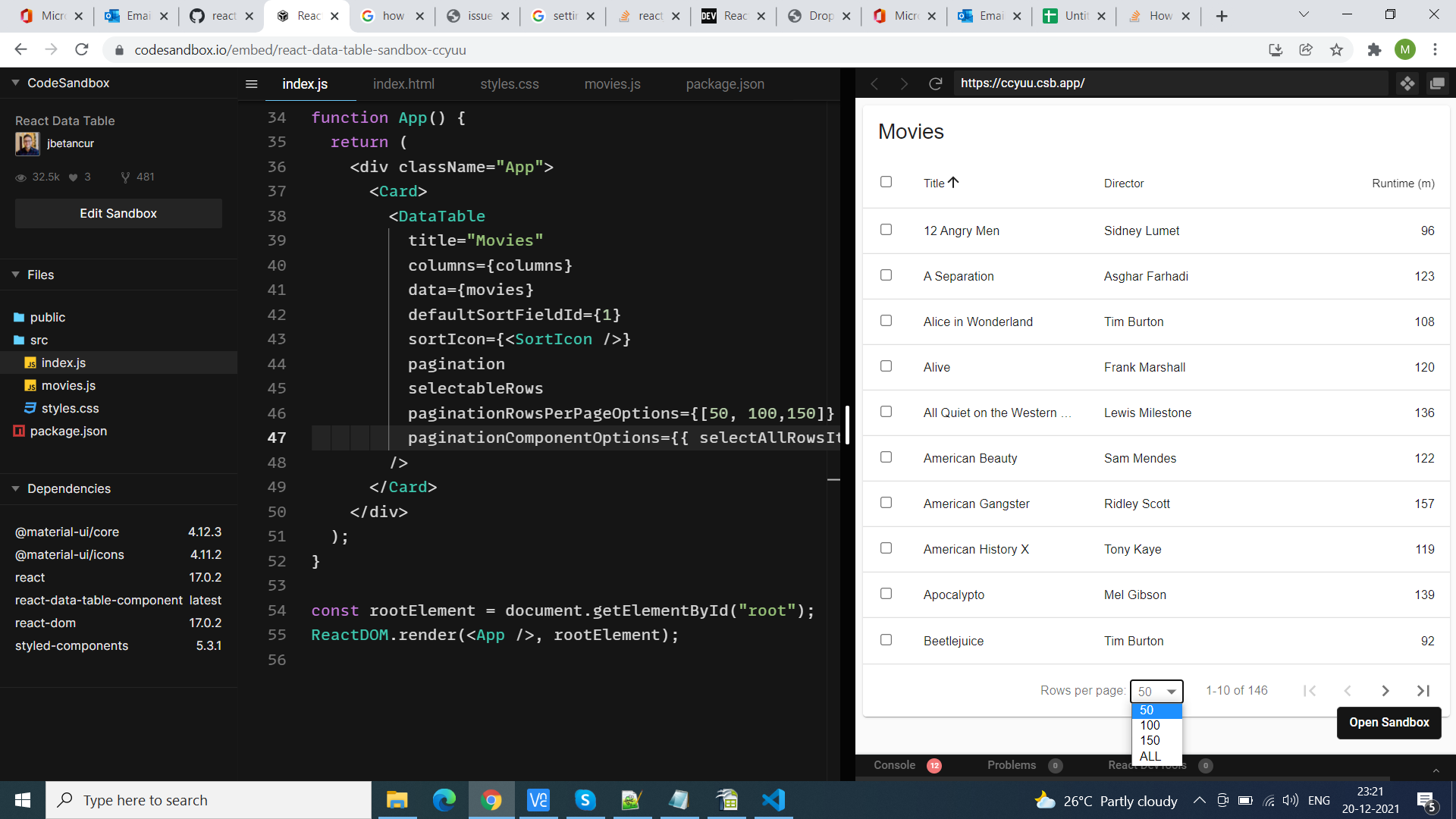
Hi Everyone, I am using the React-Data-Table component for displaying the data. My react data table is working fine. But, I need to set the pagination option [All, 50,100,150]. In the React-data-table component provides the "paginationRowsPerPageOptions" property for set the value for pagination dropdown. I am set the paginationRowsPerPageOptions[50,100,150] in my project. It's working fine. When I select the 100 value from the pagination dropdown, 100 records will be displayed. But, My goal is initially, I need to add the "All" string in my pagination dropdown, While I select the "ALL" dropdown from pagination, All records need to display in my data table. How Can I do it? I attached the sample code in the code sandbox link.
