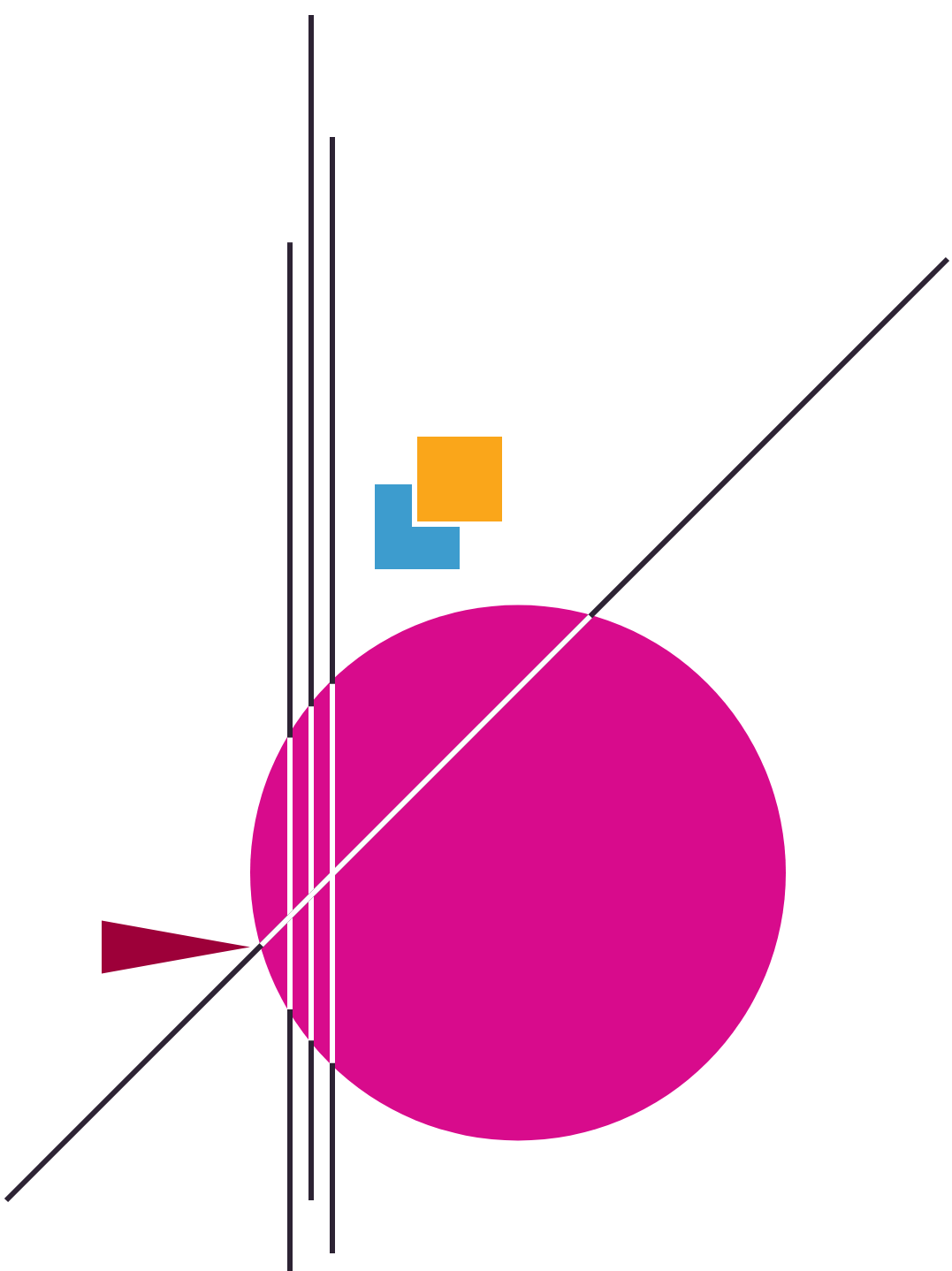
So I've got an SVG shape that I'm animating using GSAP, and you can find it in this 
I've tried using CSS Blendmodes, like so:
line {
mix-blend-mode: screen;
}
Is there any way I'm able to do this? Either with CSS or with JavaScript?
CodePudding user response:
I don't know React, so this may collide with your further plans, but you could just mask it out in SVG. You put the circle over the lines, but remove the part that covers them using a mask. Then you put another circle, white, behind the pink circle but still over the lines. This circle is then visible through the removed parts of the pink circle, so it looks as if the lines were turning white.
This, however, requires a reorganisation of the SVG:
(CodePen with your animation here)
<svg xmlns="http://www.w3.org/2000/svg" width="712.828" height="1100.5" viewBox="0 0 712.828 1100.5">
<defs>
<!-- define things that are reused -->
<g id="Lines" fill="none" stroke-width="4">
<!-- define a group of lines -->
<line id="Line_0" data-name="Line 6" x1="710" y2="710" transform="translate(1.414 184)" />
<line id="Line_1" data-name="Line 1" y2="929" transform="translate(215.414 171.5)" />
<line id="Line_2" data-name="Line 2" y2="894" transform="translate(231.414)" />
<line id="Line_3" data-name="Line 47" y2="842" transform="translate(247.414 92)" />
</g>
<circle id="Circle" data-name="Ellipse 1" cx="202" cy="202" r="202" transform="translate(185.414 445)"/>
</defs>
<!-- the rest of your elements should be at this place, but they are not
important for this demonstration -->
<use href="#Lines" stroke="#2d2334" fill="none"/>
<!-- display the lines -->
<mask id="Mask">
<rect width="100%" height="100%" fill="white"/>
<!-- white everywhere = keep everything... -->
<use href="#Lines" stroke="black"/>
<!-- ...except for lines' area (black) -->
</mask>
<use href="#Circle" fill="#ffffff"/>
<!-- background circle - color of the intersection -->
<use href="#Circle" fill="#d80b8c" mask="url(#Mask)"/>
<!-- the circle with lines masked out, so the background circle
is visible through lines' area -->
</svg>