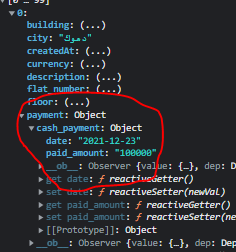
in my Vue Js project i have data from API, and in JSON there is object stored and i can't view them in my code.. i tried to use this.obj =JSON.stringify(this.Flats); and when i console.log it i can see all my data but i couldn't loop over them to view payment object
BuildingsService.getAllFlats().then((response) => {
this.Flats = response.data.response;
this.obj =JSON.stringify(this.Flats);
console.log(this.Flats,"dataaa")
}); <div v-for="(object,index) in obj" :key="index"> //didn't work
<span> {{object.flat_number}} </span>
<span > {{object.payment}} </span>
</div>CodePudding user response:
You're capturing the array in Flats but you're using JSON.stringify and storing the resulting string in obj...then logging the Array but expecting to iterate through the string?
Try this
BuildingsService.getAllFlats().then((response) => {
this.Flats = response.data.response;
this.obj = this.Flats // transforming to a string and duplicating the variable seems kinda pointless btw
});
Or just loop through the Array you're already storing
<div v-for="(object,index) in Flats" :key="index"> // should work
CodePudding user response:
Cannot add through comments but probably
can' read property of payment
error because of array has some objects that does not include payment object.
I believe implementing v-if="object.payment" will solve your problem.