I am using the React-Data-Table component.
React-Data-Table:
CodePudding user response:
You can add this prop to enable the all option.
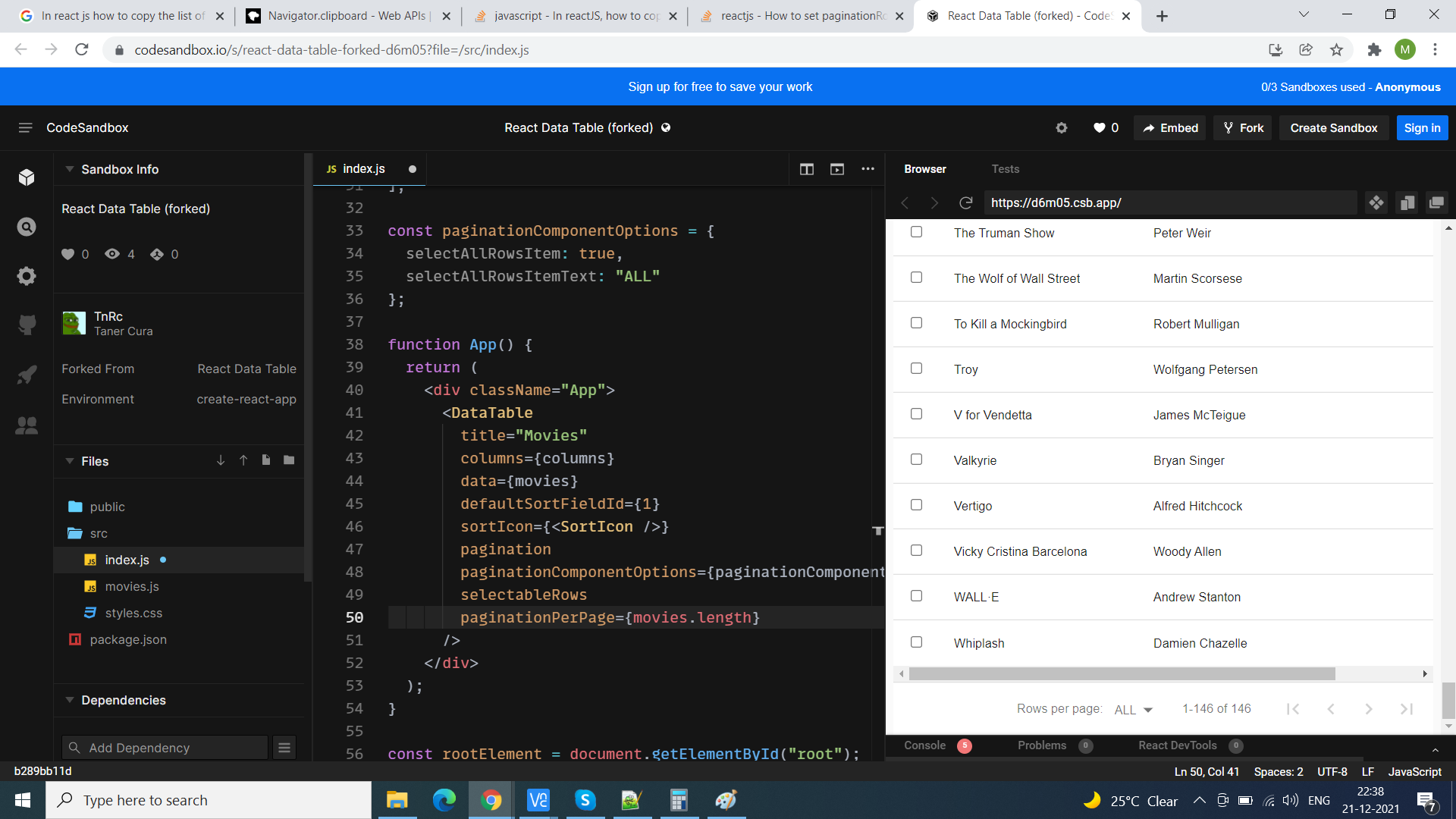
const paginationComponentOptions = {
selectAllRowsItem: true,
selectAllRowsItemText: 'ALL',
};
<DataTable
...
paginationComponentOptions={paginationComponentOptions}
...
/>
Now, I am able to see the ALL value as default in my dropdown.