I get 404 not found error when loading the HTML page with webpack. These are my configurations.
Webpack.config.js:
const path = require('path');
module.exports= {
devServer: {
// contentBase
static : {
directory : path.join(__dirname, 'public/')
},
port: 3000,
// publicPath
devMiddleware:{
publicPath: 'https://localhost:3000/dist/',
},
// hotOnly
hot: 'only',
},
};
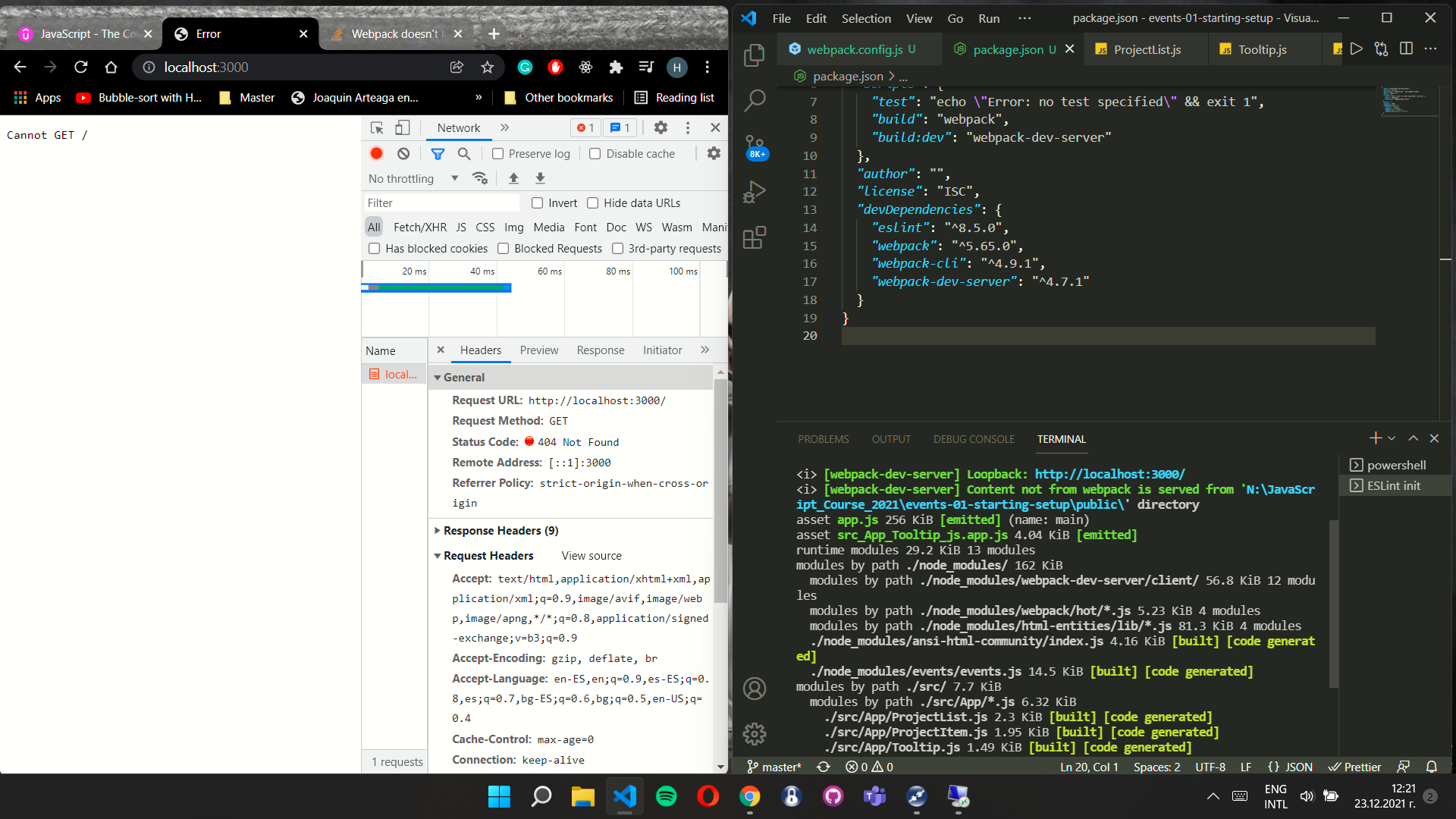
The other file configurations are on the screenshot. The webpack server runs correctly, but when I try to load the page I get this error. Please tell me where I am wrong.
Screenshot of the other files. 
CodePudding user response:
Do you have your index.html in the right place in your /public folder?
From the webpack docs:
To load your bundled files, you will need to create an
index.htmlfile in the build folder from which static files are served (--content-base option).
Or try put this in webpack.config.js:
devServer: {
historyApiFallback: true,
}
Or sometimes you could need to point out your historyApiFallback index.html file like this:
devServer: {
historyApiFallback:{
index:'build/index.html'
},
