Under each image I would like the caption/card to say something different.
How can I achieve this?
I saw someone add ['url', "Some text"], in their String to have the text overlay the image but I can't find it now and I couldn't get it to work either.
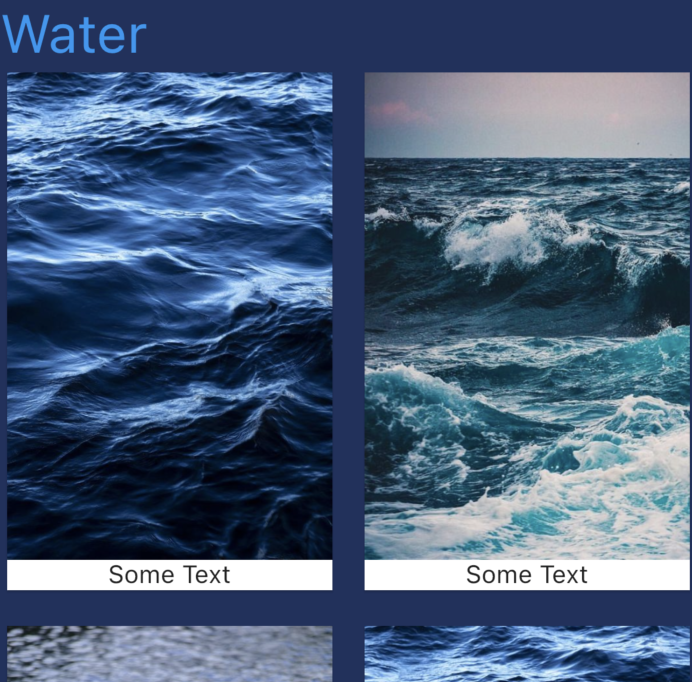
This is what I've managed to do...
class Water extends StatefulWidget {
const Water({Key key}) : super(key: key);
@override
_WaterState createState() => _WaterState();
}
class _WaterState extends State<Water> {
List<String> imageList = [
'https://i.pinimg.com/564x/bf/49/c6/bf49c6b37ab4be93bb77895ab777cee1.jpg',
'https://i.pinimg.com/564x/4e/4e/72/4e4e72a411e829ee47dd3e3c96450b1a.jpg',
];
@override
Widget build(BuildContext context) {
return Column(
children: [
Row(
children: [
Expanded(
child: Text(
'Water',
style: TextStyle(
fontSize: 30,
color: Colors.blue),
)),
],
),
AnimatedContainer(
duration: Duration(milliseconds: 500),
width: Profile.width,
child: Expanded(
child: Container(
child: StaggeredGridView.countBuilder(
shrinkWrap: true,
primary: false,
crossAxisCount: 2,
crossAxisSpacing: 10,
mainAxisSpacing: 12,
itemCount: imageList.length,
itemBuilder: (context, index) {
return Card(
color: Colors.white,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.zero,
),
child: Column(
children: [
FadeInImage.memoryNetwork(
placeholder: kTransparentImage,
image: imageList[index],
fit: BoxFit.cover),
Text(
'Some Text',
),
],
),
);
},
staggeredTileBuilder: (index) {
return StaggeredTile.fit(1);
CodePudding user response:
define a model
class ImageItemModel{
String imagePath;
String title;
ImageItemModel(this.imagePath, this.title)
///other things you want.
}
and use it like below
List<ImageItemModel> list = [
ImageItemModel("Url0","title0"),
ImageItemModel("Url1","title1"),
ImageItemModel("Url2","title2"),
];
and you can access each item like this
print(list[1].title) /// prints title1
so this part of your code will changes like this
FadeInImage.memoryNetwork(
placeholder: kTransparentImage,
image: list[index].imagePath,
fit: BoxFit.cover),
Text(
list[index].title,
)