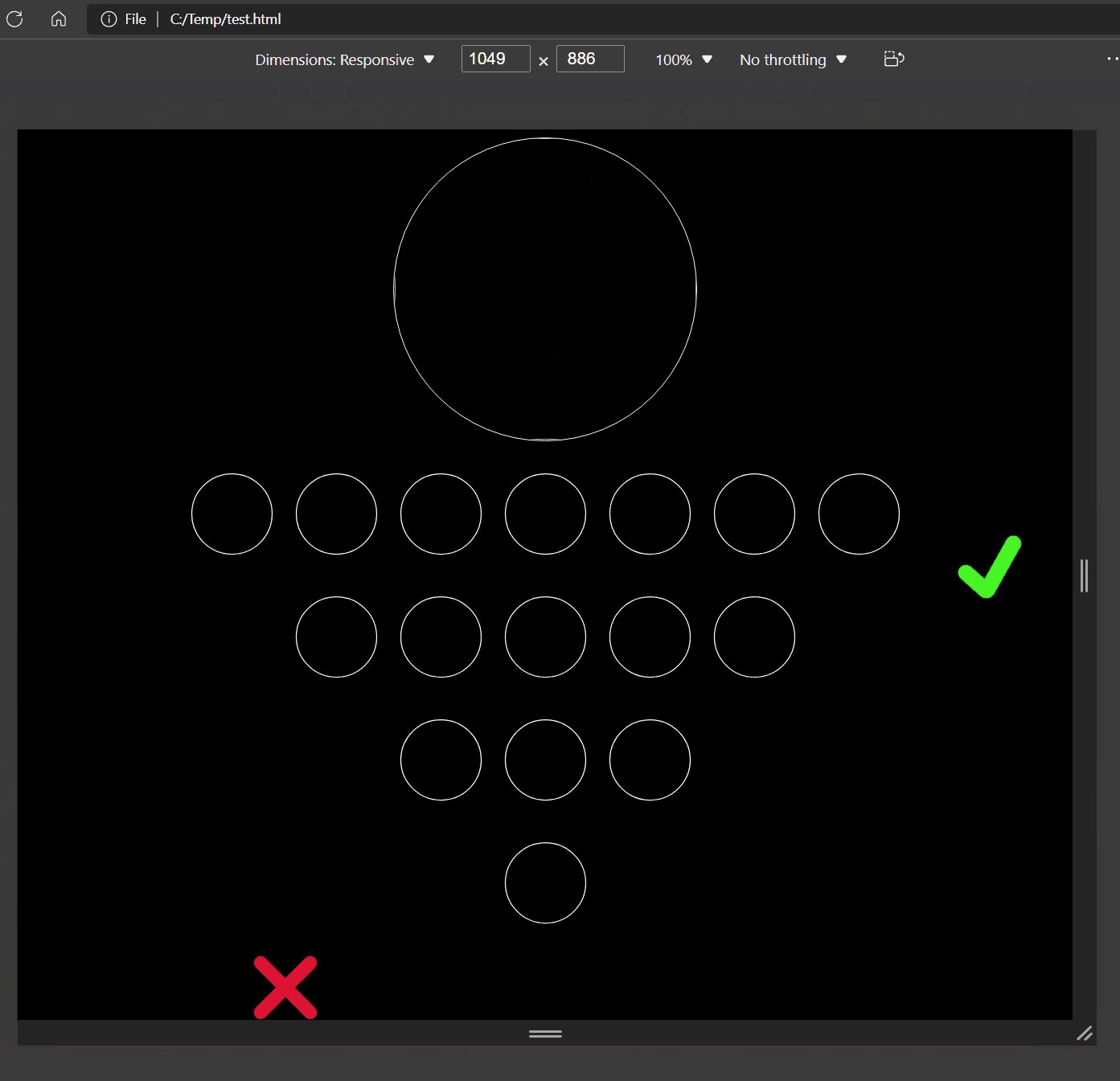
The thing is with vertical responsiveness is you have fixed widths on your img and svg so if you load them into your site with the correct width and height you desire and then keep this same flex layout they should resize automatically vertically. For example, you can use sample media queries. to resize the elements for different heights. You can see my sample on I added to your CSS for the large circle. Please see the changes below.
body {
height: 100vh;
background-color: black;
color: white;
text-align: center;
}
.wrapper {
width: 100%;
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
}
.row-contain {
display: flex;
flex-wrap: nowrap;
justify-content: center;
}
svg {
width: 100px;
height: 100px;
}
img.centered-and-cropped {
width: 300px;
height: 300px;
border: 1px solid currentColor;
border-radius: 50%;
position: relative;
transform: translateY(-50%) translateY(50%);
}
@media only screen and (max-height: 750px) {
img.centered-and-cropped {
height: 200px;
width: 200px;
}
}<html>
<body>
<div >
<img >
</div>
<br><br>
<div >
<div >
<svg><use href="#Circle"></use></svg>
<svg><use href="#Circle"></use></svg>
<svg><use href="#Circle"></use></svg>
<svg><use href="#Circle"></use></svg>
<svg><use href="#Circle"></use></svg>
<svg><use href="#Circle"></use></svg>
<svg><use href="#Circle"></use></svg>
</div><br>
<div >
<svg><use href="#Circle"></use></svg>
<svg><use href="#Circle"></use></svg>
<svg><use href="#Circle"></use></svg>
<svg><use href="#Circle"></use></svg>
<svg><use href="#Circle"></use></svg>
</div><br>
<div >
<svg><use href="#Circle"></use></svg>
<svg><use href="#Circle"></use></svg>
<svg><use href="#Circle"></use></svg>
</div><br>
<div >
<svg><use href="#Circle"></use></svg>
</div>
</div>
</body>
<svg style="display: none;"><symbol id="Circle"><circle cx="50" cy="50" r="40" stroke="currentColor"/></symbol></svg>
</html>CodePudding user response:
ty this way:
<body>
<div >
<div >
<img >
<br><br>
<svg><use href="#Circle"></use></svg> <svg><use href="#Circle"></use></svg> <svg><use href="#Circle"></use></svg>
<svg><use href="#Circle"></use></svg> <svg><use href="#Circle"></use></svg> <svg><use href="#Circle"></use></svg>
<svg><use href="#Circle"></use></svg>
<br><br>
<svg><use href="#Circle"></use></svg> <svg><use href="#Circle"></use></svg> <svg><use href="#Circle"></use></svg>
<svg><use href="#Circle"></use></svg> <svg><use href="#Circle"></use></svg>
<br><br>
<svg><use href="#Circle"></use></svg> <svg><use href="#Circle"></use></svg> <svg><use href="#Circle"></use></svg>
<br><br>
<svg><use href="#Circle"></use></svg>
</div>
</div>
</body>
and css
.outer{
height: 100%;
display: flex;
align-items: center;
justify-content: center;
}