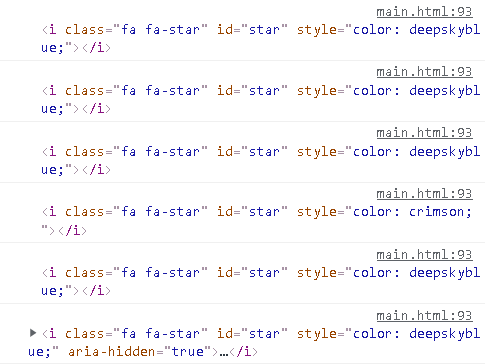
I get all movie datas from Firebase and also i get score of the movies. If the score of the movie is higher than 70, then i will change color of the id as "deepskyblue", if it is 50 or higher it will be "orange" and lastly if it is lower than 50 it will be "crimson"(red). When i do this, it only changes my first movie's id's color. But i wanna change all of them. How can i do this?
My Website
Console.log(i)
var movieNo = 0;
let html = '';
var body = document.getElementById('editor');
var body2 = document.getElementById('week');
function AddItemsToTable(name, score, img, id) {
var movies = `<div ><img src="${img}" ><p><a href="Admin.html?movieId=${id}">${name}</a></p> <p> <i id="star"></i> <a >${score}</a> </p> </div>`;
html = movies;
body.innerHTML = html;
body2.innerHTML = html;
}
function AddAllItemsToTable(TheMovies) {
movieNo = 0;
var counter = 0;
TheMovies.forEach(element => {
if (counter === 6) {
return;
}
AddItemsToTable(element.movieName, element.movieScore, element.movieImage, element.movieId);
var i = document.getElementsByClassName("fa fa-star")[element.movieId];
console.log(i);
if (element.movieScore >= 70) {
i.style.color = "deepskyblue"; //good movie
} else if (element.movieScore >= 50) {
i.style.color = "orange"; //not bad
} else {
i.style.color = "crimson"; //bad movie
}
counter ;
});
}
function getAllDataOnce() {
const dbRef = ref(db);
get(child(dbRef, "Movies"))
.then((snapshot) => {
var movies = [];
snapshot.forEach(childSnapshot => {
movies.push(childSnapshot.val())
});
AddAllItemsToTable(movies);
});
}
window.onload = getAllDataOnce;<div id="body">
<div >Opening This Week</div>
<div ><a href="series.html">See all</a></div>
<div id="week">
</div>
<div >Editor's Picks</div>
<div ><a href="movies.html">See all</a></div>
<div id="editor">
</div>
</div>CodePudding user response:
I suggest to change the logic. Your mistake is that you use the same id several times, and it should be unique (1 element = 1 unique id).
Try to make it like this:
// AddAllItemsToTable function
if (element.movieScore >= 50 && element.movieScore < 70 ) {
i.classList.add("deepskyblue"); // good movie
} else if (element.movieScore >= 70) {
i.classList.add("orange"); // not bad
} else {
i.classList.add("crimson"); // bad movie
}
After that, add the following rules to your styles file:
.deepskyblue {
color: deepskyblue;
}
.orange {
color: orange;
}
.crimson {
color: crimson;
}
Everything will work as it should and as a bonus it will be easier to manage styles and and you won't have to fix JS code for this.
CodePudding user response:
Make a function
NOTE IDs need to be unique
const scoreColor = score => {
const color = "crimson"
if (score >= 70) return "deepskyblue"; //good movie
if (score >= 50) return "orange"; //not bad
return score;
};
function AddItemsToTable(name, score, img, id) {
const movies = `<div >
<img src="${img}" >
<p><a href="Admin.html?movieId=${id}">${name}</a></p>
<p><i ></i> <a >${score}</a></p>
</div>`;
body.innerHTML = movies;
body2.innerHTML = movies;
}