I tried to deploy my website directory on netlify, everything "HTML" seems to work fine but nothing that's "CSS" is shown. It does seem to be working as local host though. Does anyone know what's wrong.
4:54:44 PM: Creating deploy upload records
4:54:45 PM: Starting post processing
4:54:45 PM: Post processing - HTML
4:54:45 PM: Post processing - header rules
4:54:45 PM: Post processing - redirect rules
4:54:45 PM: Post processing done
4:54:45 PM: Site is live ✨
CodePudding user response:
I went to the site you linked to me,
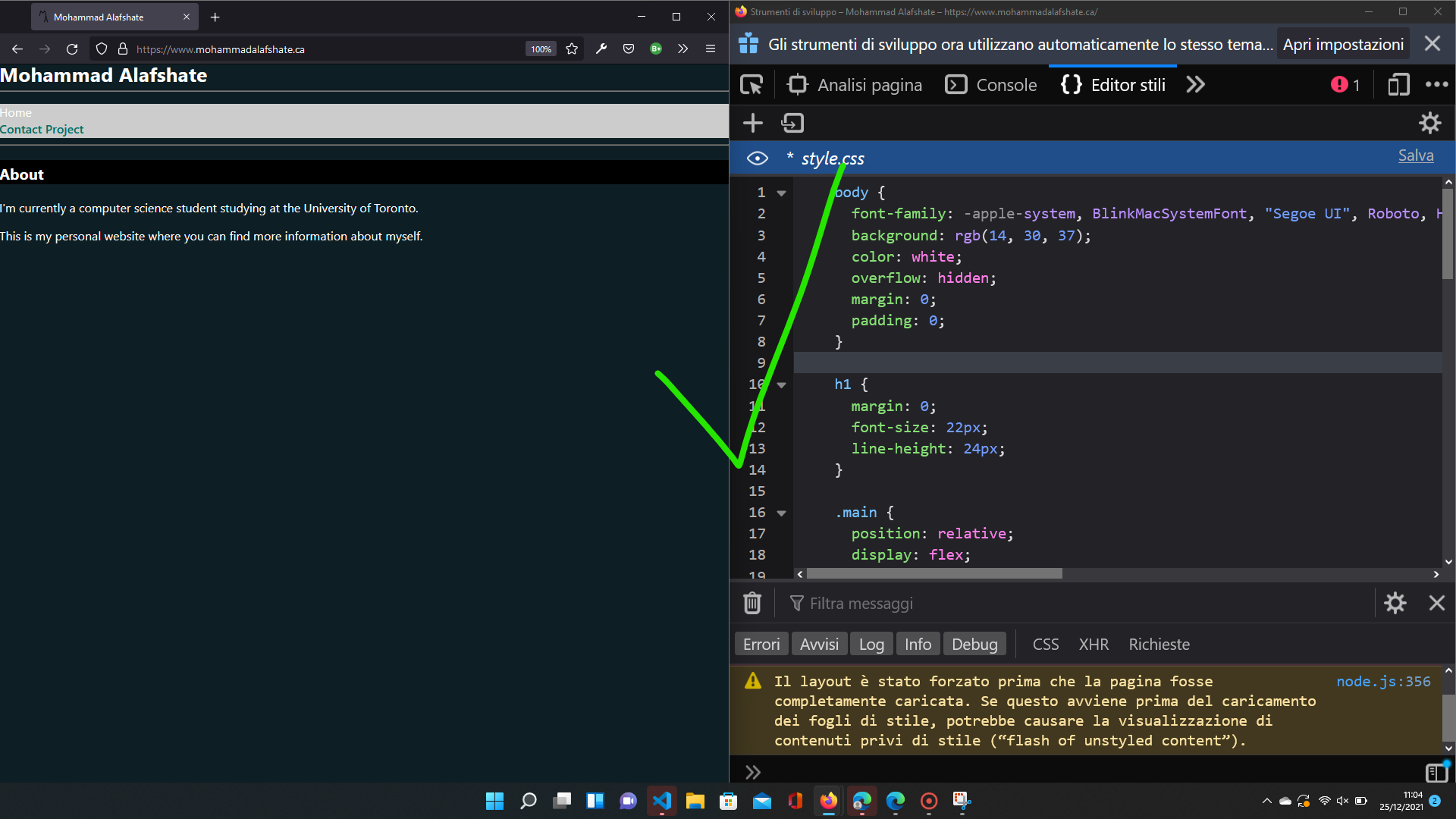
and I opened Firefox dev-tools
I noticed that the link for CSS seems to be correct
Firefox's dev-tools has a function called STYLE EDITOR
and I noticed that the CSS file has been deployed,
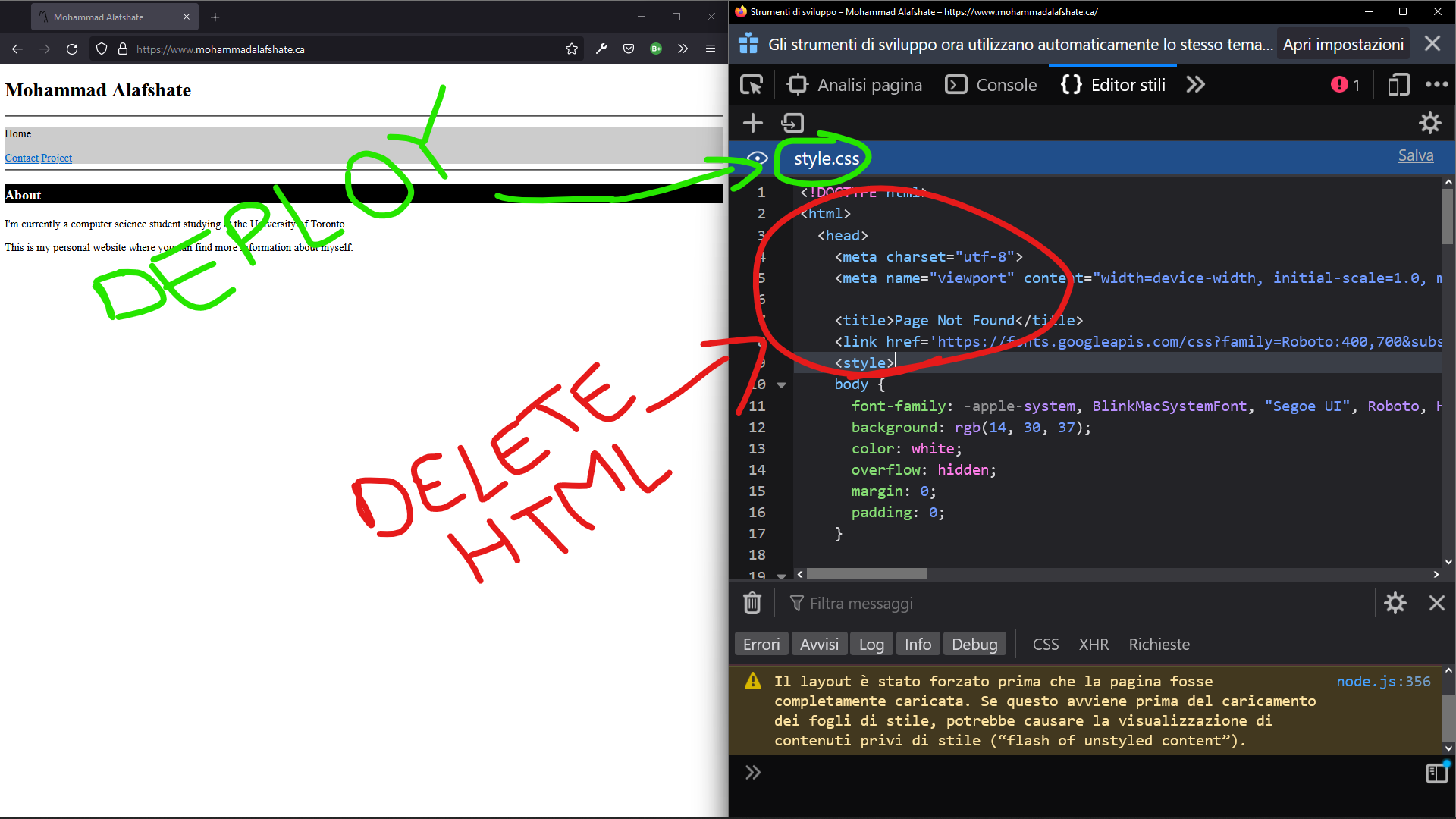
but you got confused HTML with CSS, in fact, you wrote HTML inside CSS ...
definitely delete HTML tags (those inside the style.css file)
here is the video on how I did 
after
after the edits (style.css)
body {
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";
background: rgb(14, 30, 37);
color: white;
overflow: hidden;
margin: 0;
padding: 0;
}
h1 {
margin: 0;
font-size: 22px;
line-height: 24px;
}
.main {
position: relative;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
width: 100vw;
}
.card {
position: relative;
display: flex;
flex-direction: column;
width: 75%;
max-width: 364px;
padding: 24px;
background: white;
color: rgb(14, 30, 37);
border-radius: 8px;
box-shadow: 0 2px 4px 0 rgba(14, 30, 37, .16);
}
a {
margin: 0;
text-decoration: none;
font-weight: 600;
line-height: 24px;
color: #007067;
}
a svg {
position: relative;
top: 2px;
}
a:hover,
a:focus {
text-decoration: underline;
text-decoration-color: #f4bb00;
}
a:hover svg path{
fill: #007067;
}
p:last-of-type {
margin-bottom: 0;
}before (style.css)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>Page Not Found</title>
<link href='https://fonts.googleapis.com/css?family=Roboto:400,700&subset=latin,latin-ext' rel='stylesheet' type='text/css'>
<style>
body {
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";
background: rgb(14, 30, 37);
color: white;
overflow: hidden;
margin: 0;
padding: 0;
}
h1 {
margin: 0;
font-size: 22px;
line-height: 24px;
}
.main {
position: relative;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
width: 100vw;
}
.card {
position: relative;
display: flex;
flex-direction: column;
width: 75%;
max-width: 364px;
padding: 24px;
background: white;
color: rgb(14, 30, 37);
border-radius: 8px;
box-shadow: 0 2px 4px 0 rgba(14, 30, 37, .16);
}
a {
margin: 0;
text-decoration: none;
font-weight: 600;
line-height: 24px;
color: #007067;
}
a svg {
position: relative;
top: 2px;
}
a:hover,
a:focus {
text-decoration: underline;
text-decoration-color: #f4bb00;
}
a:hover svg path{
fill: #007067;
}
p:last-of-type {
margin-bottom: 0;
}
</style>
</head>
<body>
<div >
<div >
<div >
<h1>Page Not Found</h1>
</div>
<div >
<p>Looks like you've followed a broken link or entered a URL that doesn't exist on this site.</p>
<p>
<a id="back-link" href="/">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewBox="0 0 16 16">
<path fill="#007067" d="M11.9998836,4.09370803 L8.55809517,7.43294953 C8.23531459,7.74611298 8.23531459,8.25388736 8.55809517,8.56693769 L12,11.9062921 L9.84187871,14 L4.24208544,8.56693751 C3.91930485,8.25388719 3.91930485,7.74611281 4.24208544,7.43294936 L9.84199531,2 L11.9998836,4.09370803 Z"/>
</svg>
Back to our site
</a>
</p>
<hr><p>If this is your site, and you weren't expecting a 404 for this path, please visit Netlify's <a href="https://answers.netlify.com/t/support-guide-i-ve-deployed-my-site-but-i-still-see-page-not-found/125?utm_source=404page&utm_campaign=community_tracking">"page not found" support guide</a> for troubleshooting tips.
</p>
</div>
</div>
</div>
<script>
(function() {
if (document.referrer && document.location.host && document.referrer.match(new RegExp("^https?://" document.location.host))) {
document.getElementById("back-link").setAttribute("href", document.referrer);
}
})();
</script>
</body>
</html>CodePudding user response:
I see that CSS link is broken? And I would advise to use "../css/style.css" or if you want you can separate even better if you plan bigger project separating css folder with few more folders like /main, /buttons etc.
CodePudding user response:
Weirdly I found out that while coding on PyCharm, I have to use the directory "../NEWW/css/style.css" or else if I run local host it the CSS file wouldn't work. But when deploying or publishing I have to use the directory "../css/style.css" without the "/NEWW" in order for the CSS file to take affect.